Desain Produk
Melalui kelas ini, kamu diajak untuk:
- Mengetahui kaidah perancangan desain website.
Komponen Desain
Dengan keterbatasan fungsi assisted technology di website, aksesibilitas bisa dicapai melalui konfigurasi tepat dalam desain visual dan konten. Setiap ilustrasi dan teks harus mudah dicerna oleh setiap user. Saat merancang, desain harus bisa menjawab pertanyaan berikut:
- Ketika ada fitur interaktif, apakah perubahannya terlihat jelas?
- Apakah dokumen konten tertata sesuai hirarki yang pas?
- Apakah informasi bisa tersampaikan tanpa visualisasi?
Warna Visual
Dalam arsitektur informasi, warna memiliki fungsi artistik dan fungsi informasi. Desain menjadi kaya akan visual dengan penerapan warna. Selain itu, warna kerap digunakan untuk memberi pembeda atau penekanan untuk informasi satu dengan lainnya.
Pewarnaan untuk desain website yang aksesibel bukan soal artistik, tapi soal kenyamanan. Ragam keterbatasan visual mulai dari rabun, buta warna, hingga tunanetra membuat warna menjadi variabel yang tak penting-penting amat. Berikut benchmark pewarnaan yang sesuai kaidah aksesibilitas.
Kontras Warna yang Jelas
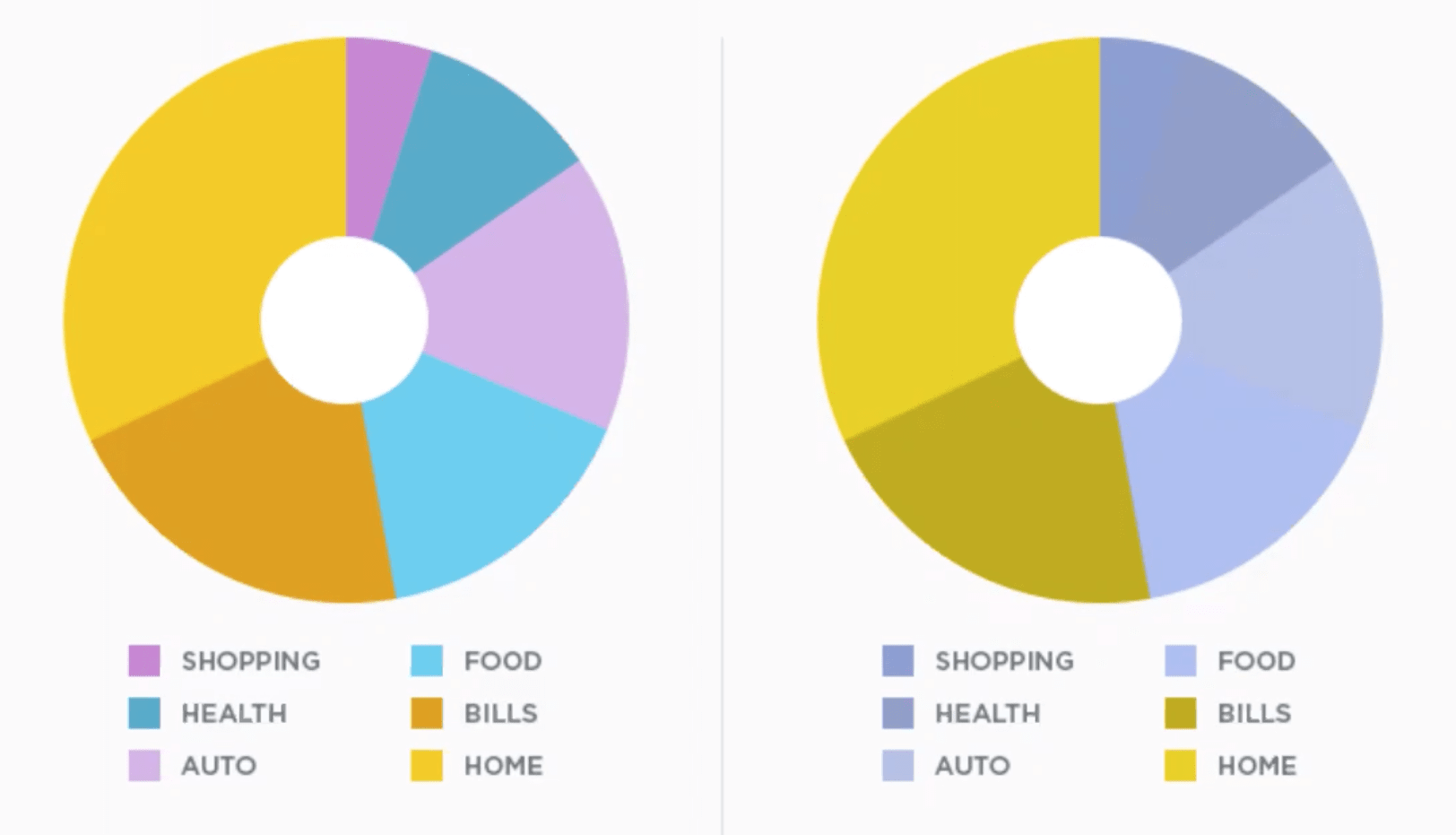
Penggunaan kontras warna yang keliru dapat menyusahkan para user yang mengalami keterbatasan visual seperti rabun hingga buta warna. Misalnya pilihan warna di bawah yang terdiri dari enam jenis untuk 6 informasi berbeda.

