Grid
Melalui kelas ini, kamu diajak untuk:
- Memahami fungsi grid dalam desain grafis.
- Mengenal contoh-contoh menggunakan grid dalam mengatur tata letak obyek desain.
Tentang Grid
Grid secara umum dipahami sebagai kumpulan baris dan kolom. Dalam desain grafis, grid membantu desainer untuk menentukan tata letak elemen-elemen desain. Kita bisa menentukan sendiri grid awal yang ingin kita pakai:
- Berapa jumlah baris dan/atau kolom yang ingin digunakan.
- Ukuran tiap baris dan/atau kolom.
- Margin grid.
- Jarak pemisah baris dan/atau kolom grid.
Kegunaan Grid
Seperti yang telah disinggung, grid berfungsi untuk menjadi pondasi mengatur tata letak. Lebih lanjut, grid memudahkan desainer mengukur seberapa besar ruang yang akan menopang elemen-elemen tertentu.
Misal, kita memiliki grid basic seperti di bawah ini.

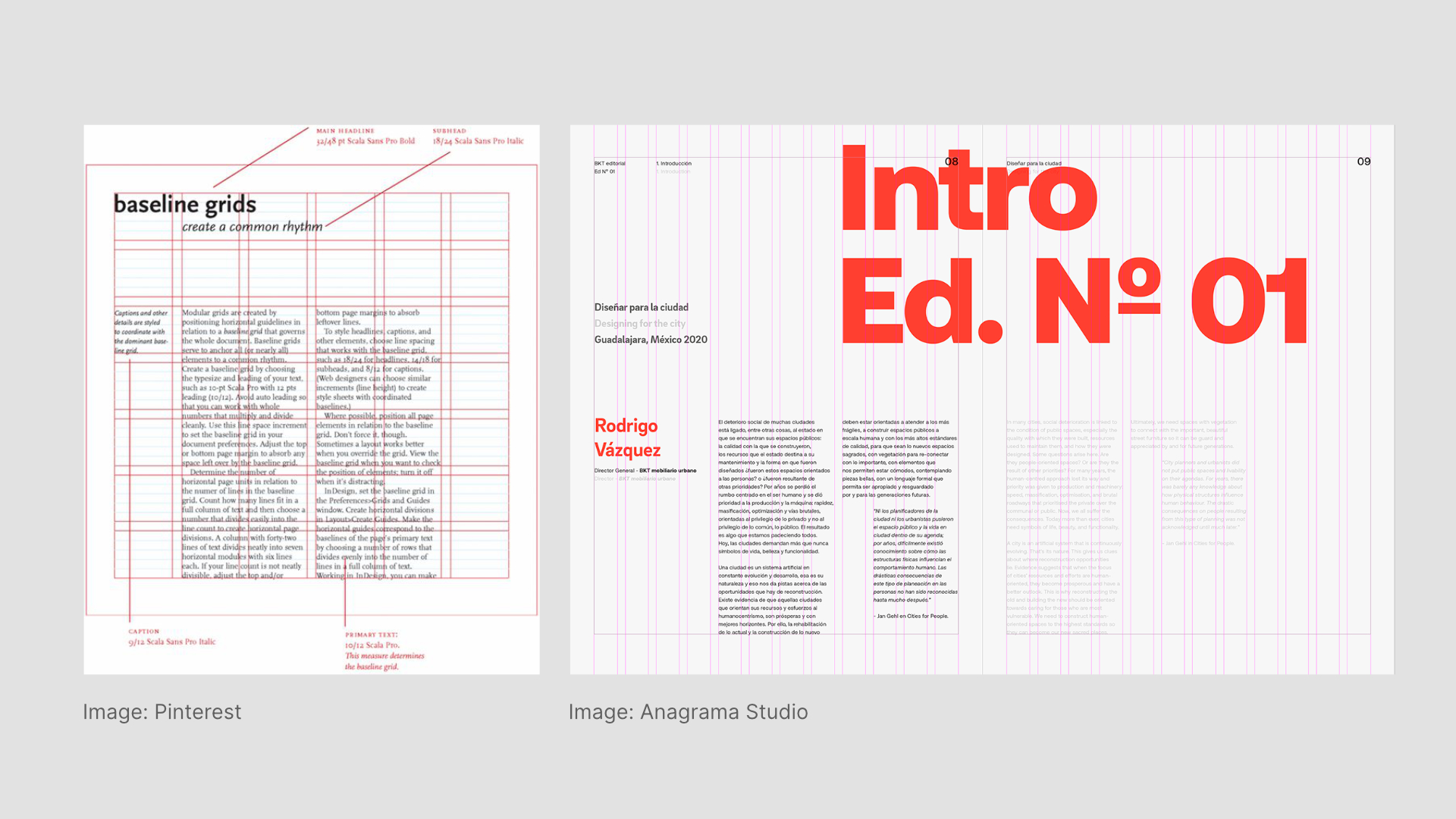
Contoh Penerapan Grid
Dalam desain di atas, kita dapat melihat bagaimana grid digunakan untuk menentukan tata letak sekaligus space yang dibutuhkan tiap elemen teks.Hal menarik lainnya tentang grid adalah kita bisa keluar dari standar kotak grid. Dari kotak-kotak kaku dalam grid, kita dapat berekspresi secara dinamis dengan grid. Lihat contoh di bawah ini.
Misal, kita memiliki grid basic seperti di bawah ini.

