Hirarki Visual
Melalui kelas ini, kamu diajak untuk:
- Menerjemahkan arsitektur informasi ke dalam bentuk visual.
- Memahami tatanan visual dalam website.
Hirarki Visual

Sebagai sebuah karya visual, tampilan website amat menentukan proses komunikasi. User dalam pengamatannya tidak hanya membaca teks dan melihat gambar yang ada. Mata user akan memindai informasi yang muncul dalam berbagai gambar dan kata yang muncul. Susunannya amat menentukan proses penyerapan informasi.
Desain komunikasi visual mengenal istilah hirarki visual sebagai kerangka memilah informasi ke dalam bentuk teks dan gambar berbeda. Pemahaman terhadap hirarki visual dapat membantu perancangan tampilan website yang lebih efektif.
Bagaimana Hirarkinya?
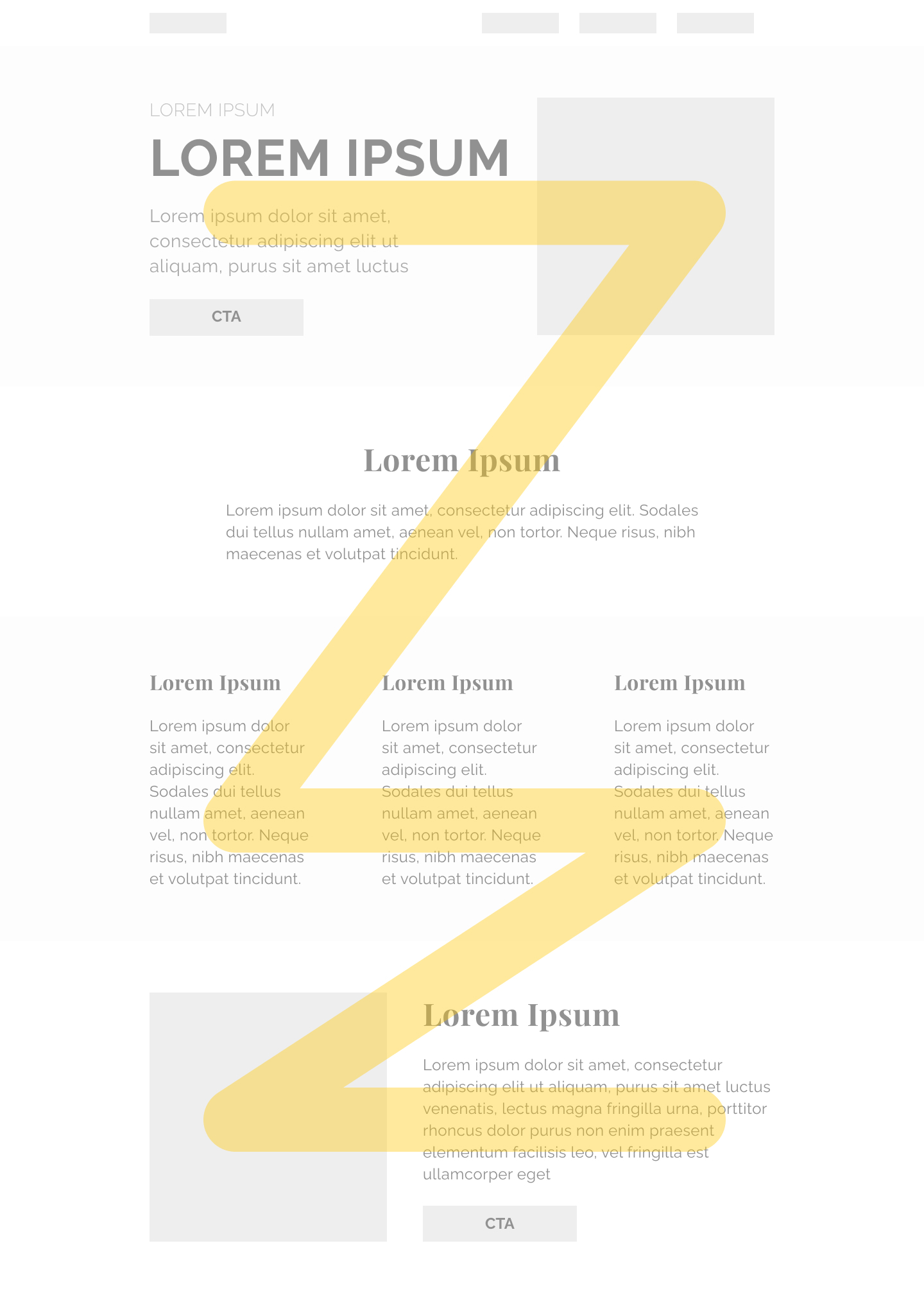
Menyusun hirarki visual berarti menata interaksi antar-elemen desain untuk menandai urutan informasi. Hirarki visual dapat membantu mata user melihat informasi mana yang paling penting, lalu berpindah ke informasi lain secara berurutan. Contohnya seperti gambar berikut:

Hirarki visual adalah refleksi dari keterbatasan otak manusia dalam menyerap setumpuk informasi dalam waktu bersamaan. Dalam memindai informasi di internet, 70-90% user cenderung langsung meninggalkan website yang tidak mampu memberi informasi yang jelas. Kejelasan yang dibutuhkan bukan terletak pada ada atau tidaknya informasi, tapi susunan yang berantakan.
