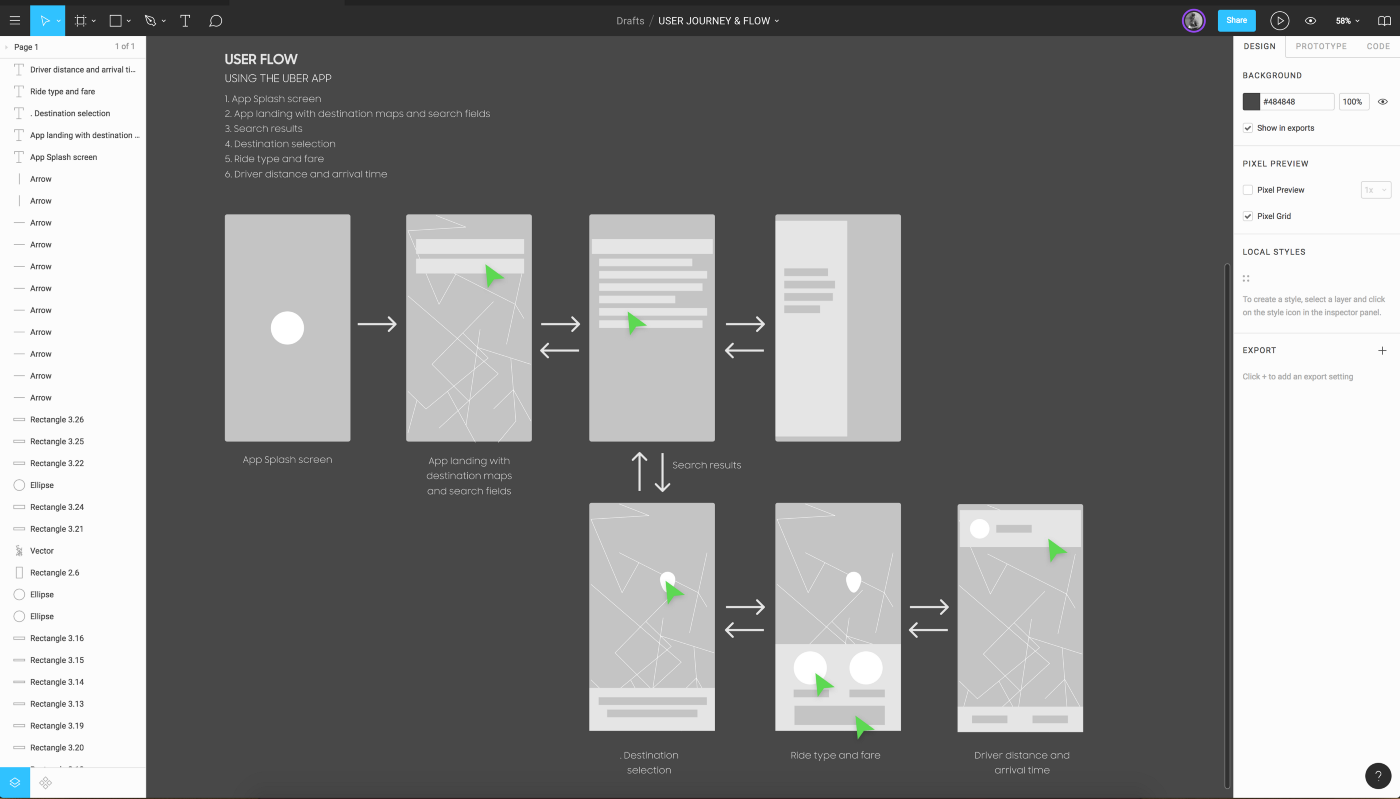
User Flow
Melalui kelas ini, kamu diajak untuk:
- Mengenal prinsip dasar user-flow.
- Merancang user-flow sendiri.
Apa Itu User Flow?
User flow adalah langkah-langkah yang dilakukan oleh pengguna suatu produk untuk menyelesaikan sebuah tugas, misal mencari lagu dalam layanan pemutar musik digital atau belanja kebutuhan lewat e-commerce.
User flow menjadi penting dalam proses desain produk. Hal ini dikarenakan user flow membantu desainer dalam melihat sejauh mana keberhasilan desain yang mereka buat. User flow yang praktis akan berdampak pada semakin mudahnya pengguna mengakses produk. Begitu juga sebaliknya.
Mendifinisikan Interaksi User
Sebuah desain platform bukan hanya soal tampilan dan estetika, tapi juga fungsinya. Maka, setiap desainer produk mutlak harus memahami bagaimana user memanfaatkan platform yang telah dirancang.
Dalam desain produk digital terdapat dua istilah untuk merancang penggunaan, yakni user-journey dan user-flow. Keduanya memang membicarakan soal user, namun dengan paradigma yang berbeda. User-journey adalah penjelasan perjalanan pengguna dengan bahasa user, sementara user-flow dengan bahasa produk.
