Fitur Pengoperasian
Melalui kelas ini, kamu diajak untuk:
- Mengenal fitur-fitur sederhana dalam Visual Studio Code
Text Editor Intuitif
Kita telah berhasil membuat file dan menentukan bahasa pemrograman dari file tersebut. Sekarang saatnya mengenal fitur-fitur paling sederhana dari VS Code, yaitu tampilan warna, error, dan referensi-referensi kode.
Tampilan Warna
Seperti yang telah disinggung di materi sebelumnya, deklarasi jenis file akan membantu VS Code mengidentifikasi bahasa pemrograman yang kita gunakan. Salah satu manfaat yang bisa kita lihat adalah tampilan warna kodenya. Jika kita hanya menggunakan jenis file .txt (plain text) maka VS Code hanya akan menampilkan teks warna putih.
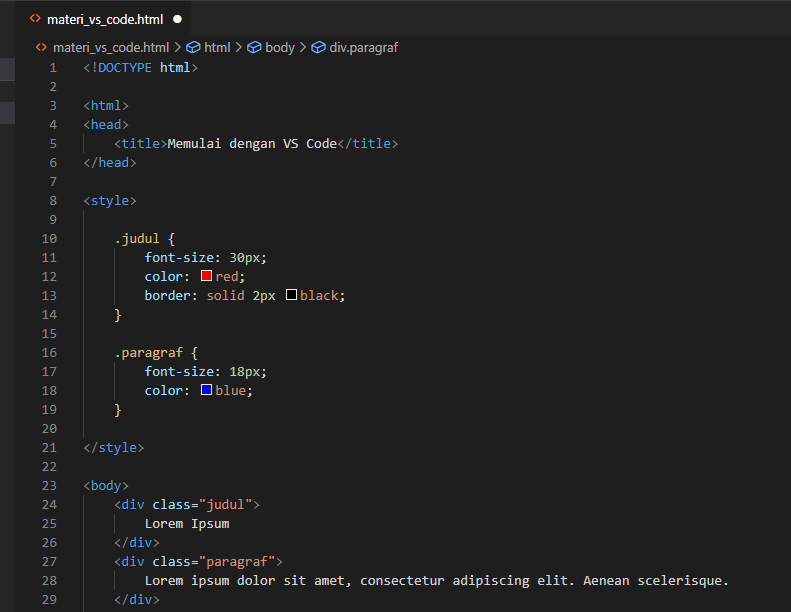
Jika kita membuka kembali file .html di materi sebelumnya, lalu menulis kode-kode HTML sederhana, maka tampilannya akan seperti ini.

Mengecek Error
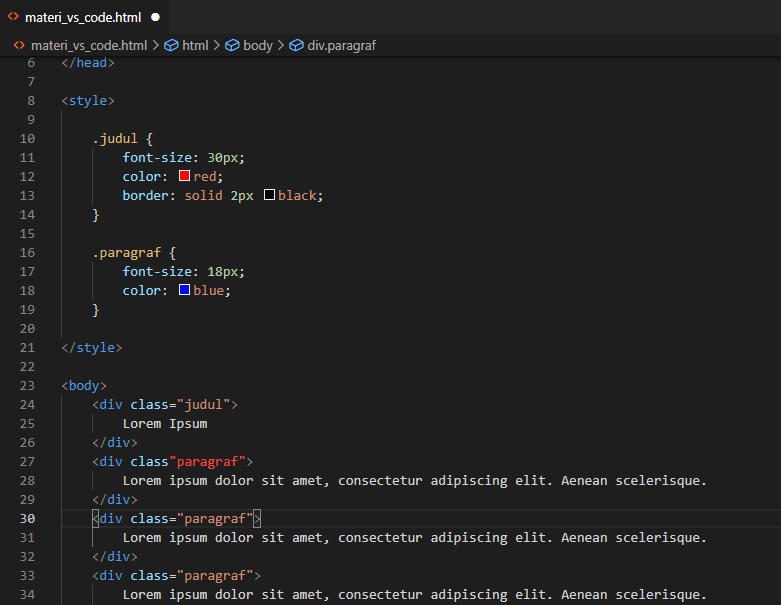
Di materi pertama, kita telah mengetahui bahwa VS Code dapat mengidentifikasi error dari kode yang kita susun secara real-time. VS Code memiliki dua cara untuk memberi tahu adanya error dalam file kita.
Referensi Nilai

