CLASS dan ID
Melalui kelas ini, kamu diajak untuk:
- Membedakan fungsi CLASS dan ID.
- Mencoba penggunaan CLASS.
Tentang Atribut Class & Id
Atribut kelas dan Id di HTML digunakan untuk menentukan styling CSS untuk elemen tertentu.
Perbedaan paling mendasar antara keduanya ada pada penggunaannya. Class bisa digunakan di lebih dari satu elemen, sementara Id digunakan hanya untuk satu elemen.
Membuat Class
Membuat class dilakukan dengan menambah atribut class pada tag elemen utama. Isi nilai dengan penamaan sesuai keinginan, misalnya < class="box"></p>
Nilai “box” nantinya akan masuk di bagian CSS dengan awalan titik (.). Lihat contoh sederhananya di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Kotak Saya</title>
</head>
<style>
.box {
color: white;
background: red;
height: 100px;
width: 100px;
font-size: 18px;
}
</style>
<body>
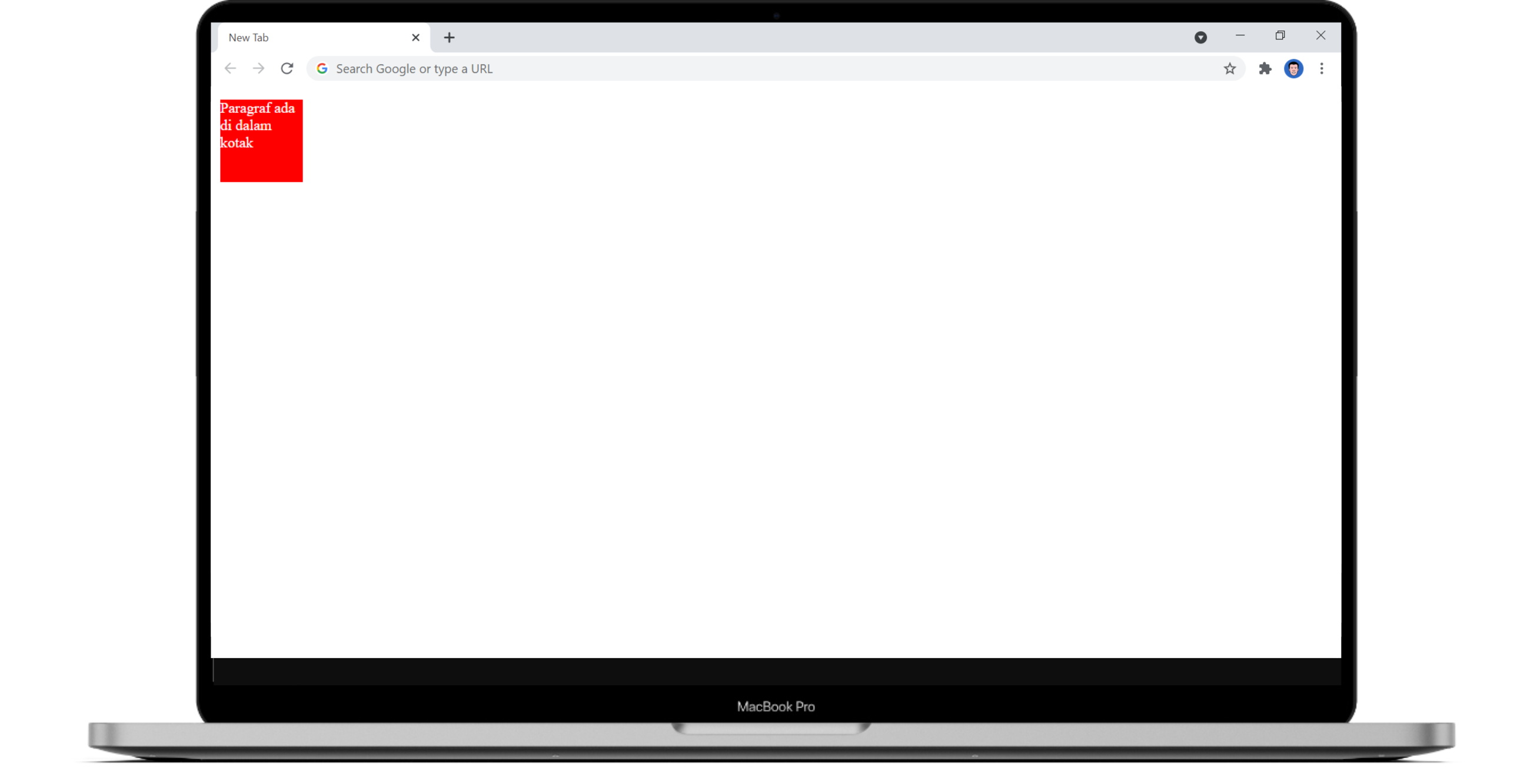
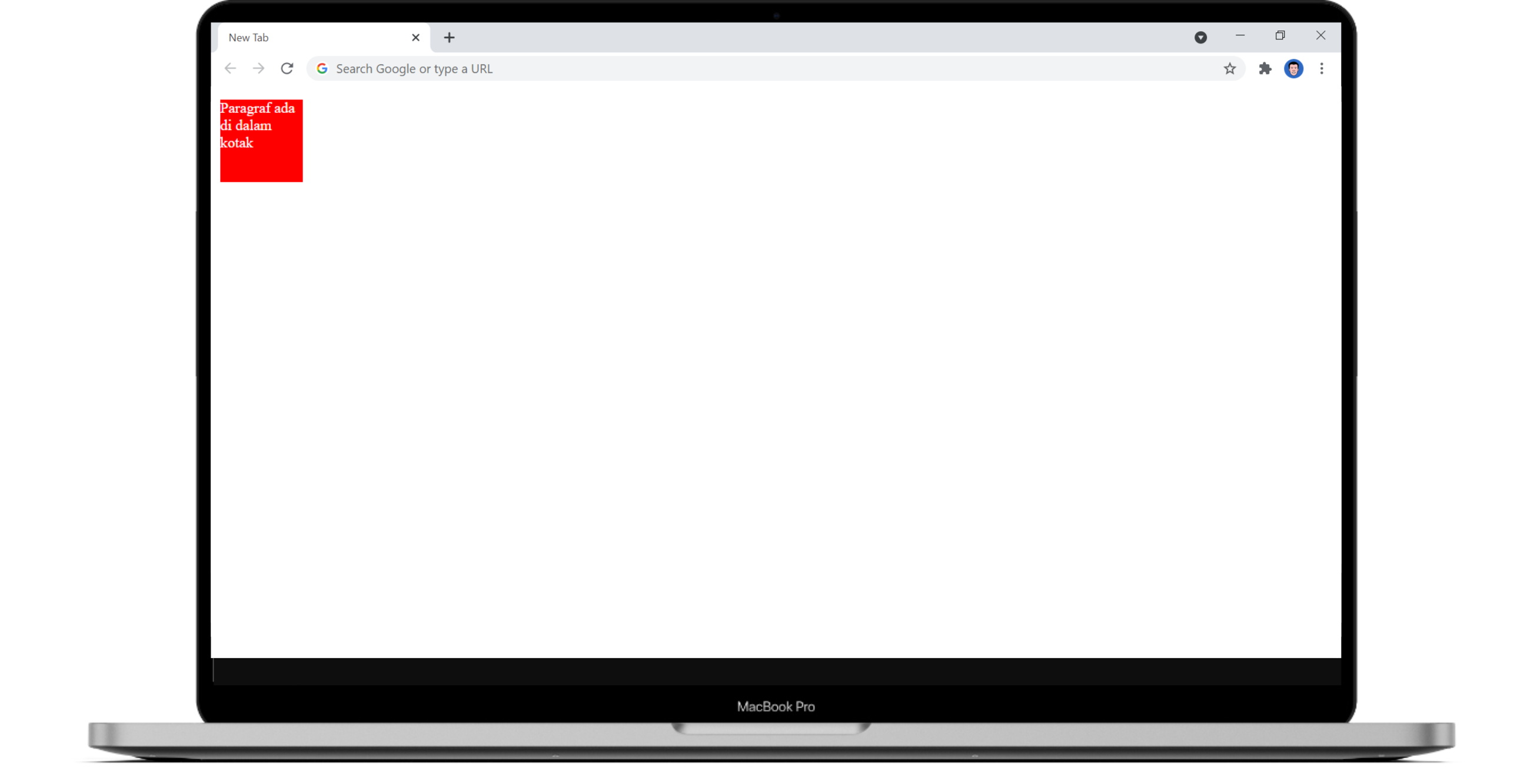
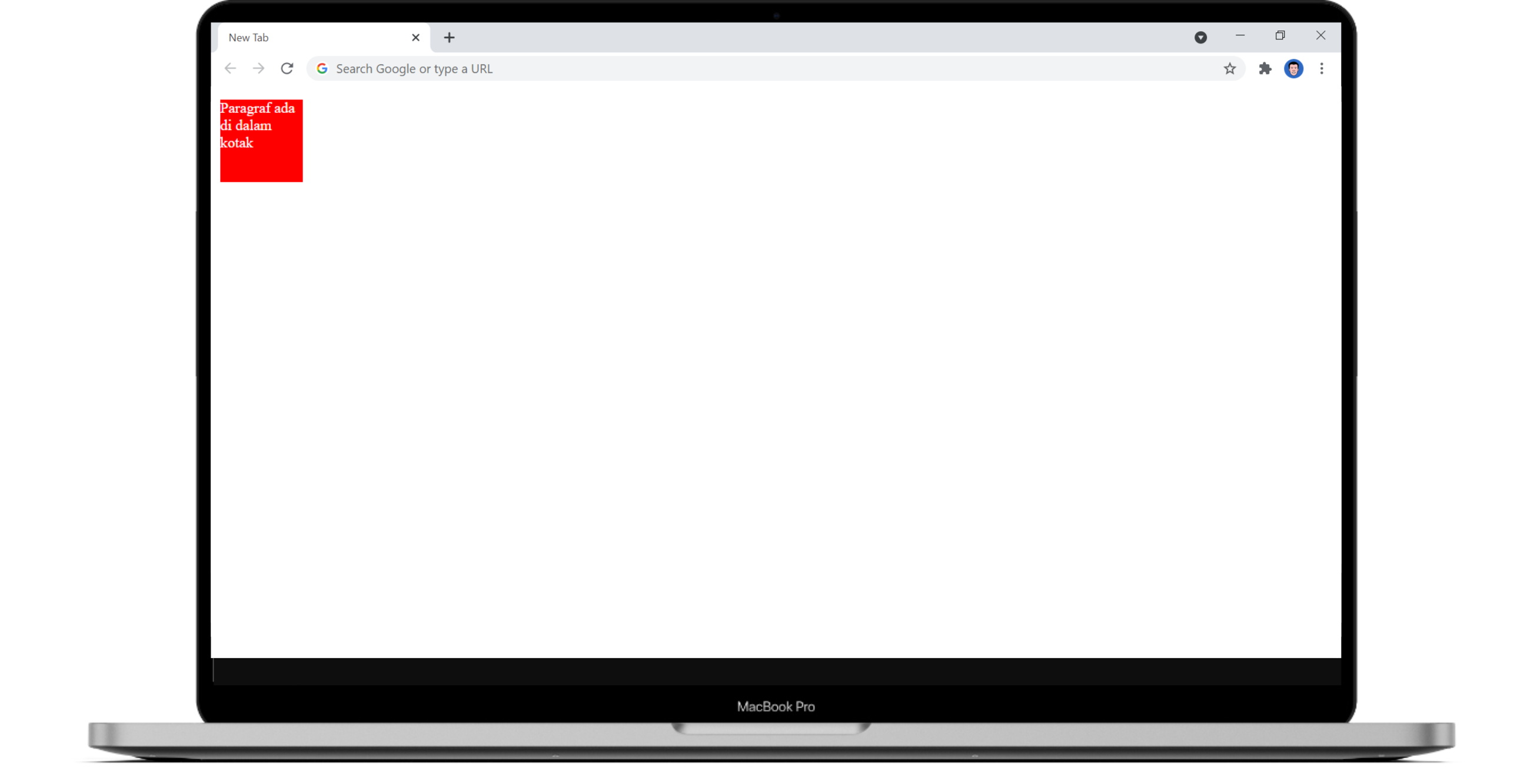
<p class="box">Paragraf ada di dalam kotak.</p>
</body>
</html>Tampilannya akan seperti ini

Kamu juga bisa memasukkan beberapa class dalam satu elemen.
<style>
.box {
color: white;
background: red;
height: 200px;
width: 100px;
font-size: 18px;
}
.center {
text-align: center;
}
</style>
<body>
<p class="box center">Tulisan ada di dalam kotak.</p>
</body>Tampilannya akan mengikuti kedua class.

Kamu juga bisa menggunakan class yang sama di beberapa elemen.
