Proses Perancangan UX
Melalui kelas ini, kamu diajak untuk:
- Memahami urutan proses desain.
- Menentukan sejauh mana proses desain yang bisa berjalan efektif.
Fase Desain
Akhirnya, perjalanan panjang riset, memahami user, dan menerjemahkannya ke dalam konsep produk kita, berujung pada implementasi desain. Langkah yang perlu ditempuh adalah membuat prototype: sebuah naskah coretan akan seperti apa bentuk produk kita kelak. Customer Journey dari hasil riset sebelumnya kemudian kita terjemahkan konsep produk kita sendiri.

Setiap perancangan produk secara berurutan terdiri dari User Flow -> Wireframe -> Mock Up -> User Flow -> Prototype. Perlu dicatat bahwa tahapan ini masih berupa konsep, belum memulai pembangunan platform.
Paper Prototype
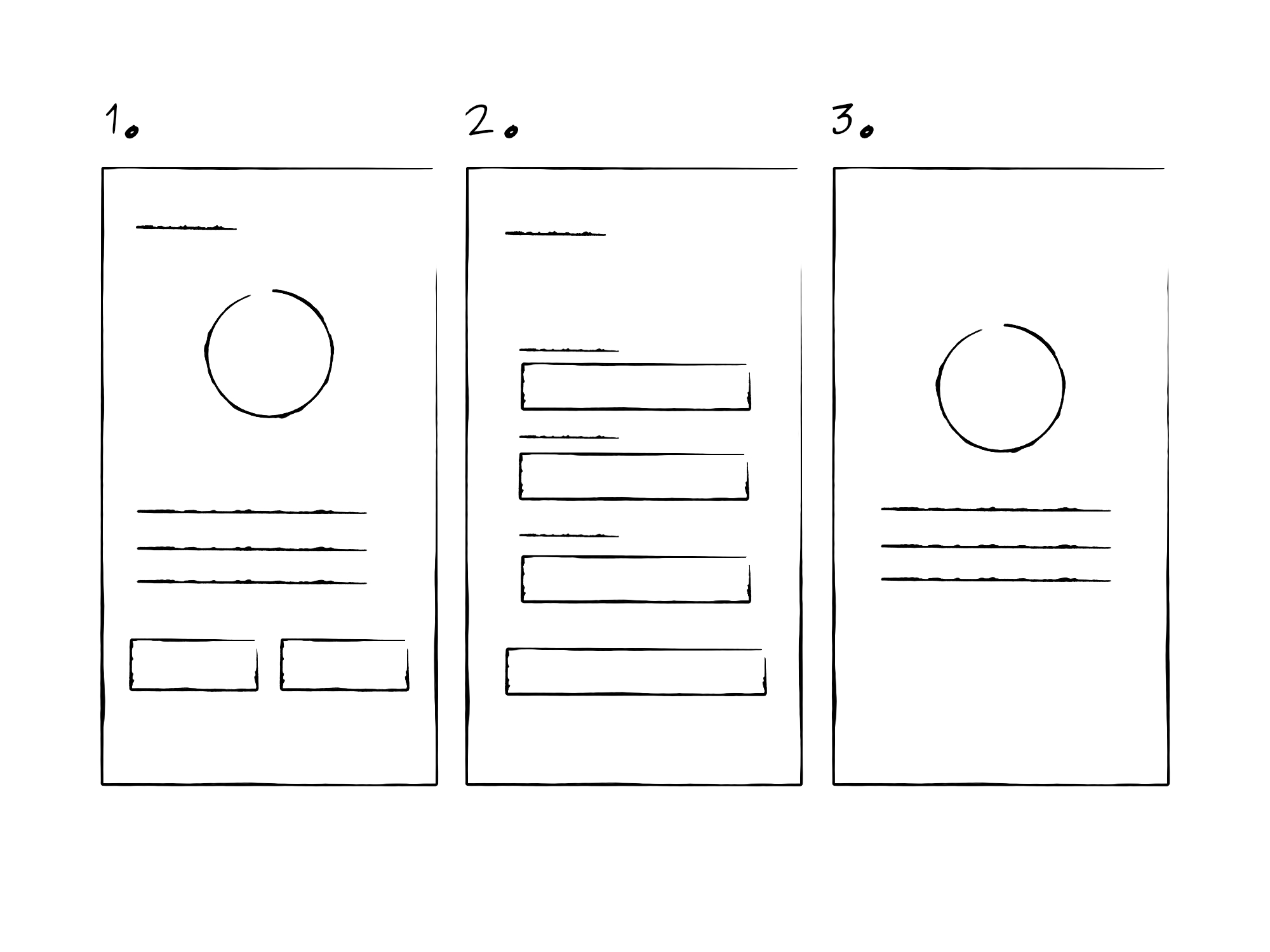
Ambil kertas dan spidol, ingat baik-baik user flow, dan gambar produknya. Sebuah kertas bisa menjadi medium perancangan ide yang luar biasa. Jangan pedulikan faktor estetika. Fokus pada elemen-elemen penting yang mewujud pada tombol atau fitur penting. Cara ini disebut sebagai low-fidelity prototype.