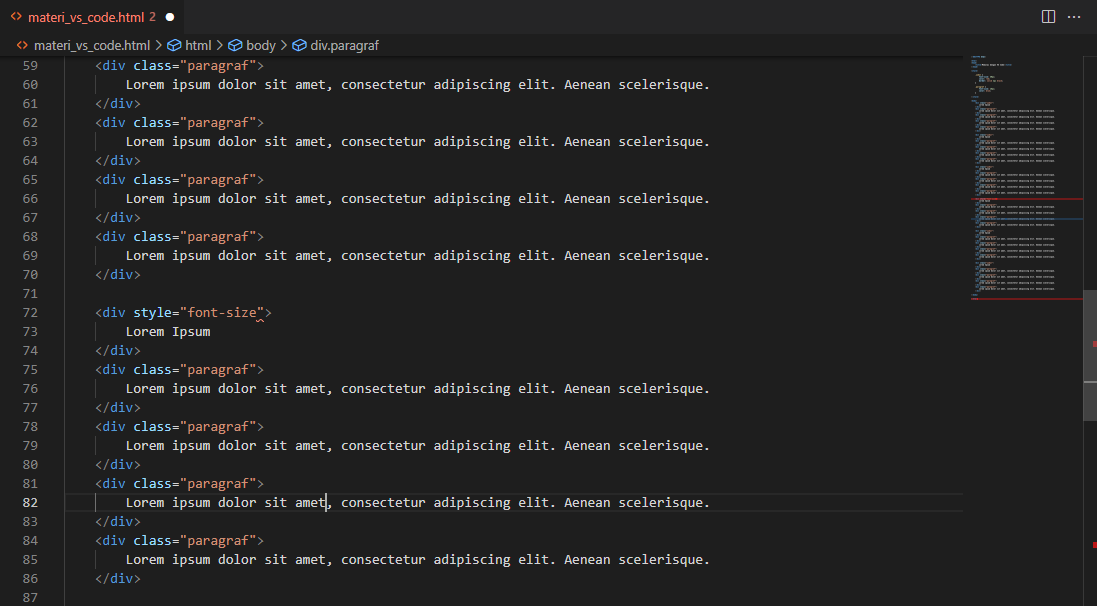
Melalui scroll bar dan layar versi kecil di sebelah kanan layar

Referensi Kode
Bagi kita yang belum terbiasa dengan sintaksis-sintaksis bahasa pemrograman tertentu, VS Code memiliki fitur referensi kode. Fitur ini akan memberikan kita bantuan dengan memberikan pilihan kode yang mungkin tengah kita cari.
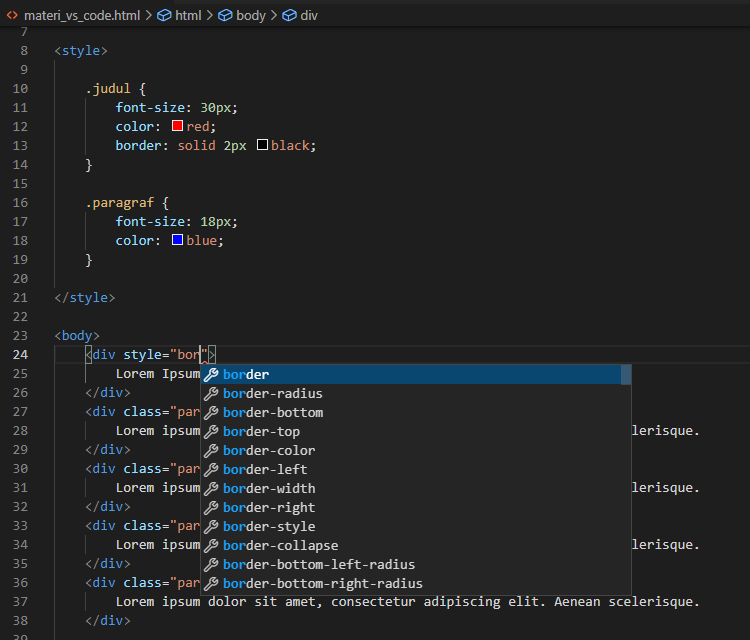
Lihat contoh di bawah ini.
Referensi Nilai

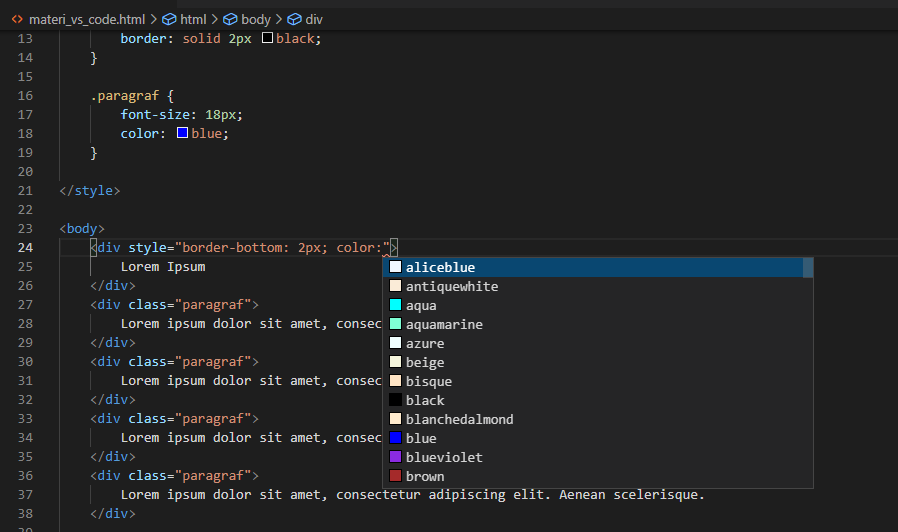
Dari contoh di atas, dapat dilihat bahwa sembari kita mengetik sebuah properti dari atribut style, VS Code memberikan kita referensi yang kira-kira relevan dengan apa yang kita cari.
Selain properti, VS Code juga memberikan referensi nilai seperti contoh di bawah ini.

Poin Penting
- VS Code akan menyediakan tampilan warna khusus setelah jenis bahasa pemrograman diidentifikasi.
- Deklarasi jenis file juga penting dilakukan agar VS Code bisa menyesuaikan referensi kode yang akan muncul dengan bahasa pemrograman yang kita gunakan.
Kuis
Bagaimana cara menampilkan referensi kode di VS Code?