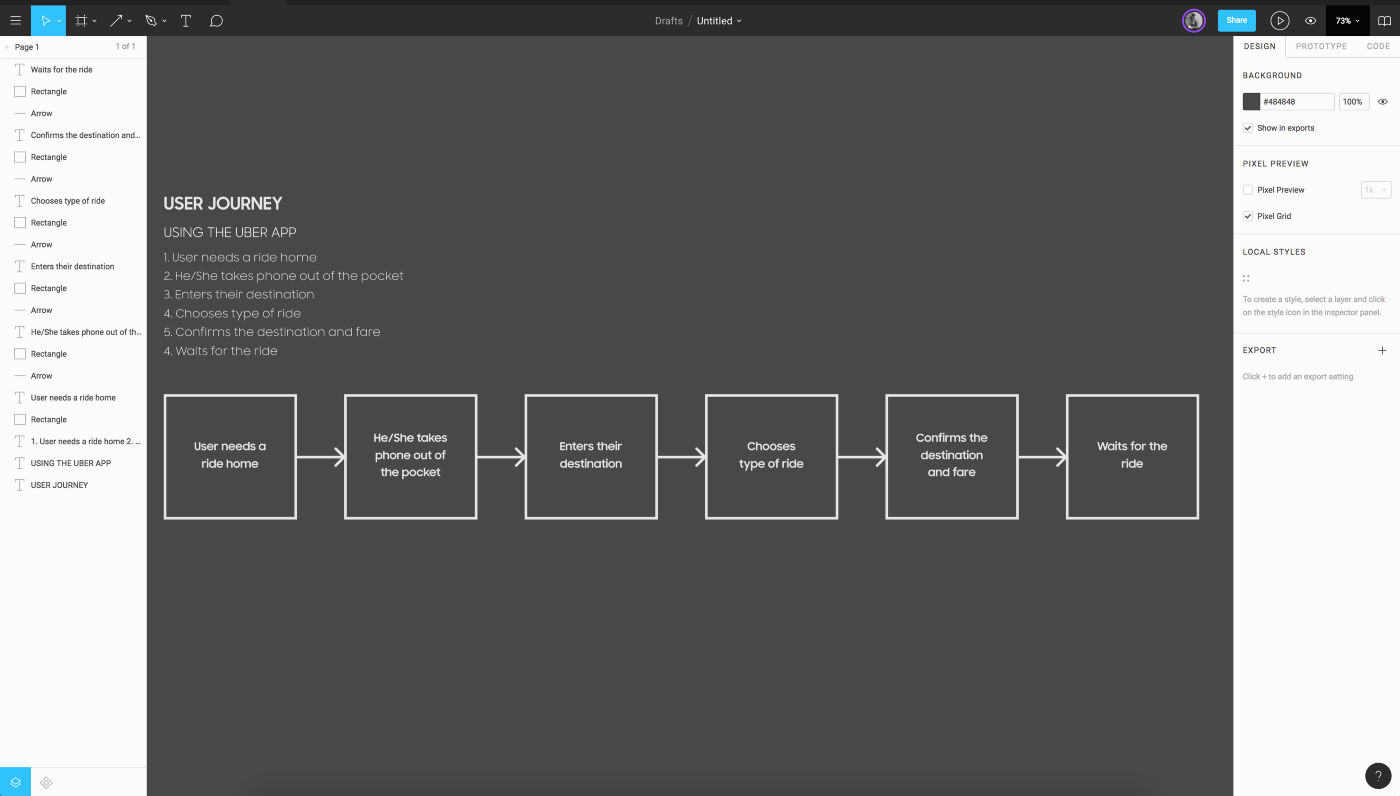
Ketuk penjelasan di bawah:User Journey
Desainer menggunakan bahasa user. Misalnya untuk platform Uber. Kita membayangkan apa saja kebutuhan user terkait transportasi, bagaimana mereka melakukan transaksi, memasukkan tujuan pengantaran, memilih jenis tumpangan, hingga mereka menunggu pengemudi.

User Flow
Bahasa produk berarti menampilkan navigasi yang jelas dalam proses penggunaan, termasuk rincian tombol, warna, dan laman antar-muka. Misalnya, tombol apa yang harus ditekan untuk melakukan pemesanan? Lalu dari tombol tersebut, apa yang akan muncul? Apakah perlu pindah laman atau tidak? Penjelasan ini bakal tampil di sebuah user-flow.