Agar lebih memahami user dengan jelas, ketahui terlebih dahulu cara umum yang dipakai para pengunjung website dalam memindai informasi di website. Lihat penjelasan di bagan berikut:
Meski memiliki perbedaan dan keunggulan dalam penyajian informasi, keduanya memiliki kesamaan pola. Ada beberapa elemen desain yang harus diterapkan secara konsisten.
- Tempatkan informasi paling penting di bagian kiri atas.
- Gunakan rata kiri untuk desain teks.
- Pasang tombol penting di bagian yang dilewati user sesuai pola hirarkinya.
Aspek Penting
Bagian paling menyenangkan adalah merancang visual dari hirarki informasi yang kita miliki. Susunan visual yang dimaksud bukan gambar apa saja yang akan masuk. Kita wajib kembali lagi ke dalam prinsip desain soal keterbacaan. Ada dua hal yang harus dipikirkan. Simak penjelasan berikut:
Ukuran
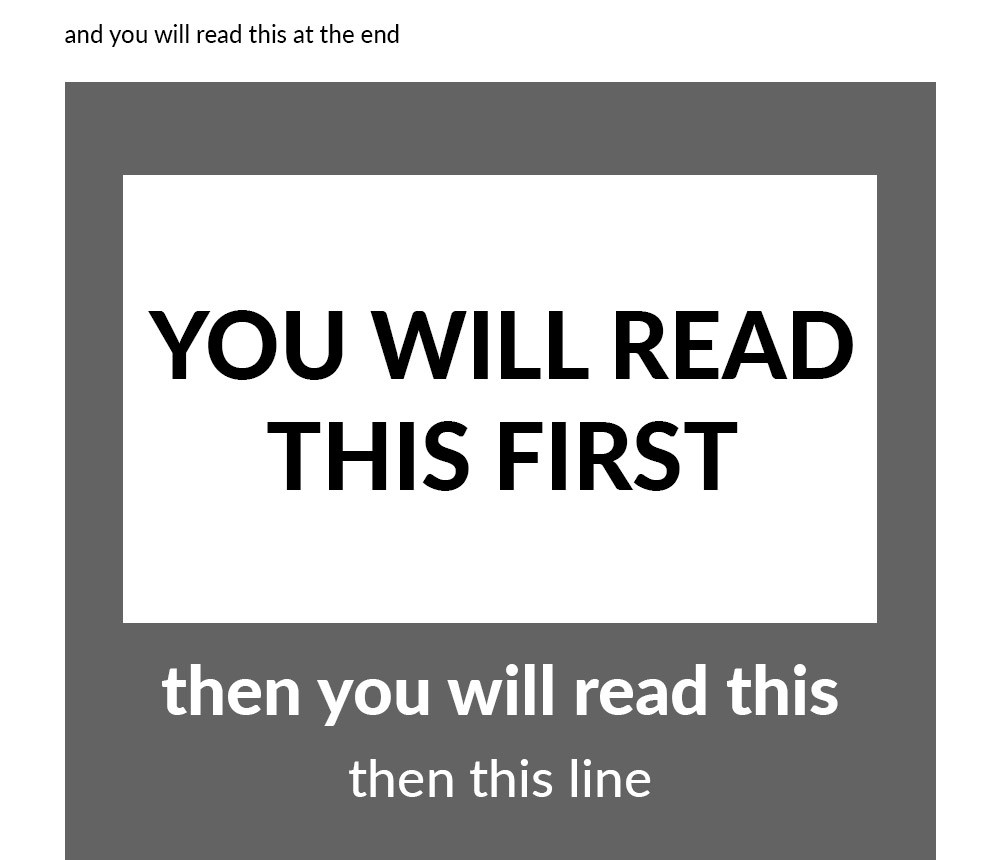
Mata kita secara alami memindai komponen dari yang terbesar hingga terkecil. Karakteristik ini tak pelak dimanfaatkan untuk desain website sebagai penentu mana informasi penting, mana yang bukan. Pembedanya terletak pada ukuran yang diterapkan pada gambar dan teks. Berikut teknik-tekniknya:
- Menambah ukuran teks penting.
- Perbesar ukuran gambar utama, dan gunakan ukuran kecil untuk ikon-ikon yang membantu penjelasan.
- Buat tombol dengan ukuran lebih besar dari teks paragraf.
Warna dan Kontras
Pilihan warna amat menentukan proses penyerapan informasi. Biasanya, website akan jelas terbaca ketika memiliki tingkat kontras yang pas: tidak terlalu blur atau terlalu mencolok mata.
- Gunakan warna menonjol untuk judul dan headings.
- Tampilkan font tebal untuk copy.
- Buat tombol dengan warna yang kontras dengan backgroundnya.
Visual
Visual adalah komponen penyangga, terutama di bagian headline. Biasanya visual terdiri dari tiga opsi: foto, ilustrasi, dan video.
Dalam memilih tipe visual mana yang penting, mari kita cek di bagian berikut.
- Gunakan warna menonjol untuk judul dan headings.
- Tampilkan font tebal untuk copy.
- Buat tombol dengan warna yang kontras dengan backgroundnya.
Rangkuman
- Jangan memulai proses desain website dengan membayangkan gambar apa saja yang harus tampil.
- Setiap gambar, teks judul, dan teks paragraf, harus menyesuakan pola hirarki yang ada.
Kuis
Manakah cara yang salah dalam mendesain tombol click to action?