Kanvas Figma
Melalui kelas ini, kamu diajak untuk:
- Mengenal fitur dasar desain di Figma.
Sahabat Desainer UI/UX
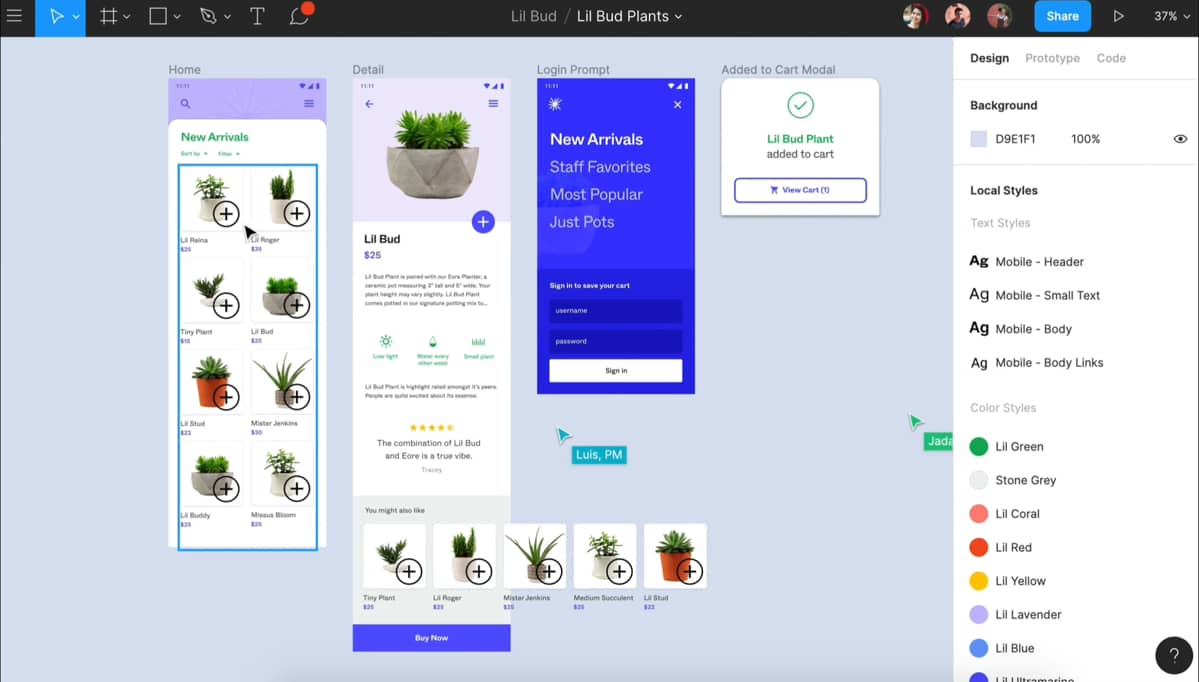
Figma adalah aplikasi desain untuk pembuatan produk digital dan prototyping yang berbasis dalam web app. Mereka juga tersedia dalam versi offline untuk sistem operasi MacOS. dan Windows.

Meski baru diluncurkan pada 2016, Figma adalah salah satu aplikasi desain yang paling banyak digunakan saat ini. Mereka bersaing dengan aplikasi lain, seperti Sketch, yang menjadi pionir desain produk, dan Adobe XD.
Pentingnya Setiap Elemen
Di Figma, desainer memiliki kebebasan untuk memilih frame. Pemilihan ini tergantung dari produk digital apa yang Anda pilih.
Untuk memilih frame, Anda harus menekan logo dan pilih Frame. Akan ada perubahan di sidebar sebelah kanan. Terdapat pilihan frame, mulai dari ponsel, tablet, hingga desktop. Ada pula pilihan frame bagi Anda yang ingin mendesain untuk media sosial dan di jenis kertas tertentu.