Memulai User Flow
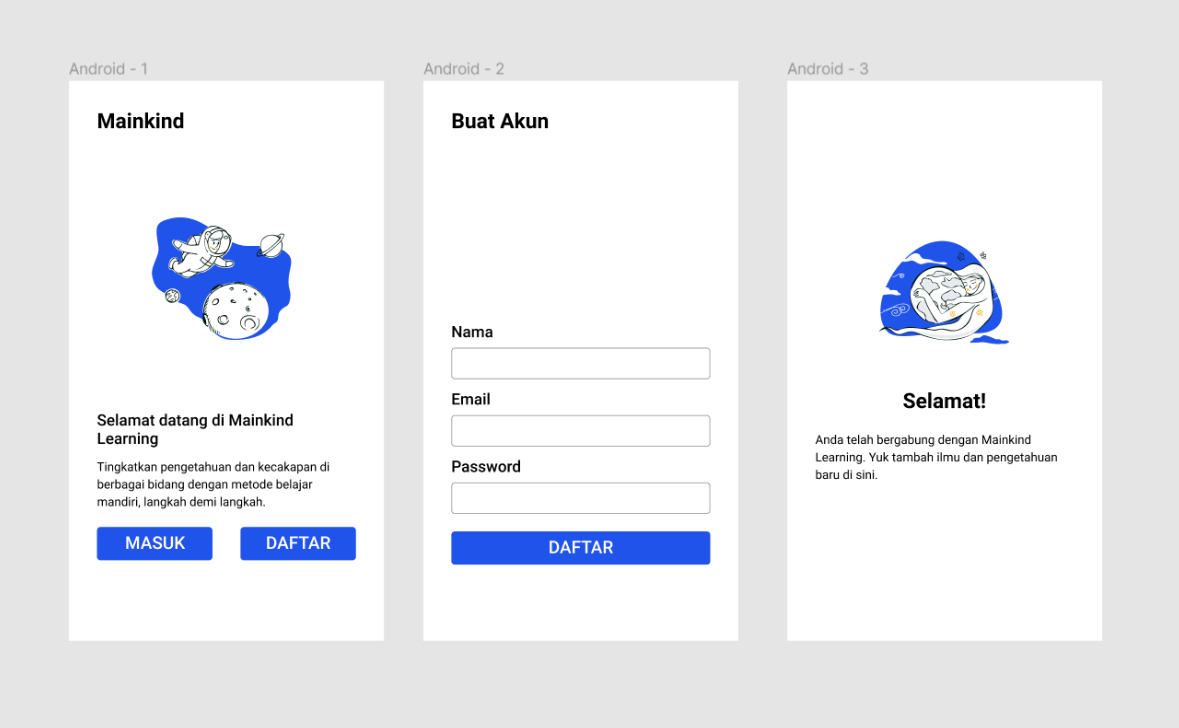
Di sini, kita akan belajar membuat user flow untuk proses pembuatan akun. Biasanya, ada tiga hal yang ditemui oleh pengguna saat menbuat akun: entry screen, action screen, dan success screen.