Seperti gambar di atas, low-fidelity hanya berupa kerangka coretan kasar yang belum menggambarkan produk akhir. Namun, prototype ini tidak menanggalkan pada interaksi apa saja yang bakal dibentuk. Sejelek-jeleknya ilustrasi, tampilan dan tombol harus lengkap dengan skenarionya.
Low fidelity terdiri dari jua jenis: paper prototyping atau clickable wireframe. Paper prototyping biasanya menggunakan kertas dan spido. Sementara clickable wireframe divisualisasikan dengan platform yang memungkinkan simulasi fungsi platform, meski belum dalam visualisasi dan fitur jadi.
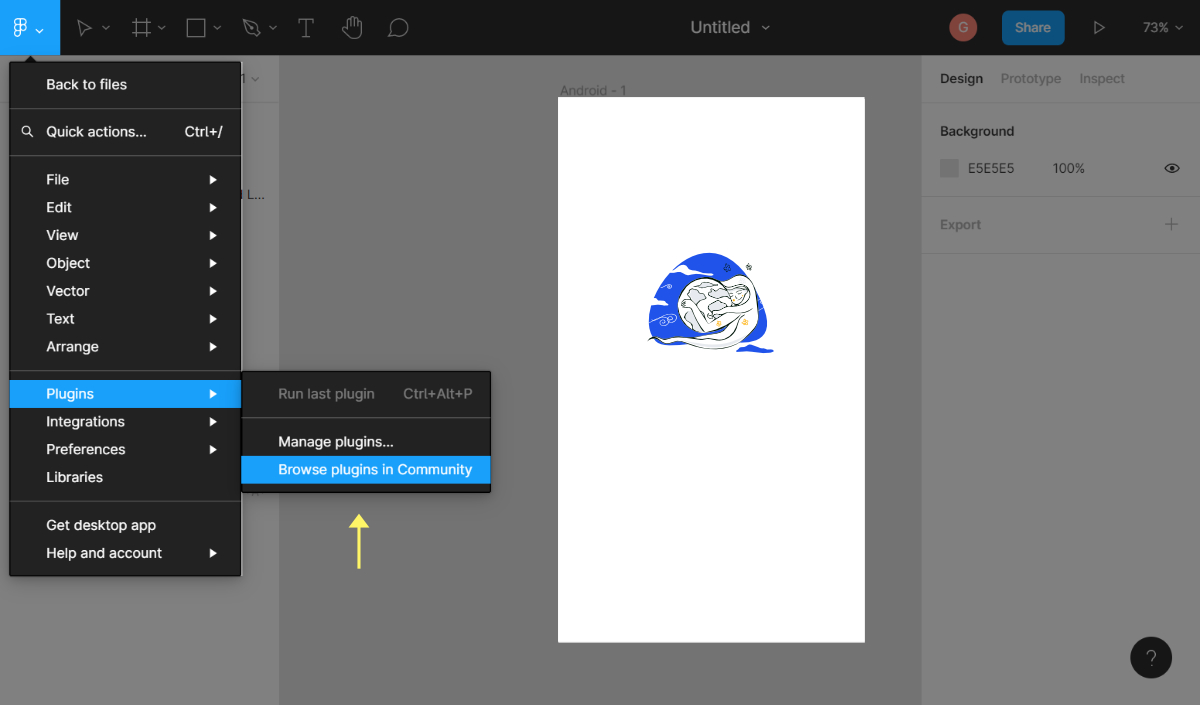
Wireframe
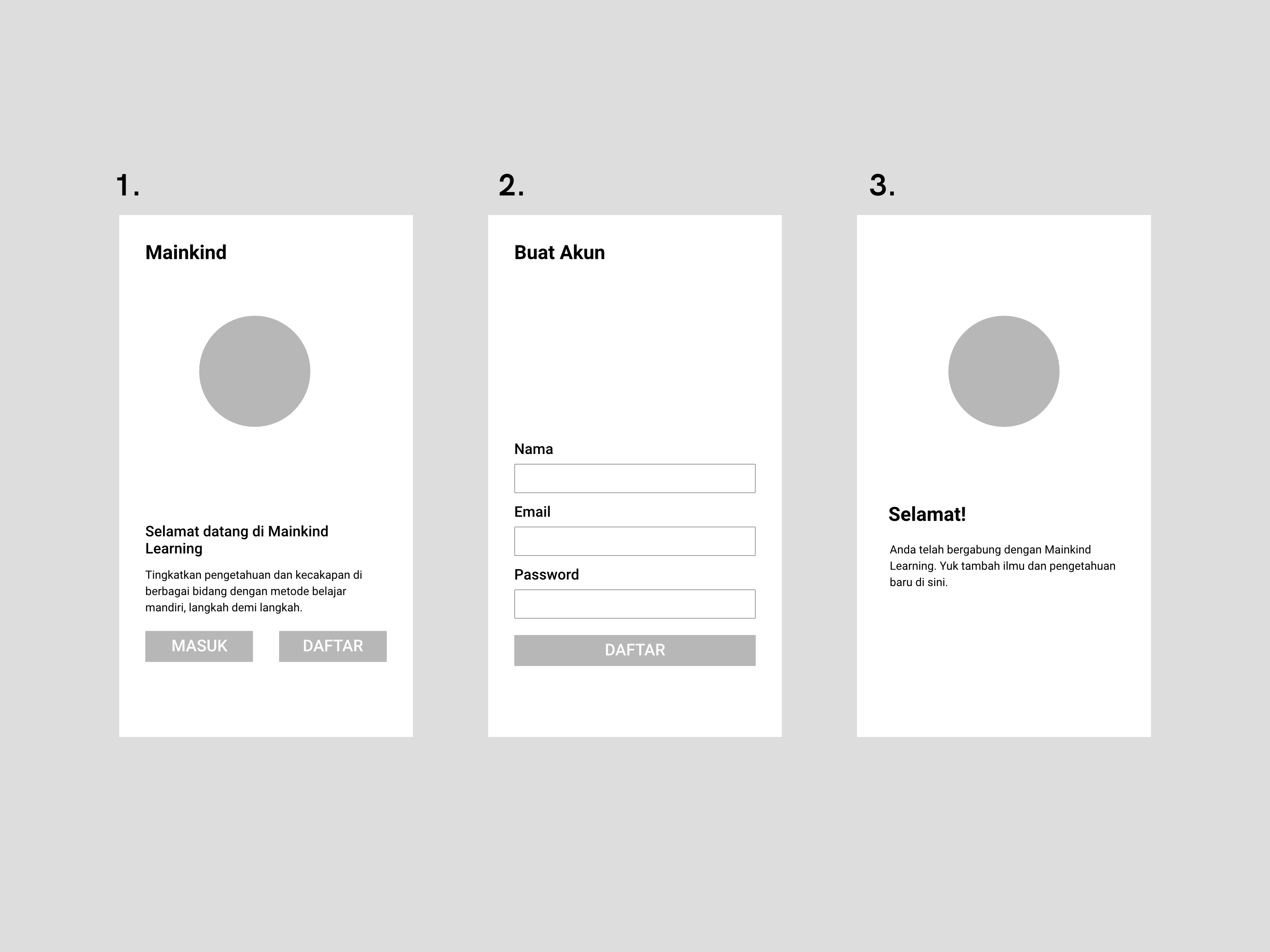
Ada banyak prototype, maka wireframe pasti berjumlah lebih dari satu dikarenakan perjalanan panjang interaksi user dengan produk kita. Merancang interaksi perlu ikut memproyeksi seperti apa penampakan visual produk nantinya. Gambar, warna, dan teks adalah komponen kunci yang ikut menenentukan pengalaman user dalam menggunakan produk.

Penampakan desain dalam wireframe belum terlalu kompleks dan hanya menggunakan warna dasar pada fitur checkpoint tertentu. Checkpoint bertumpu pada tombol, dan
Dalam proses ini, diperlukan juga pembuatan wireflow atau kumpulan wireframe disertai alur proses penggunaan produk. Alur proses ini dibuat dari gabungan wireframe dan user-flow.