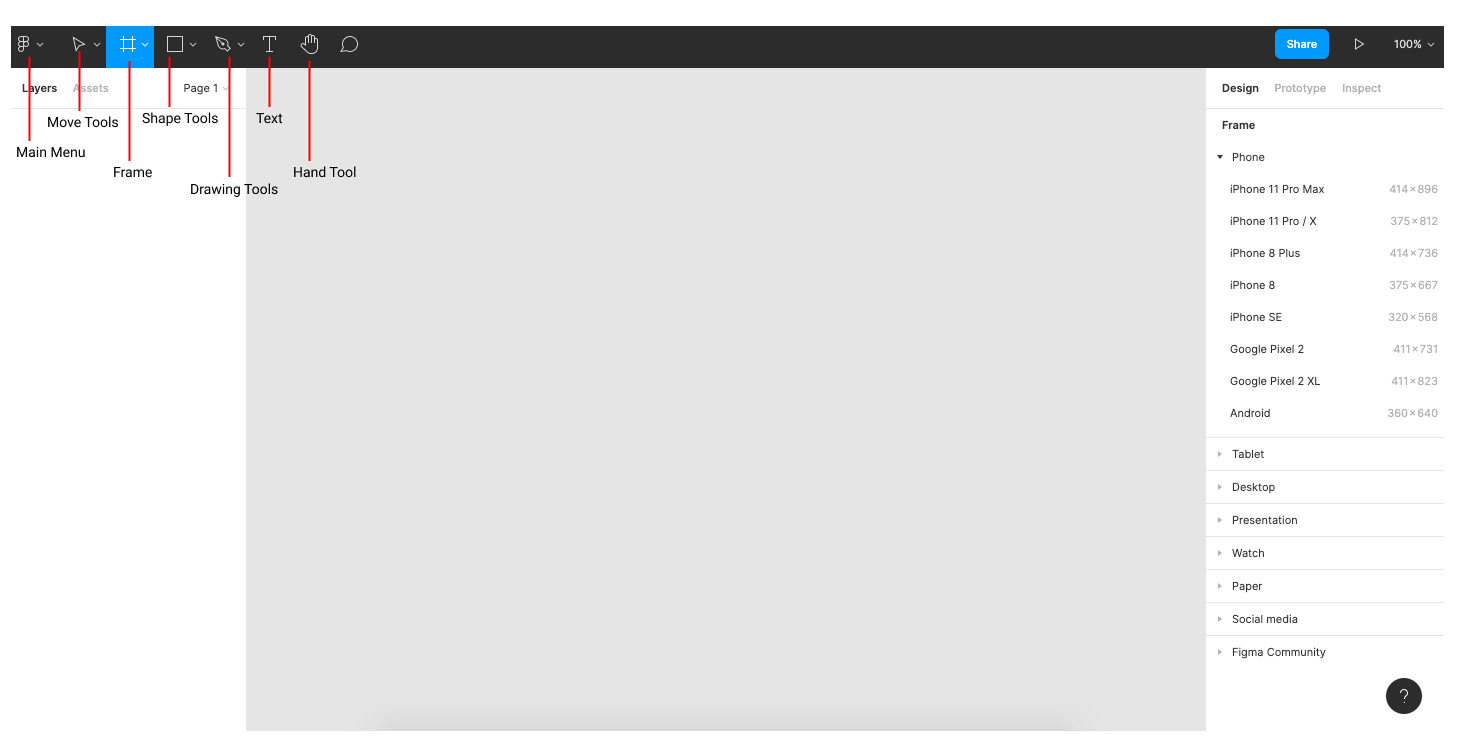
Berikut beberapa frame yang lazim digunakan dalam Figma.Tools di Figma
Sebelum memulai mendesain produk, Anda diharuskan untuk mengetahui sejauh mana informasi yang ingin ditampilkan. Informasi ini bisa berupa form, copy teks, gambar hingga tombol.

Ada beberapa tools yang perlu Anda ketahui saat menggunakan Figma. Di antaranya adalah Shape Tools, Drawing Tools, Text, dan Hand Tool. Shape Tools digunakan apabila Anda ingin membuat berbagai macam bentuk geometris hingga variasi garis. Sementara itu, Drawing Tools digunakan jika Anda ingin membuat ikon dan ilustrasi.