Karena pada materi sebelumnya, kita telah membuat entry screen. Maka, di sini kita akan membuat action screen terlebih dulu.

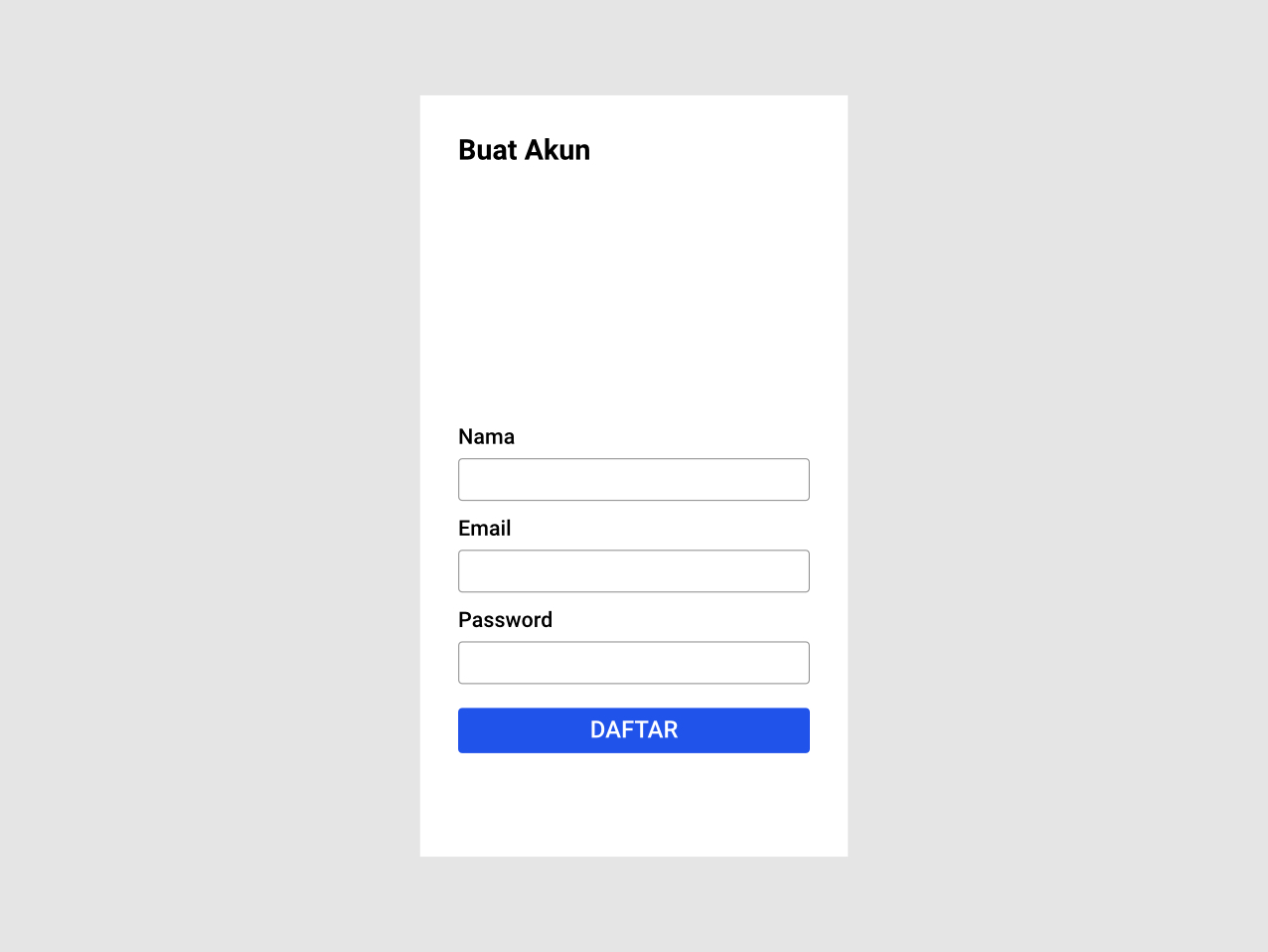
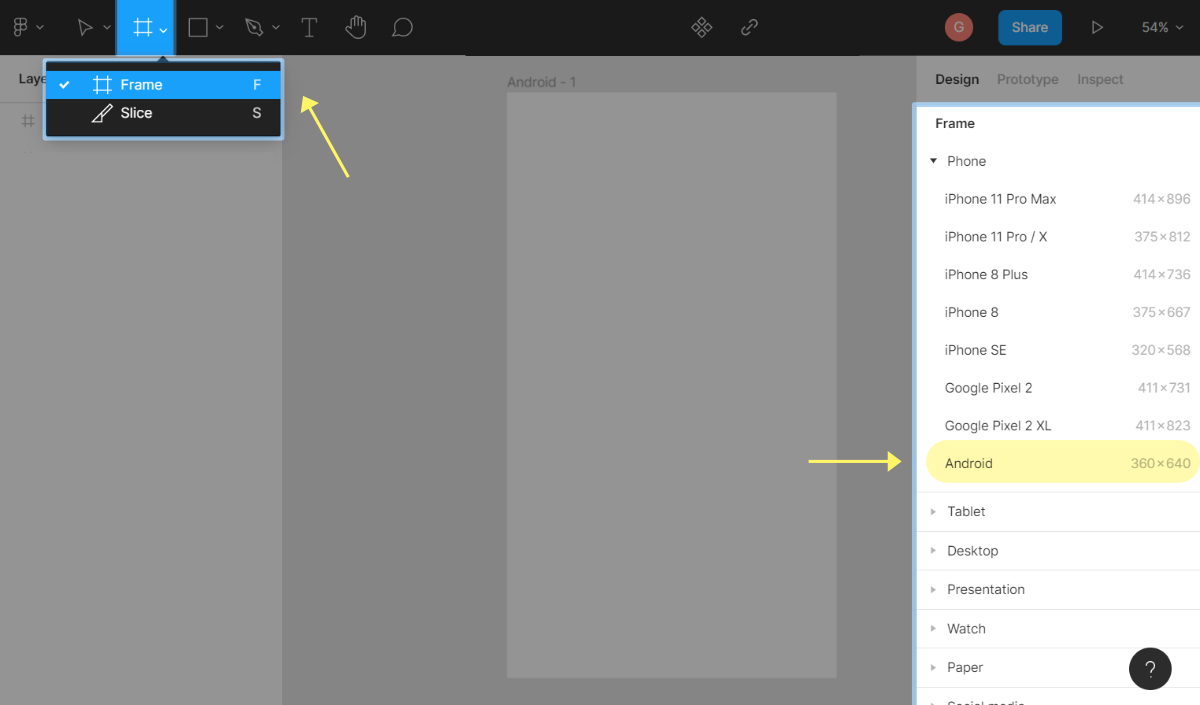
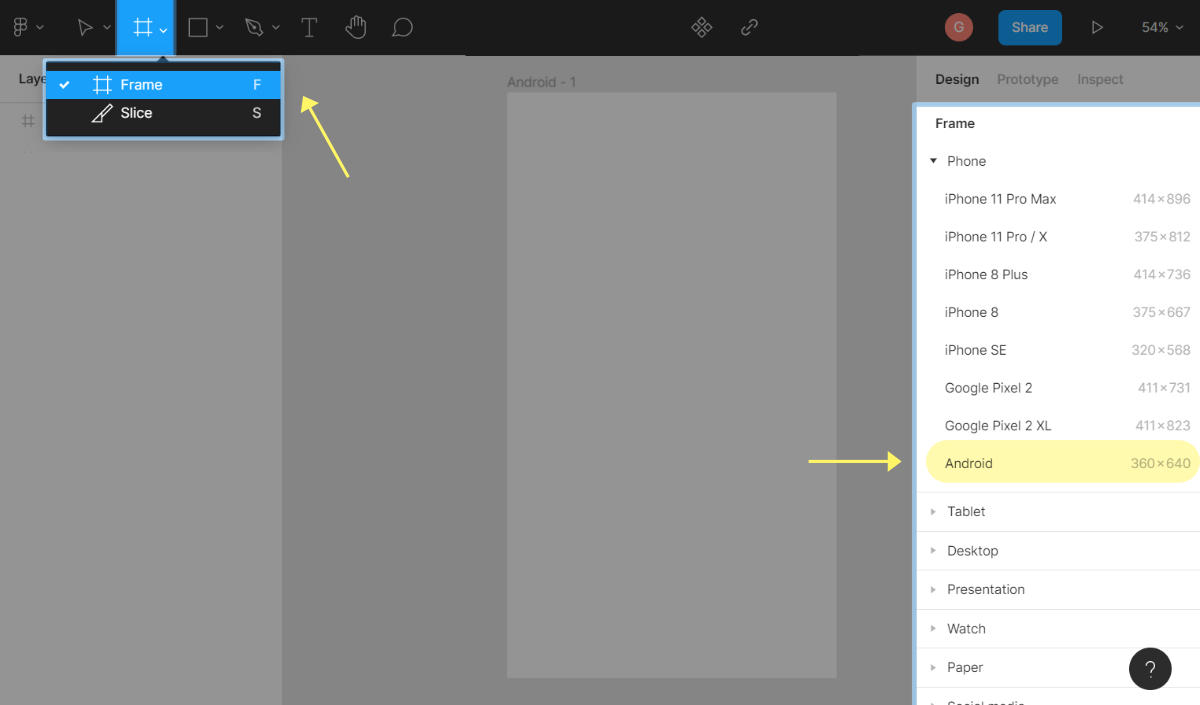
