Tata Letak
Melalui kelas ini, kamu diajak untuk:
- Mengidentifikasikan fungsi setiap properti tata letak.
- Mengaplikasikan properti-properti tata letak CSS.
Komponen-komponen Tata Letak
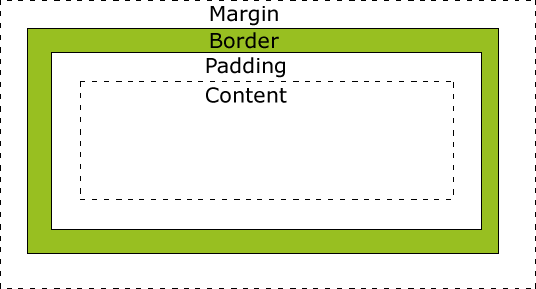
Tata letak menjadi aspek penting dalam membuat konten dalam halaman web. Dalam mengatur tata letak, ada beberapa komponen yang harus diperhatikan, yaitu margin dan padding.
Ketuk untuk melihat penjelasan:Margin
Margin adalah ruang kosong di sekeliling elemen yang didefinisikan. Sederhananya, margin adalah ruang di luar konten.
Padding
Padding adalah ruang kosong di dalam elemen yang didefinisikan. Padding mengatur ruang dan jarak di dalam konten.

Mengatur Margin
Properti CSS yang digunakan untuk mengatur margin adalah margin-(arah): nilai. Kamu bisa mengatur setiap arah satu-satu.
.kotak {
margin-top: 30px;
margin-right: 20px;
margin-bottom:20px;
margin-left: 30px;
}Atau sekaligus dengan properti margin: (top) (right) (bottom) (left).
.kotak {
margin: 30px 20px 20px 30px
}Mengatur Padding
Langkah-langkah mengatur padding sama dengan mengatur margin. Bedanya ada di properti yang digunakan, yaitu padding-(arah):nilai.
.kotak {
padding-top: 30px;
padding-right: 20px;
padding-bottom:20px;
padding-left: 30px;
}Atau sekaligus dengan properti margin: (top) (right) (bottom) (left).
.kotak {
padding: 30px 20px 20px 30px
}Position: Absolute vs Relative
Lebih jauh mengenai tata letak, kita juga perlu memahami positioning. Dalam menentukan properti position, ada dua nilai yang harus dipertimbangkan; absolute dan relative.
Absolute
Elemen diposisikan secara absolut/mutlak ke induk atau parent yang pertama diposisikan.
Relative
Elemen diposisikan relatif terhadap posisi normalnya.
Untuk bermain-main, lihat simulasi di bawah ini.
Selayang Pandang
- Hirarki sebuah konten di mata CSS adalah margin->border->padding->konten.
- Position relative dan absolute memiliki fungsi untuk mengatur kaitan komponen satu dengan lainnya.
Kuis
Bagaimana cara melepaskan komponen agar posisinya tidak bergantung dengan komponen lainnya?