Memulai Desain
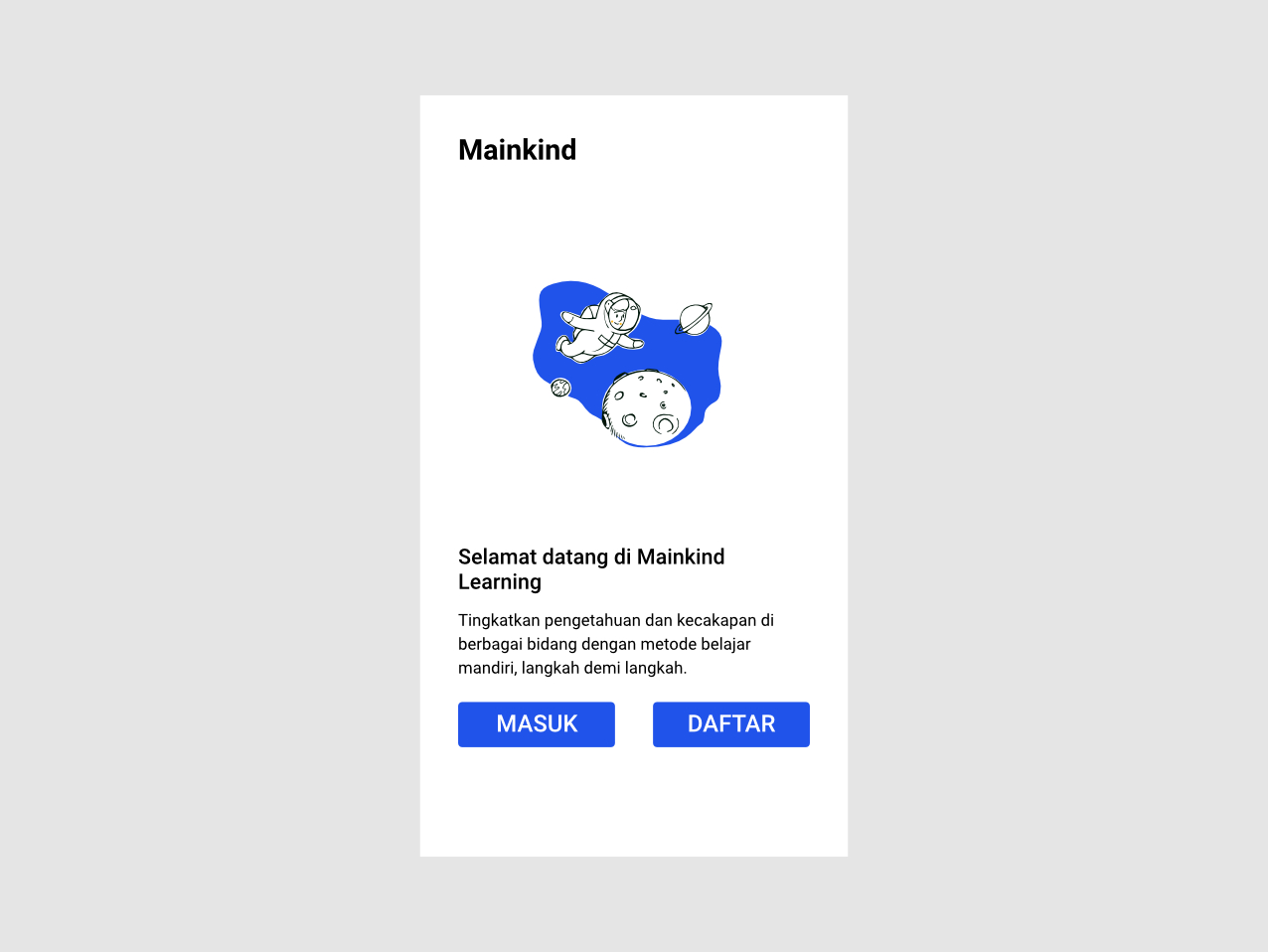
Di sini, kita akan belajar bagaimana membuat halaman login untuk sebuah aplikasi ponsel. Ada dua tombol yang harus disediakan, yakni MASUK dan DAFTAR.