Langkah 1: Buat Frame
Pilih frame Phone dan tekan Android.

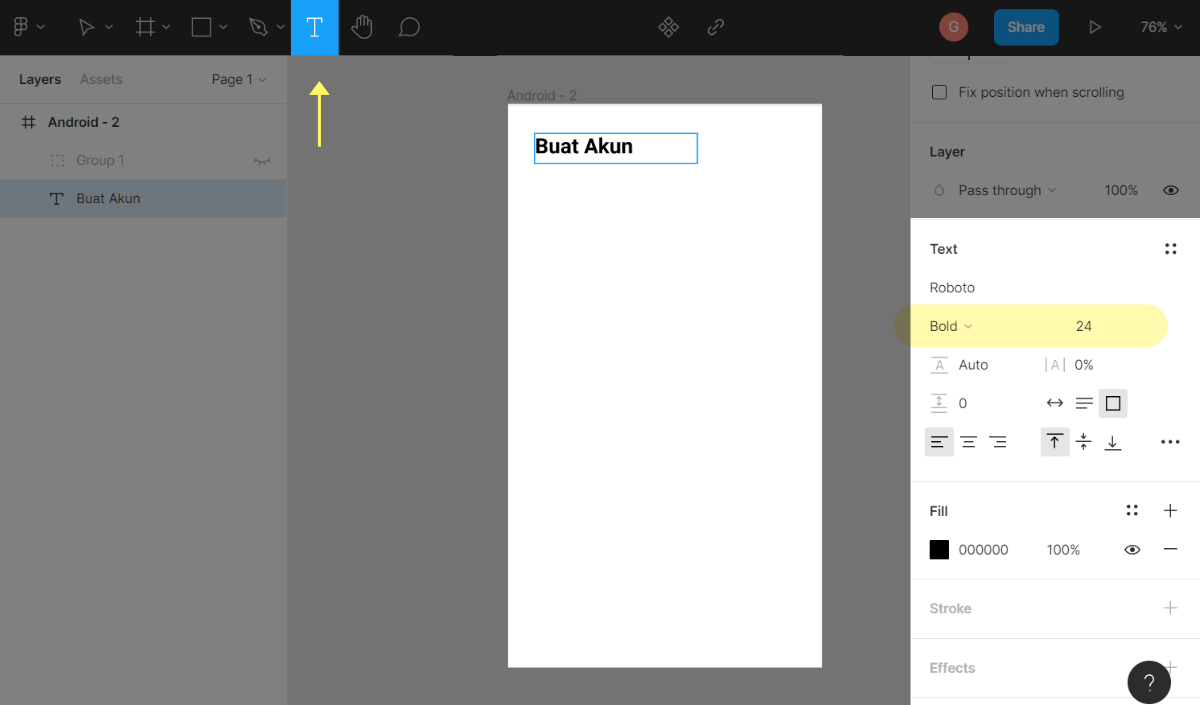
Langkah 2: Masukkan Judul Utama
Pilih menu Text dan buat judul “Buat Akun”. Ubah ukuran font di sidebar sebelah kanan menjadi 24 dan menjadi Bold.