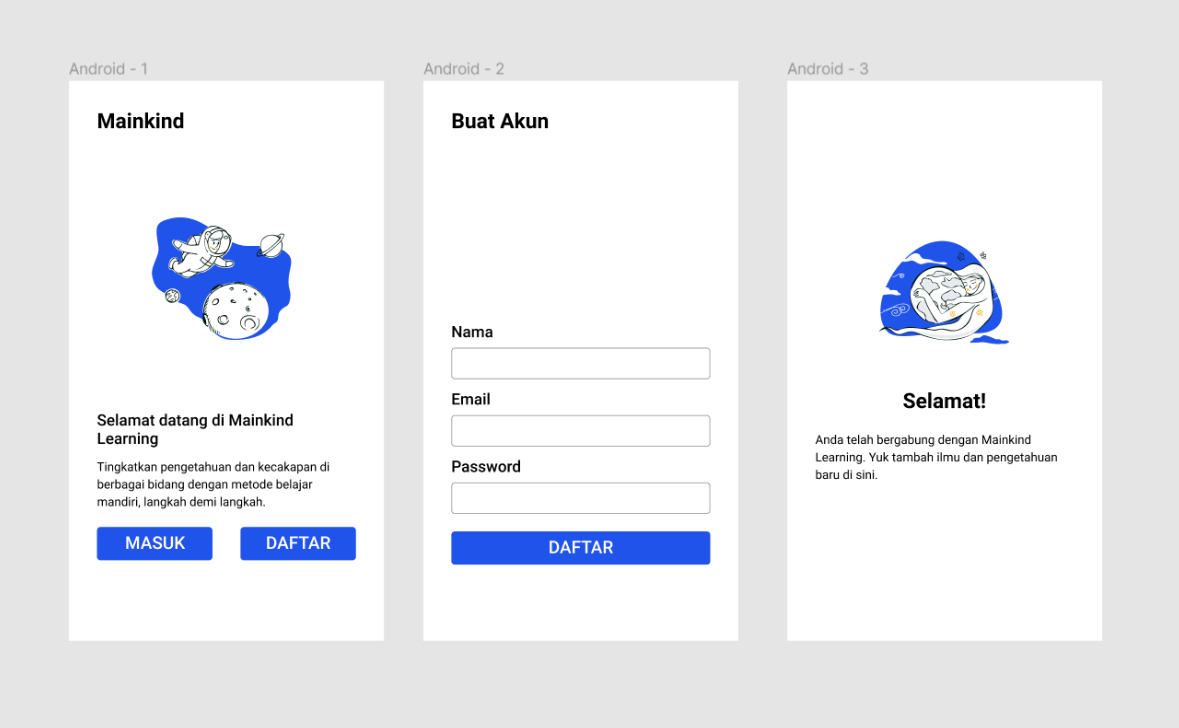
Ilustrasi di atas adalah gambaran user-flow dari laman login Mainkind. Desain awal adalah pemilihan tombol. Kemudian dari tombol mengarah ke laman pengisian data diri. Ketika pendaftaran sukses, maka dimunculkan laman success page. Nantinya, wireflow akan begitu kompleks.