Untuk memulainya, ikuti langkah-langkah berikut:
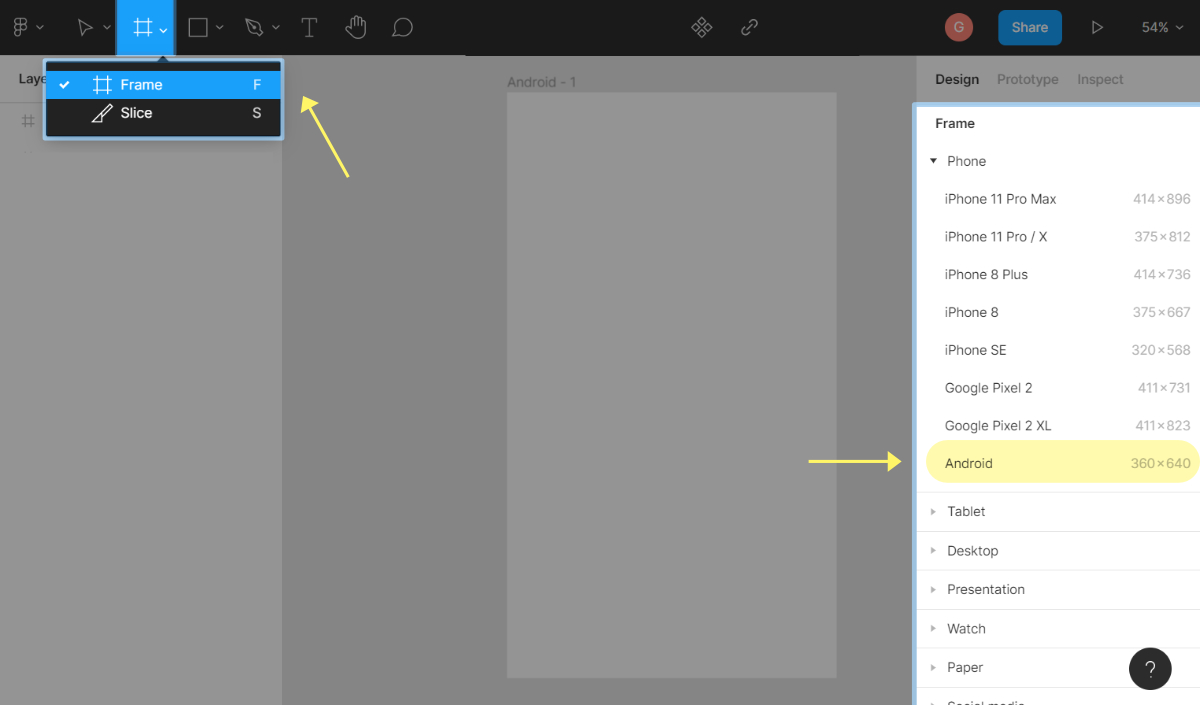
Langkah 1: Pilih Frame
Pilih frame Phone dan tekan Android.