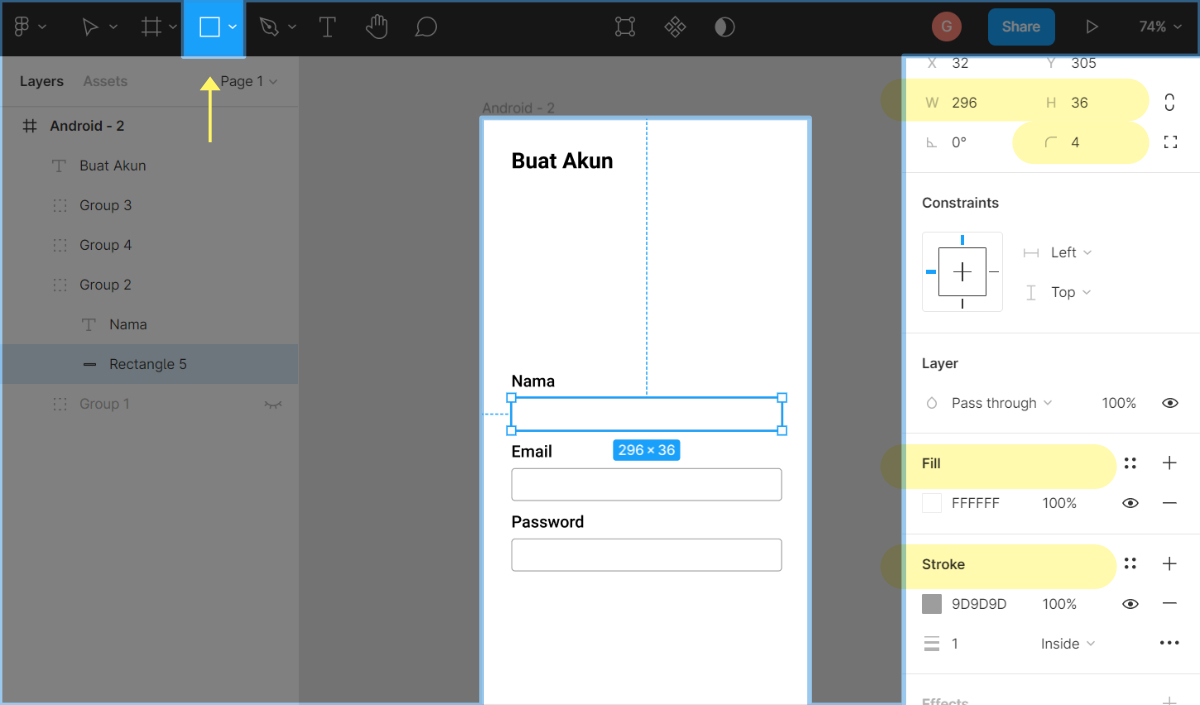
Langkah 3: Tambahkan Ornamen Bentuk
1. Pilih menu Text dan buat teks “Nama” dalam ukuran 18 dan format Medium. Buat Rectangle dalam Shape Tools. Pastikan memiliki panjang 296 dan tinggi 36.
2. Pilih menu Text dan buat teks “Email” dalam ukuran 18 dan format Medium. Buat Rectangle dalam Shape Tools. Pastikan memiliki panjang 296 dan tinggi 36.
3. Pilih menu Text dan buat teks “Password” dalam ukuran 18 dan format Medium. Buat Rectangle dalam Shape Tools. Pastikan memiliki panjang 296 dan tinggi 36.