Jika pilihan warna tidak memiliki perbedaan signifikan satu sama lain, maka user dengan keterbatasan visual akan kesulitan memilah informasi. Karena adanya kemiripan warna, user buta warna tidak mampu memilah dan hanya menangkap 4 jenis informasi.
Pengujian
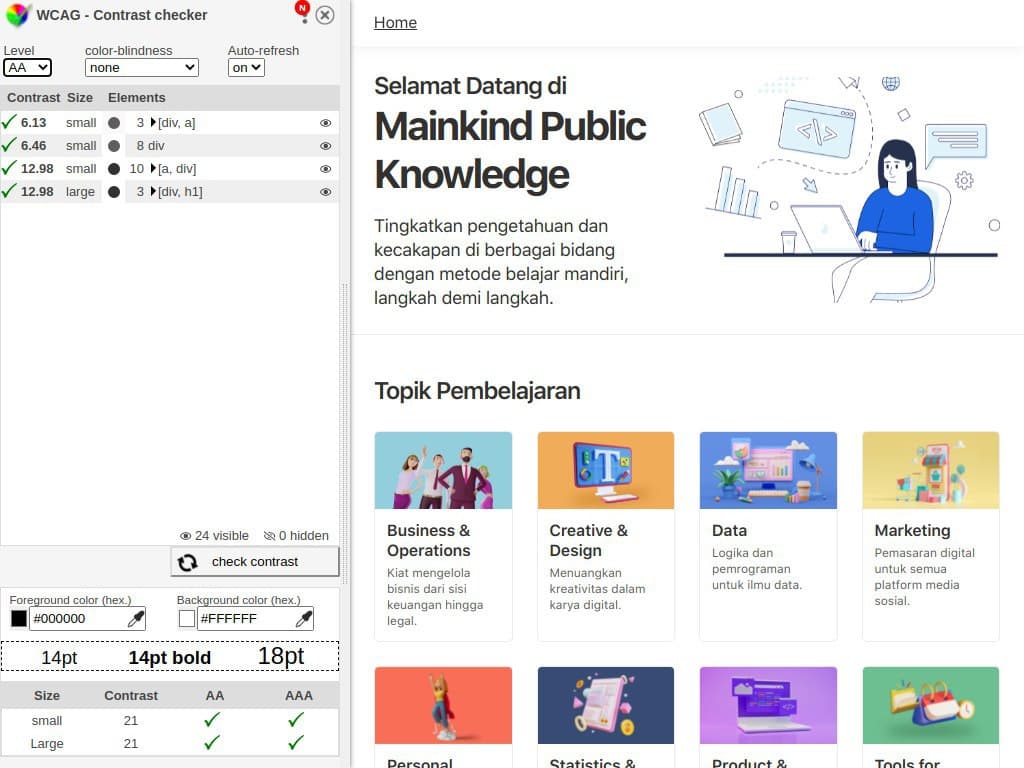
Untuk menguji apakah pilihan warna sudah sesuai, gunakan platform Webaim. Masukkan kode warna untuk background dan foreground. Lihat contohnya seperti berikut ini:

Lolos di Webaim bukan berarti pilihan warna sudah sempurna. Warna sesuai standar WCAG tak akan berarti apa-apa bagi penyandang disabilitas visual. Maka, jangan sampai penyajian informasi semata-mata mengandalkan konfigurasi warna.
Konten
Teks menjadi pilar utama yang menaungi informasi konten. Pertaruhan soal aksesibilitas yang ditanggung teks adalah soal keterbacaan. Perhatikan isu-isu di bawah ini agar penggunaan teks tidak menyulitkan para user dengan keterbatasan.
