Simetri dan Asimetri
Melalui kelas ini, kamu diajak untuk:
- Mengidentifikasi prinsip-prinsip dasar simetri dan asimetri dalam desain grafis.
- Mengenal dinamika menggunakan simetri dan asimetri dalam desain grafis.
Menyelaraskan Bentuk dengan Tata Letak
Dalam desain grafis, tools visual paling dasar adalah perihal tata letak. Lebih lanjut, tata letak terbagi menjadi dua jenis layout yang cukup distingtif, yaitu simetri dan asimetri.
Ketuk untuk melihat penjelasan:Simetri
Asimetri
Simetri dan Keseimbangan
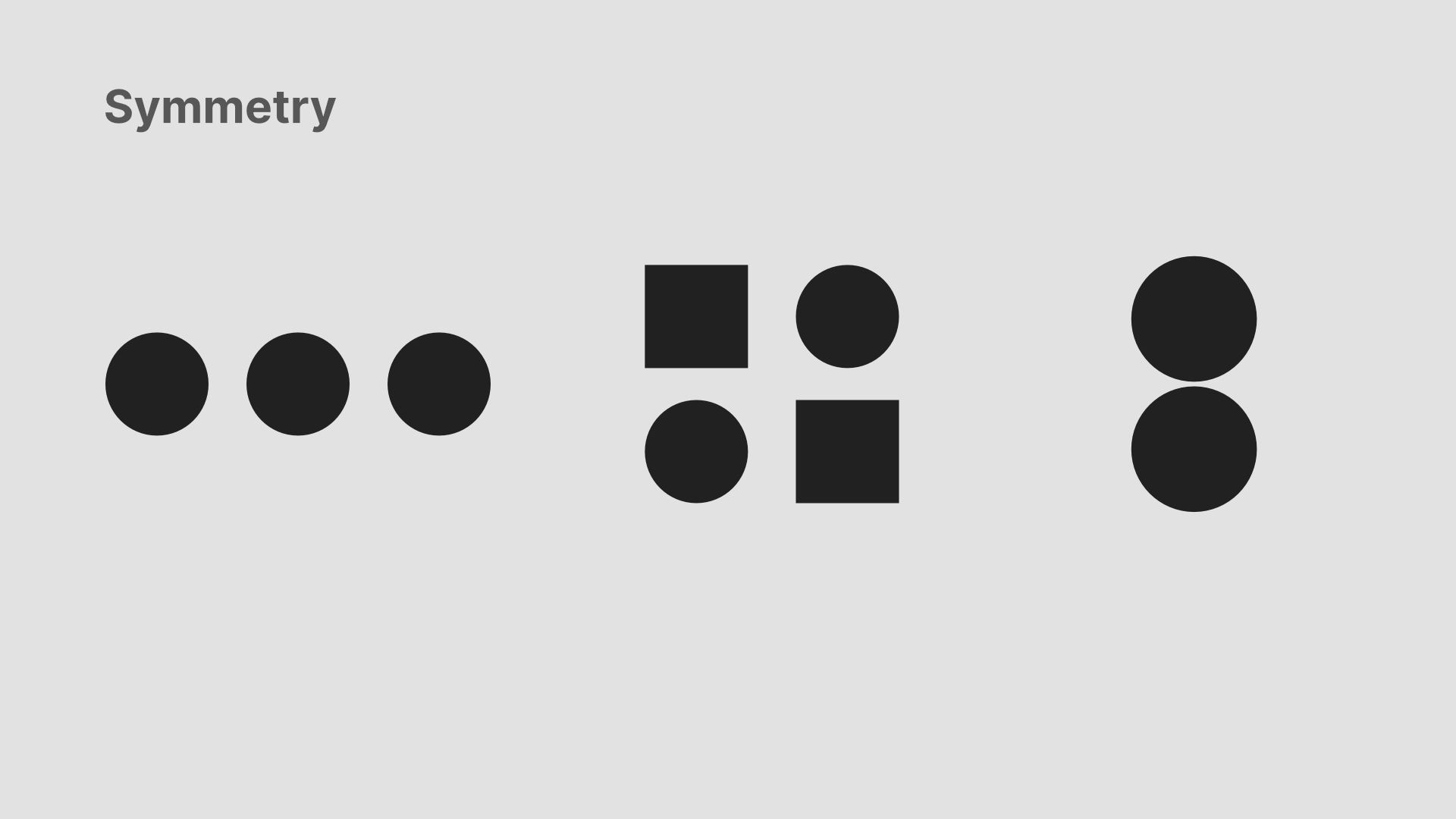
Secara umum, simetri digunakan untuk membuat penataan elemen yang terpusat. Dalam artian, obyek visual akan memiliki sisi yang sama jika dibagi menjadi dua.
Lihat pola simetri di bawah ini.

Mata manusia terbiasa melihat obyek dengan keseimbangan. Dalam kehidupan sehari-hari, kita sering bertemu dengan obyek-obyek simetris. Misal anatomi manusia dengan dua sisi yang sama di sebelah kanan dan kiri, atau pepohonan dengan ranting cenderung seimbang.
Asosiasi tersebut juga berlaku dalam dunia desain grafis. Secara umum, desain-desain dengan layout simetris cenderung stabil dan seimbang.
Lihat contoh di bawah ini.