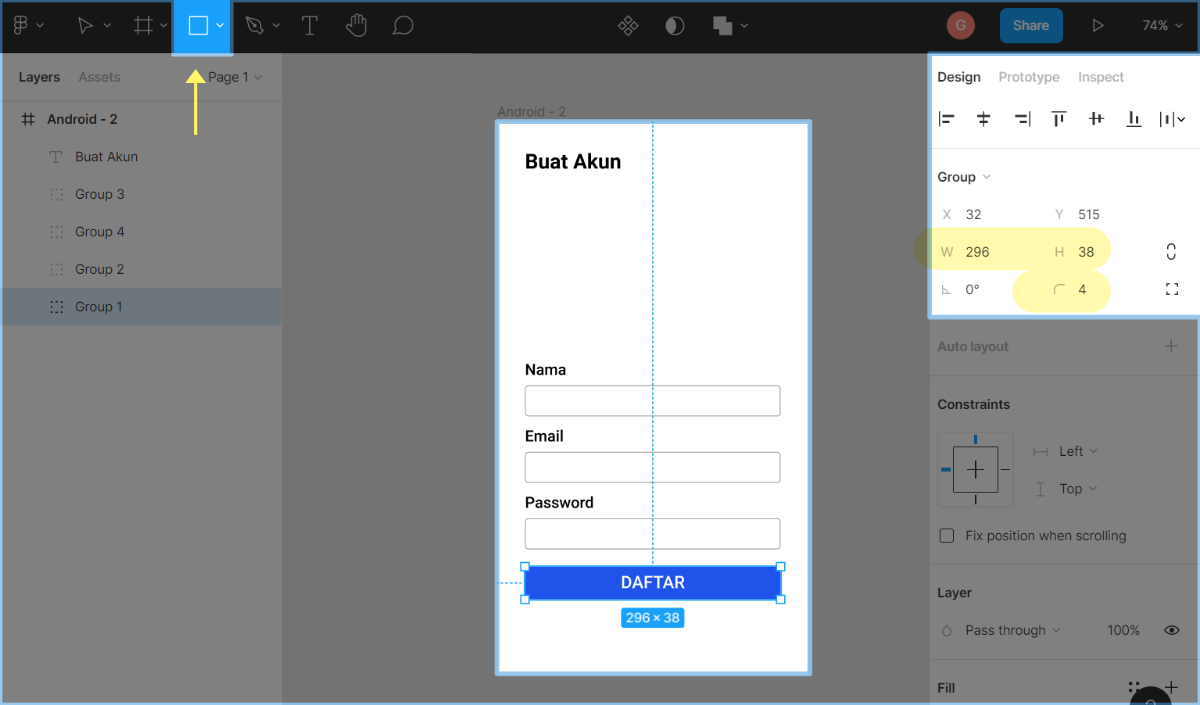
Langkah 4: Tambahkan Tombol Daftar
Buat Rectangle dalam Shape Tools. Pastikan memiliki panjang 296 dan tinggi 36. Beri teks “DAFTAR” dalam ukuran 18 dan format Medium. Masukkan ke dalam kotak tersebut.

Anda telah berhasil membuat Action Screen. Berikutnya, mari kita membuat Success Screen.
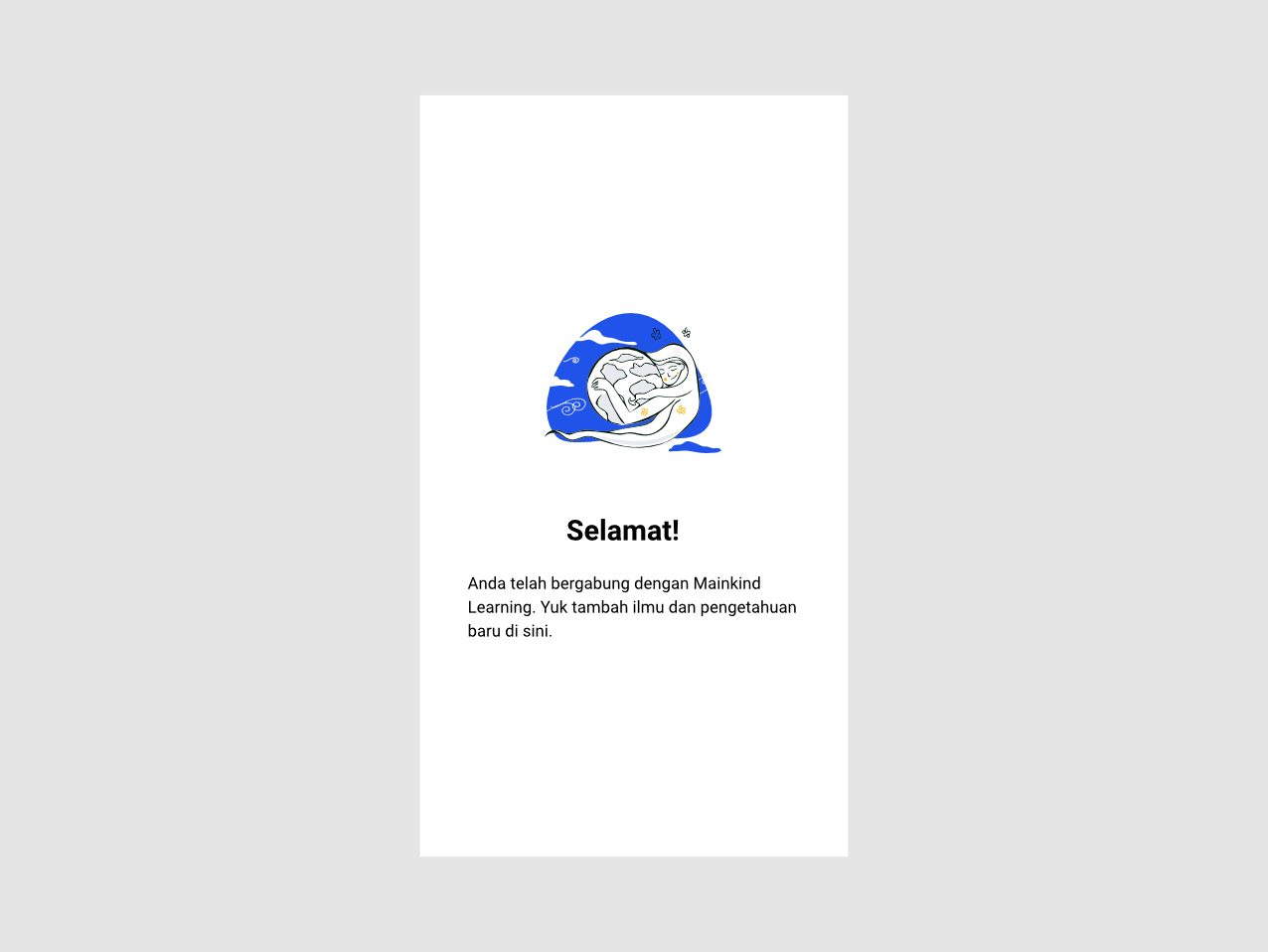
Success Screen
Success Screen adalah laman yang muncul ketika proses sebelumnya berhasil.