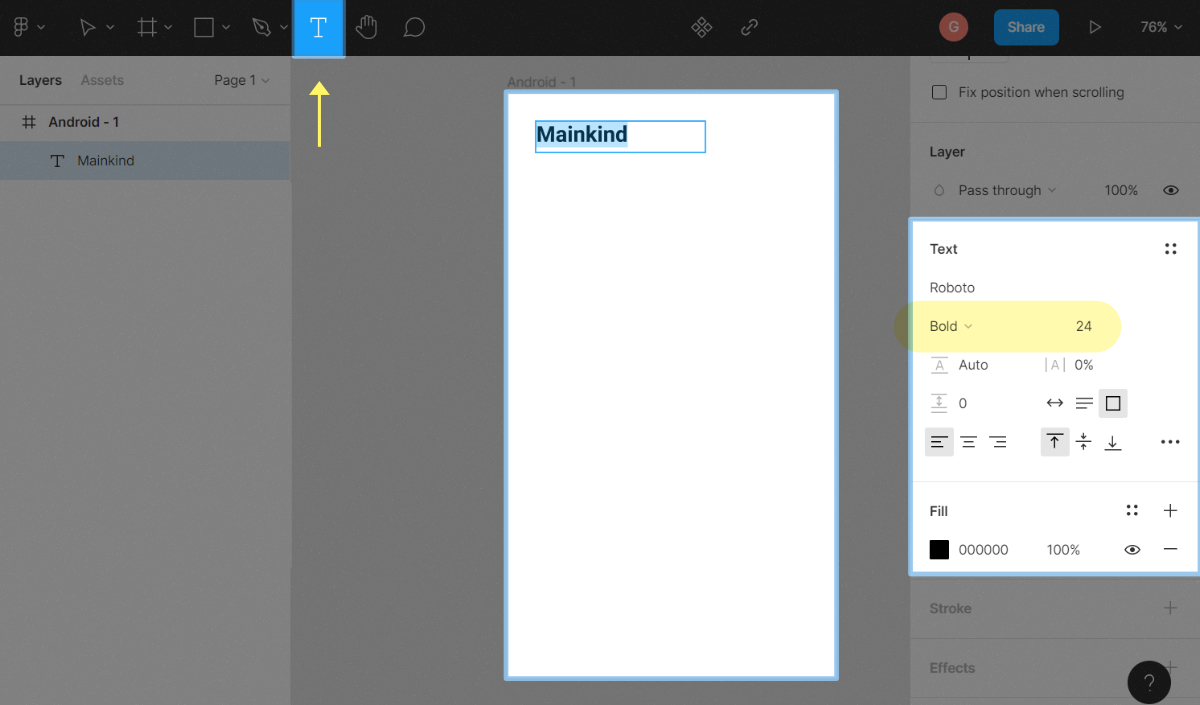
Langkah 2: Masukkan Teks Utama
Pilih menu Text dan buat judul “Mainkind”. Ubah ukuran font di sidebar sebelah kanan menjadi 24 dan menjadi Bold.

Langkah 3: Masukkan Teks Deskripsi
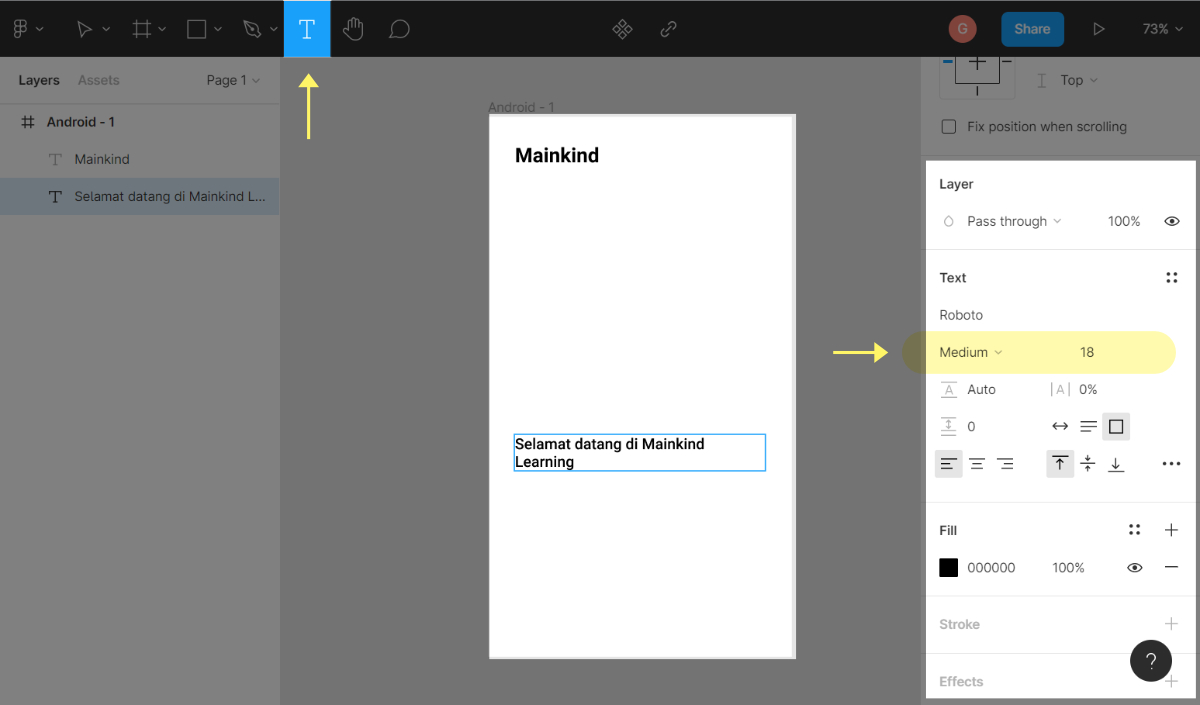
Pilih menu Text dan tulis “Selamat Datang di Mainkind Learning” dalam ukuran 18 dan Medium.