<style>
.box {
color: white;
background: red;
height: 200px;
width: 100px;
font-size: 18px;
}
.center {
text-align: center;
}
</style>
<body>
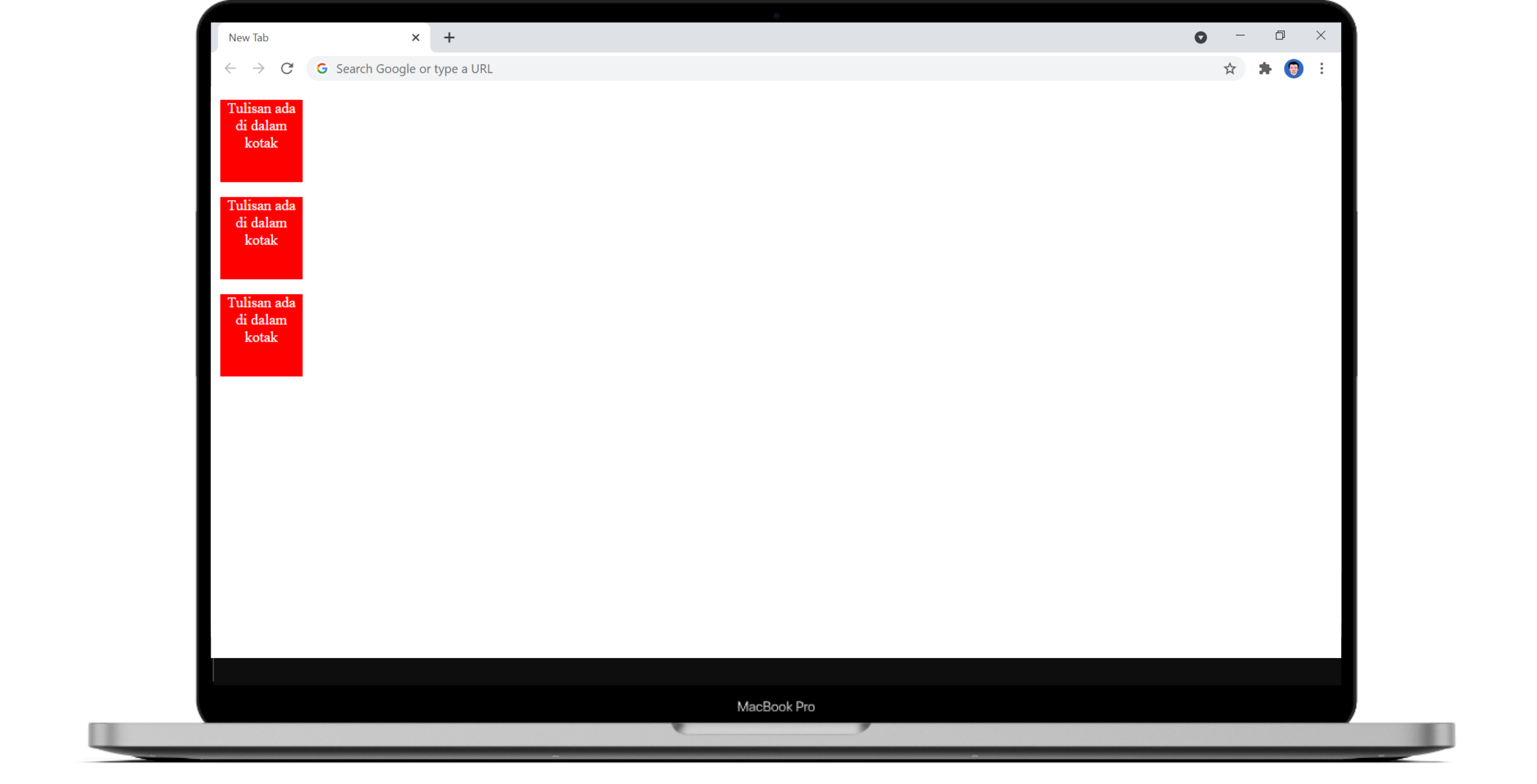
<p class="box center">Tulisan ada di dalam kotak.</p>
<p class="box center">Tulisan ada di dalam kotak.</p>
<p class="box center">Tulisan ada di dalam kotak.</p>
</body>Tampilannya akan mengikuti banyak elemen yang kamu masukkan.

Membuat ID
Membuat id tidak berbeda jauh dengan membuat class. Bedanya hanya di awalan titik (.) yang diganti dengan # jika ingin membuat id. Ingat, id hanya bisa digunakan untuk satu elemen.
<style>
.box {
color: white;
background: red;
height: 200px;
width: 100px;
font-size: 18px;
}
.center {
text-align: center;
}
#judul {
font-size: 30px;
border: solid 2px red;
width: 100px;
}
</style>
<body>
<h1 id="judul">Judul</h1>
<p class="box center">Tulisan ada di dalam kotak.</p>
<p class="box center">Tulisan ada di dalam kotak.</p>
<p class="box center">Tulisan ada di dalam kotak.</p>
</body>Seperti ini tampilannya.

Selayang Pandang
- ID adalah penamaan atribut yang hanya ada satu di sekujur file HTML.
- Atribut CLASS diperbolehkan untuk dipasang berulang.
- Penamaan ID dan CLASS akan membantu proses styling di CSS dan Javascript.
Kuis
Bagaimana cara penulisan ID yang benar?