Langkah 1: Buat Frame Baru
Pilih frame Phone dan tekan Android.

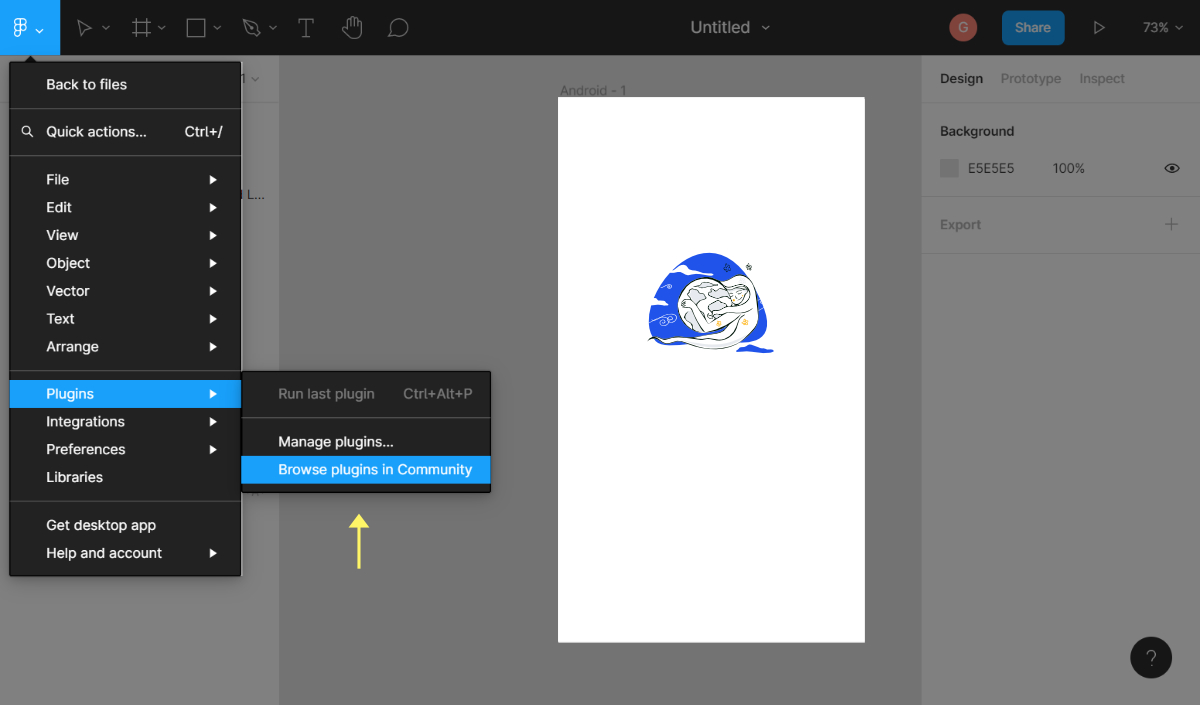
Langkah 2: Tambah Ilustrasi
Tambahkan ilustrasi lewat Main Menu, lalu pilih Plugins dan tekan Browse plugins in Community.

Langkah 3: Tambah Teks
Kita perlu menambahkan teks untuk memperjelas. Sama seperti membuat laman Action Screen, mulai dengan pilih menu Text dan buat judul “Selamat!”. Ubah ukuran font di sidebar sebelah kanan menjadi 24 dan menjadi Bold. Masukkan teks sesuai yang Anda inginkan dalam ukuran 14 dan format Regular.
Pro Tips
- User flow harus menjelaskan navigasi apa saja yang harus ditempuh user dalam menikmati layanan di dalam produk.
- Setiap ada tombol, sediakan laman success page sebagai penanda user apa yang didapat user usai menekan tombol tersebut.
Kuis
Berapa ukuran tombol yang ideal dalam ukuran mobile?