Pilih menu Text dan tulis deskripsi dalam ukuran 14 dan format Medium.

Langkah 4: Buat Ornamen Bentuk
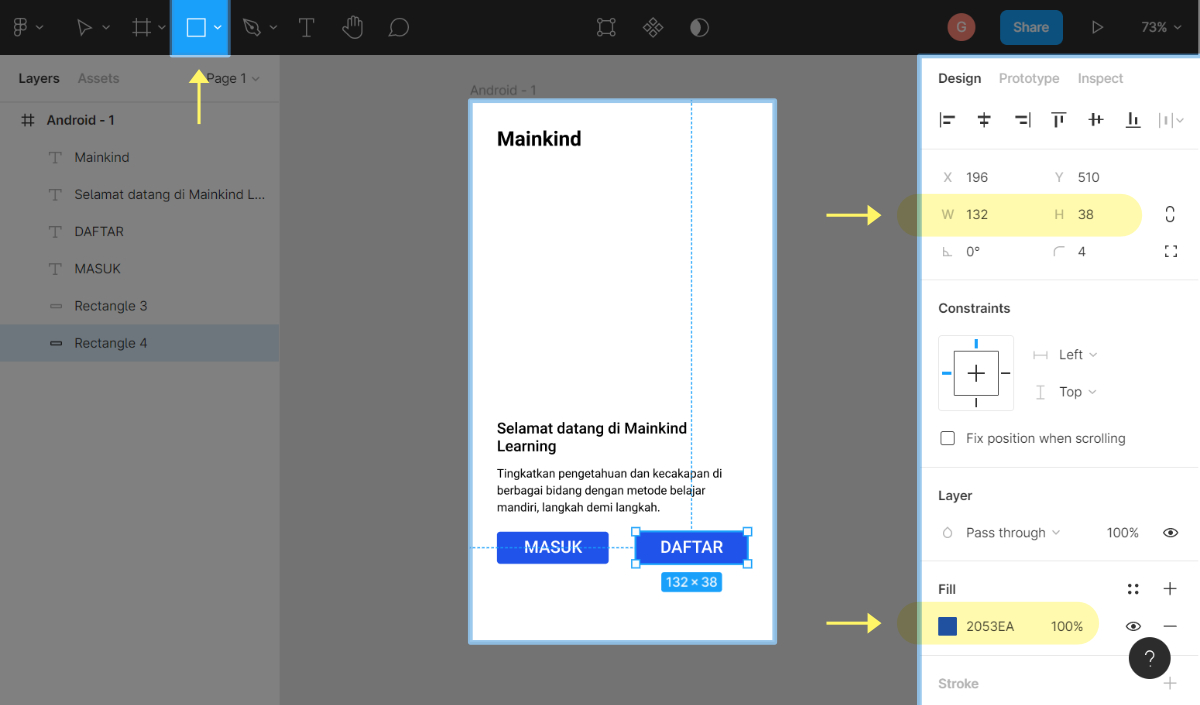
Buat dua Rectangle dalam Shape Tools. Beri teks “MASUK” untuk satu tombol dan beri teks “DAFTAR” untuk tombol yang lain dalam ukuran 20 dan Medium. Agar simetris, beri ukuran panjang 132px untuk setiap tombol.