Grid di atas membantu proses penyampaian elemen desain lebih rapi. Pun ada pola asimetri yang diterapkan, visualisasi secara keseluruhan tidak akan menjadi acak-acakan.
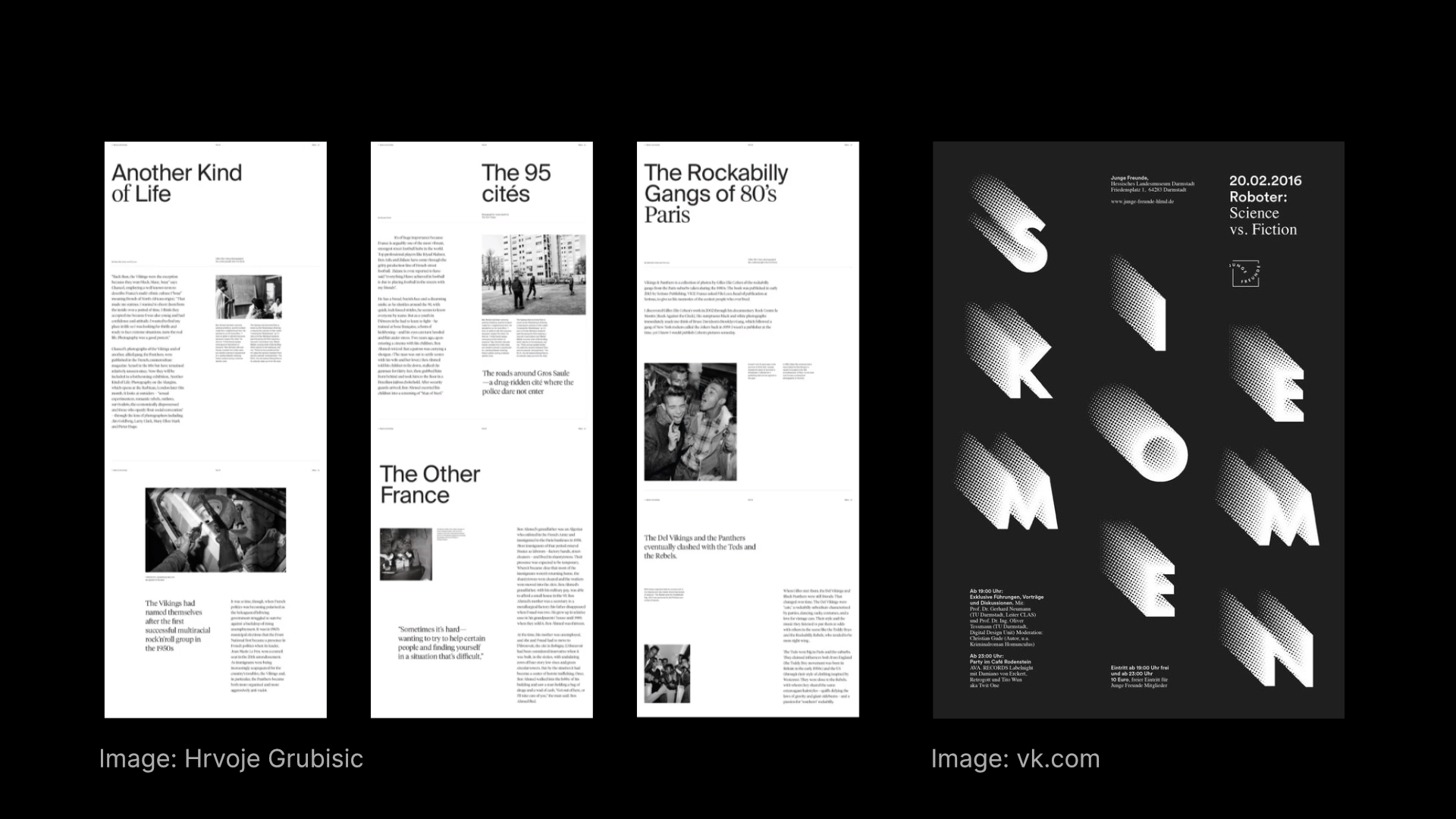
Penerapan grid dengan bentuk asimetri dapat dilihat seperti berikut:

Bisa kita lihat bahwa tata letak setiap halamannya tidak teratur dan berbeda-beda. Namun ada keseimbangan yang dihadirkan oleh persegi panjang berwarna yang membentuk pola di setiap halaman. Grid membantu kita untuk bereksperimen sekaligus membentuk pola.
Pro Tips
- Acuan tata letak akan terbantu oleh keberadaan grid.
- Grid akan membantu pengaturan penempatan obyek, space, dan kombinasi warna.
Kuis
Apa kegunaan utama grid dalam desain visual?