Mockup
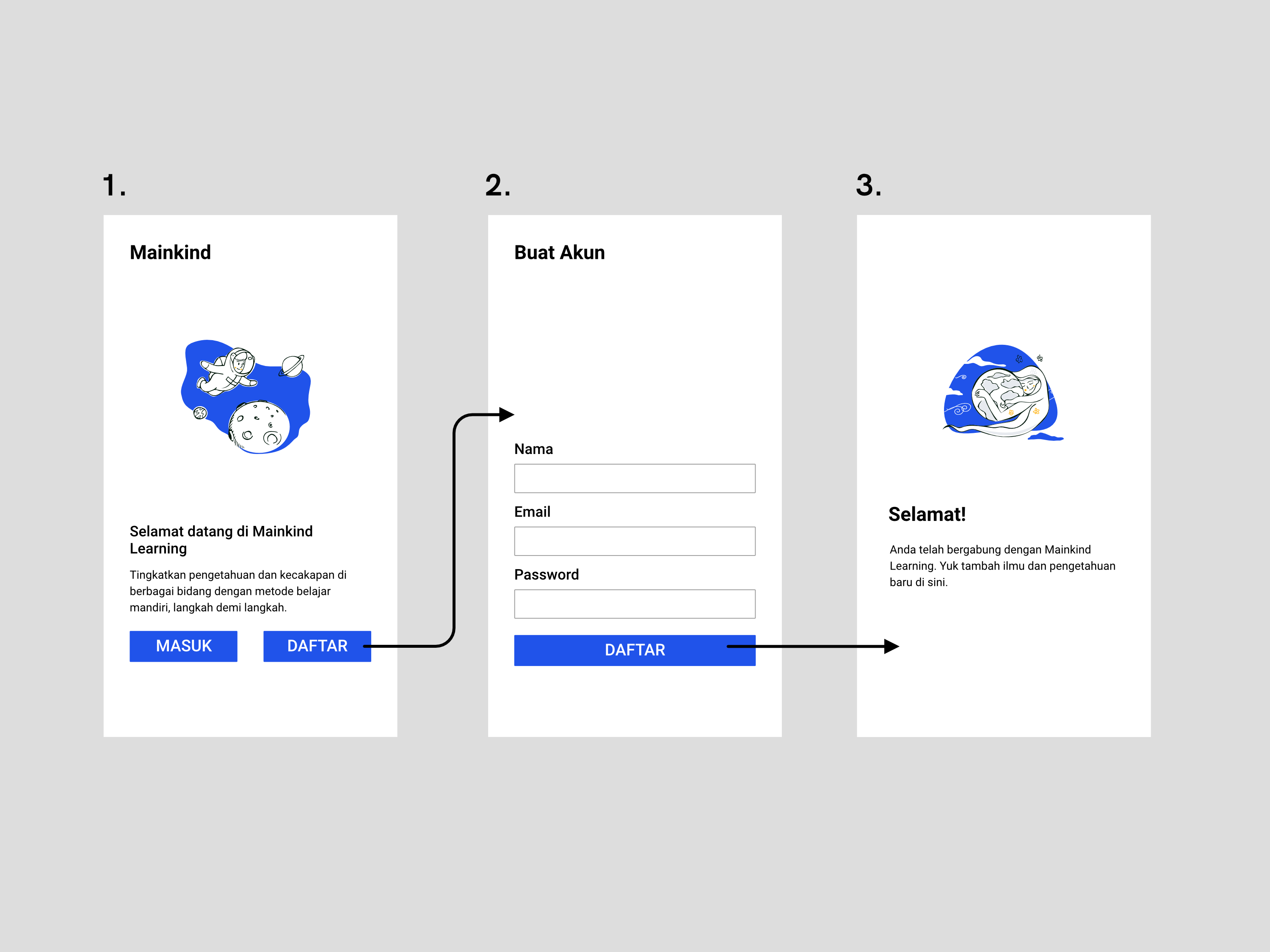
Warna, layout, komposisi, foto, dan teks, adalah komponen UI yang menentukan pengalaman pengguna. Setelah mantap dengan proses wireframe, saatnya membentuk representasi visual lewat mock-up. Bagian berguna membantu desainer dan user memilah informasi dan pengalaman pengguna lewat visual.

Bagian ini adalah proses penataan elemen UI dengan hirarki visual. Misalnya penggunaan penekanan warna pada fitur tertentu. Misalnya platform Youtube. Desainer YouTube memberi ruang terbesar bagi konten video berbentuk persegi panjang. Kemudian hirarki teks terbesar adalah judul baru deskripsi. Tatanan ini disebut sebagai information architecture.
Prototyping
Akhirnya, perjalanan panjang riset, memahami user, dan menerjemahkannya ke dalam konsep produk kita, berujung pada implementasi desain. Langkah yang perlu ditempuh adalah membuat prototype: sebuah naskah coretan akan seperti apa bentuk produk kita kelak.

High fidelity berfokus untuk menguji kesesuaian tampilan dengan interaksi. Tidak hanya clickable, tapi juga berbentuk platform untuk yang membuat kita atau user dapat mencoba pengalamannya. Proses ini sudah membutuhkan visual UI dan kode.
PRO TIPS
- Mulai perancangan dari medium sederhana seperti coretan wireframe.
- Sesederhana apapun, proses prototyping harus menunjukkan user-flow yang jelas.
- Sebisa mungkin gunakan high-fidelity prototype agar tim produk dan user mendapat gambaran lebih jelas.
Kuis
Fase perancangan apakah yang berisi kumpulan coretan bentuk dasar platform serta interaksinya?