Desain tersebut menempatkan ketiga frame foto dengan tata letak seimbang.
Asimetri
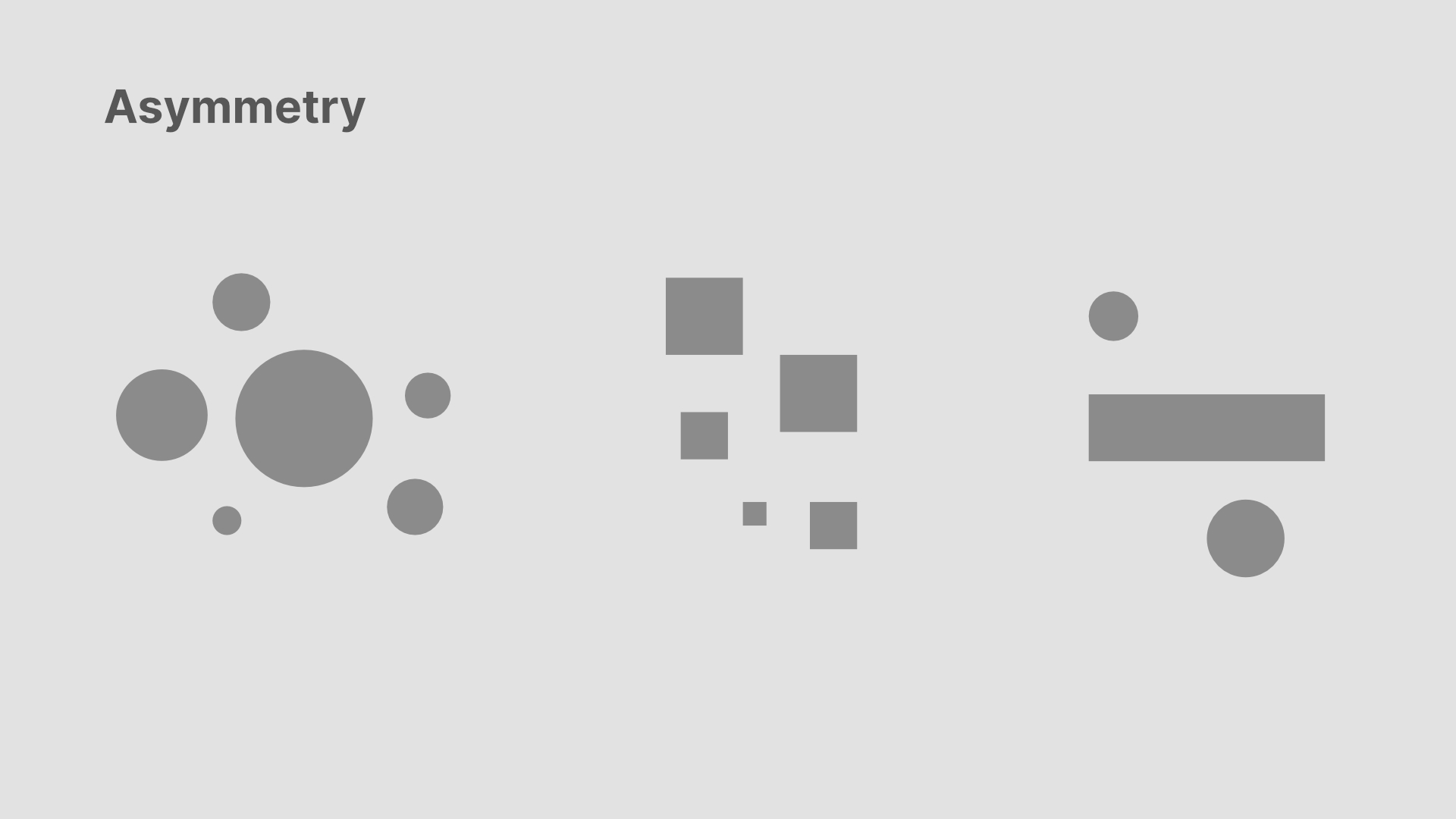
Berbeda dengan simetri, asimetri fokus pada penempatan obyek visual yang tersebar di titik-titik acak. Layout asimetri memang bertujuan untuk menghadirkan kesan dramatis. Mata kita diajak untuk bergerak bersama dengan obyek-obyek visual yang tersebar.
Lihat pola asimetri di bawah ini.

Desain asimetris biasanya menempatkan obyek gambar, teks, hingga warna, secara acak atau bahkan terkesan tidak beraturan. Penempatan asimetri jamak dipakai dalam konsep desain visual yang memberi kesan muda, dinamis, dan kaya warna. Coba amati contoh di bawah ini:

Contoh desain tersebut menunjukkan bahwa penempatan teks dalam bentuk beragam dan kaya warna justru memberi kesan estetis sendiri. Asimetri bukannya tak beraturan, melainkan menjadi dinamis secara visual.
Bereksperimen dengan Simetri dan Asimetri
Meski secara umum simetri dikaitkan dengan keseimbangan dan asimetri dengan kedinamisan, bukan berarti mereka terasosiasikan secara eksklusif. Pada akhirnya, baik simetri maupun asimetri hanya tools umum bagi desainer untuk berekspresi dalam karyanya.
Simetri juga bisa menghadirkan drama dan ketegangan meski dengan layout terpusat. Lihat contoh di bawah ini.

Selayang Pandang
- Penempatan simetri memberi keseimbangan, sekaligus memberi gaya visual yang biasa diamati mata manusia.
- Asimetri terkesan berantakan, tapi dapat memberikan efek dinamis.
- Penggabungan yang baik dapat dilakukan dengan membentuk obyek simetri yang ditempatkan dalam pemosisian asimetri.
Kuis
Bagaimana bentuk desain asimetri?