Warna, Background, dan Border
Melalui kelas ini, kamu diajak untuk:
- Mengetahui properti-properti warna, latar belakang, dan garis batas di CSS.
- Membuat coding CSS sederhana dengan menggunakan properti warna, latar belakang, dan garis batas.
Warna Teks
Warna teks sebagai properti CSS memiliki berbagai jenis. Kita bisa memasukkan langsung warna yang kita tahu, seperti color:red; atau color:blue;, atau menggunakan variasi warna yang lebih banyak dengan RGB.
RGB adalah nilai warna yang direpresentasikan dengan perpaduan warna merah (red), hijau (green), dan biru (blue).
.judul {
font-size: 30px;
color: rgb(60, 179, 113);
}Background
Mengatur warna latar belakang tak jauh berbeda dengan mengatur warna teks. Kamu hanya perlu mengganti properti color dengan background-color.
.judul {
font-size: 30px;
background-color: rgb(60, 179, 113);
}Kamu juga bisa mengatur parameter ketebalan (opacity) warna lewat RGBA dengan skala 0-1.
.judul {
font-size: 30px;
background-color: rgb(60, 179, 113, 0.8);
}Border
Properti border memungkinkan kita untuk memasang garis pembatas di sekitar item/konten. CSS memiliki banyak properti khusus untuk pengaturan border, mulai dari style (jenis), color (warna), width (ketebalan), hingga radius (pembundaran).
Border Style
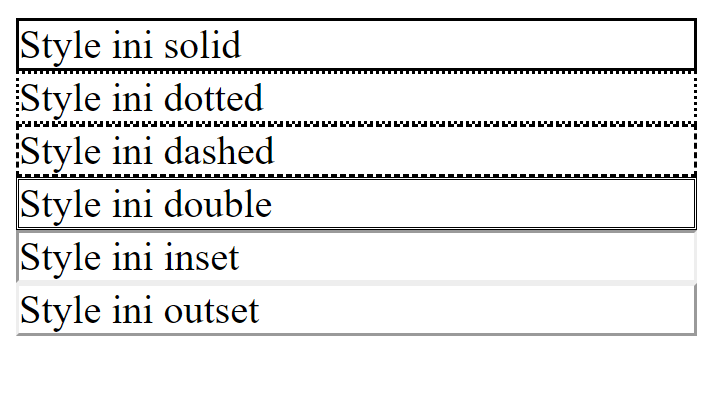
Pinggiran konten teks terkadang memerlukan bentuk ornamen tertentu. Untuk itu, CSS menyediakan template properti border style seperti solid, dotted, dashed, double, inset, dan outset.
<style>
.border1 {
border-style: solid;
}
.border2 {
border-style: dotted;
}
.border3 {
border-style: dashed;
}
.border4 {
border-style: double;
}
.border5 {
border-style: inset;
}
.border6 {
border-style: outset;
}
</style>
<body>
<div class="border1">Style ini Solid</div>
<div class="border2">Style ini Solid</div>
<div class="border3">Style ini Solid</div>
<div class="border4">Style ini Solid</div>
<div class="border5">Style ini Solid</div>
<div class="border6">Style ini Solid</div>
</body>Dari susunan code di atas, maka tampilannya akan seperti berikut.

Border Color dan Border Width
Tidak hanya bentuk, pinggiran konten teks juga bisa mengalami perubahan warna dan ketebalan. Berikut property yang harus dipakai:
.border_1 {
border-style: solid;
border-color: blue;
border-width: 10px;
}Atau, bisa gunakan cara praktis dengan urutan border-width, border-style, lalu terakhir border-color
.border_1 {
border: 10px solid blue;
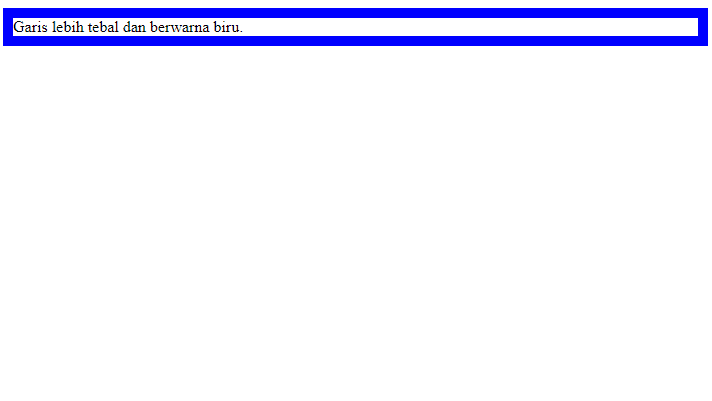
}Dari kode di atas, hasil yang didapat adalah seperti gambar di bawah ini:

Border Radius
Radius mengatur seberapa melengkung ujung dari border yang diinginkan. Kita hanya perlu memasukkan properti border-radius:(nilai)px;
<style>
.border1 {
border-style: solid;
border-radius: 10px;
}
</style>
<body>
<div class="border1">Menggunakan border-radius</div>
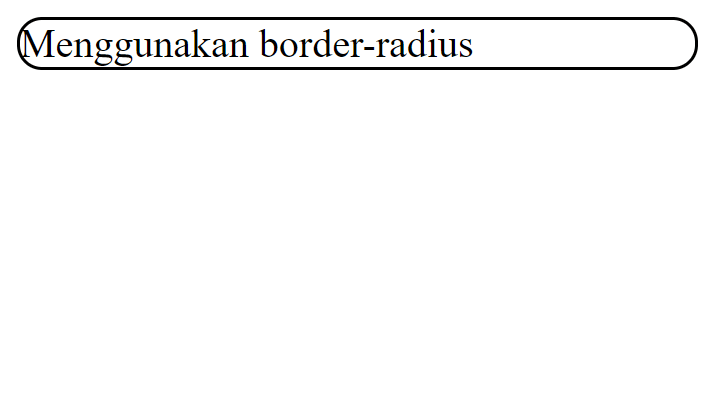
</body>Maka garis di ujung pembatas akan melengkung sebesar 10px.

Tips: Semakin besar ukuran px, semakin melengkung bentuknya. Biasanya untuk membentuk lingkaran menggunakan border-radius 50px.
Selayang Pandang
- Perubahan warna, garis, dan background harus disematkan pada tag atau class spesifik.
- Garis diatur berdasarkan ketebalan, model desain, dan warna.
Kuis
Properti apa yang harus digunakan untuk membuat ujung konten berbentuk tumpul?