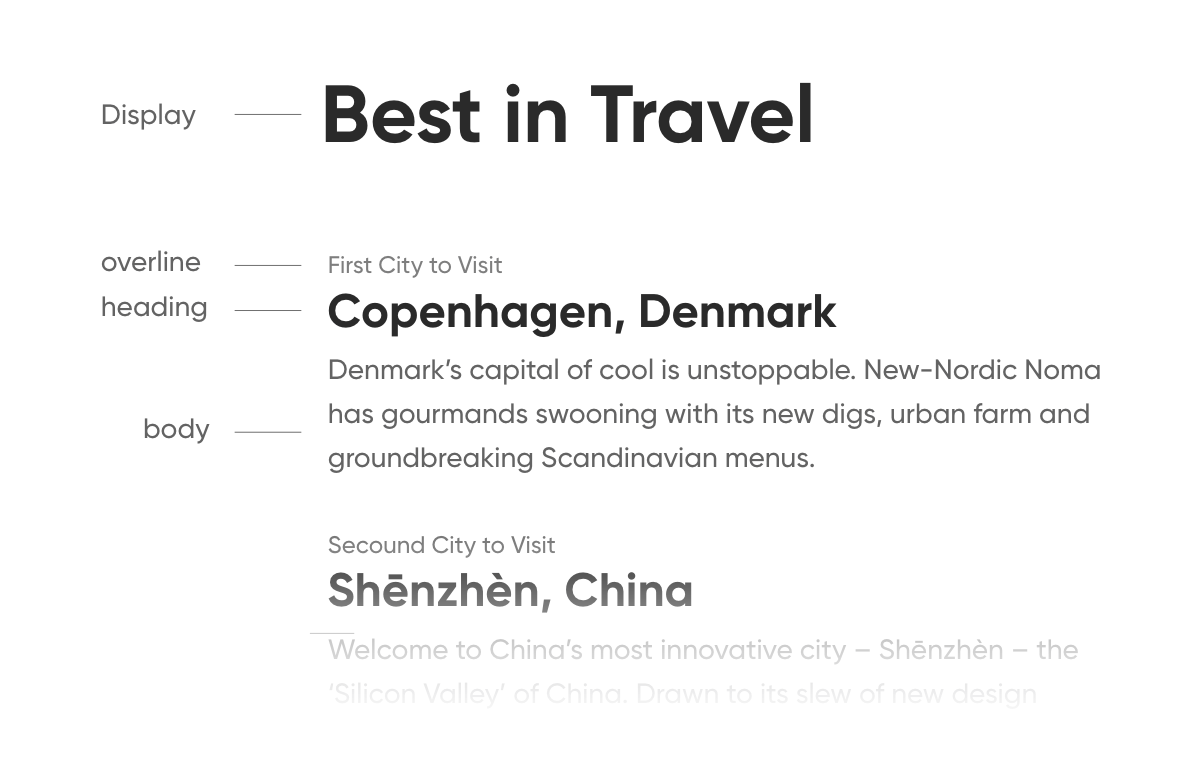
Gunakan Hirarki Teks
Atur ukuran dan ketebalan font sesuai dengan hirarki informasi. Semakin tebal dan besar, semakin penting informasinya. Begitu juga sebaliknya. Manfaatkan elemen h1, h2, hingga paragraf, untuk menandai teks yang ada.

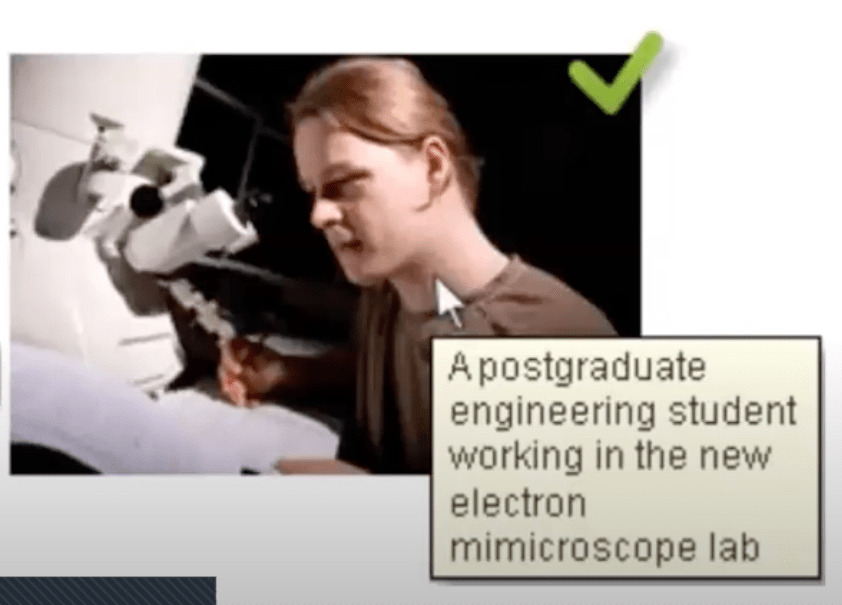
Penjelasan Alternatif Gambar dengan Teks
Teks bukan hanya di paragraf, tapi tempatkan juga sebagai pelengkap konten dengan gambar. Hal ini diperlukan untuk mengantisipasi gambar tidak dapat terbuka dengan sempurna, atau tidak dapat dilihat oleh user dengan keterbatasan visual.