Langkah 5: Tambahkan Ilustrasi
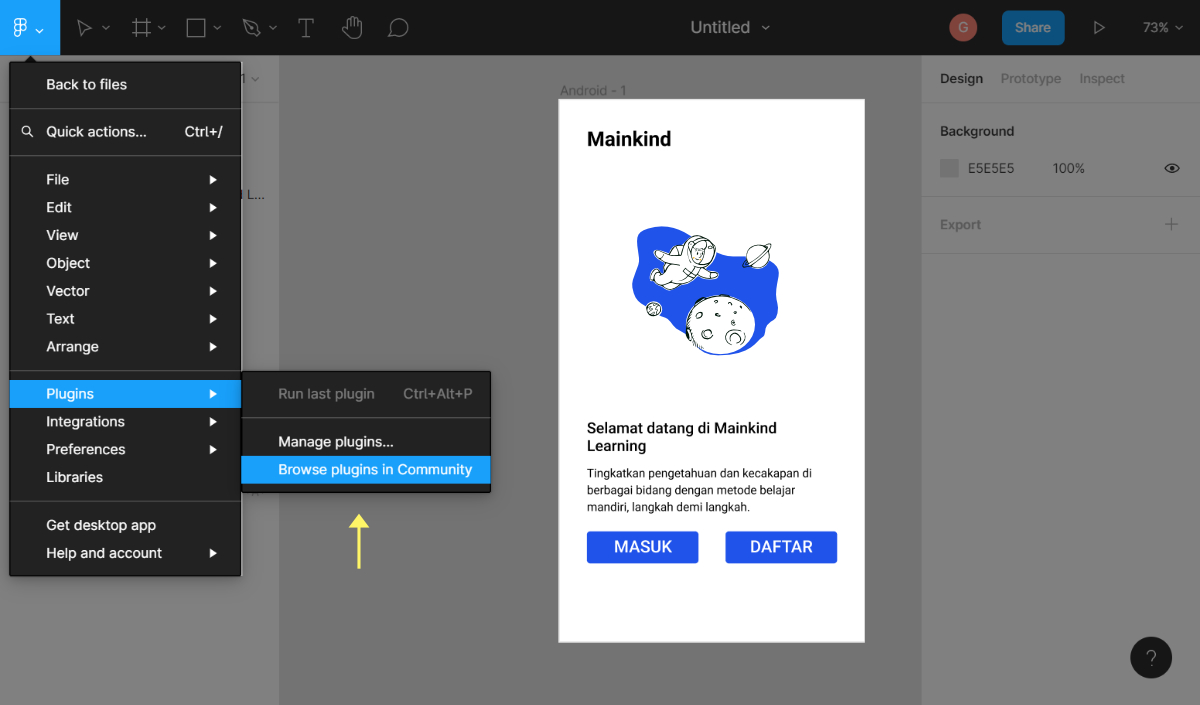
Anda dapat menambahkan ilustrasi untuk membuat desain makin cantik. Ilustrasi dapat ditemukan di Main Menu, lalu pilih Plugins dan tekan Browse plugins in Community.

Pro Tips
- Setiap desain perlu memiilih format apakah website/desktop atau mobile.
- Ukuran teks berbeda menurut hirarki informasi.
Kuis
Fitur apakah yang digunakan untuk memasukkan bentuk?