Arsitektur Informasi
Melalui kelas ini, kamu diajak untuk:
- Mengenal arsitektur informasi.
- Menentukan hirarki informasi, lalu memecahnya ke dalam gambar dan teks.
Merancang Susunan Informasi
Setiap website adalah kumpulan informasi dengan tujuan mendorong tindakan user yang membacanya. Desain website seakan merayu setiap orang yang datang lewat serangkaian informasi yang tampil, kemudian menyediakan navigasi untuk melakukan tindakan seperti mendaftar (lead), berlangganan, atau pembelian.
Namun tidak semua website memiliki kemampuan serupa. Penyakit yang kerap muncul adalah penyajian informasi yang acak-acakan sehingga menghasilkan cognitive load atau beban pikiran, alih-alih pencerahan. Melalui information architecture, setiap desainer diharapkan dapat menyusun berbagai rangkaian informasi yang dapat dengan mudah dipahami.
Sistem Organisasi Informasi
Ada banyak hal yang ingin diceritakan lewat website. Pertanyaannya: Apakah semuanya penting? Bagaimana menampilkannya? Dalam mengorganisir informasi, terdapat dua cara penyusunana yakni model hirarksi dan sequential. Lihat penjelasan berikut untuk mengetahui perbedaannya:
Anatomi Website
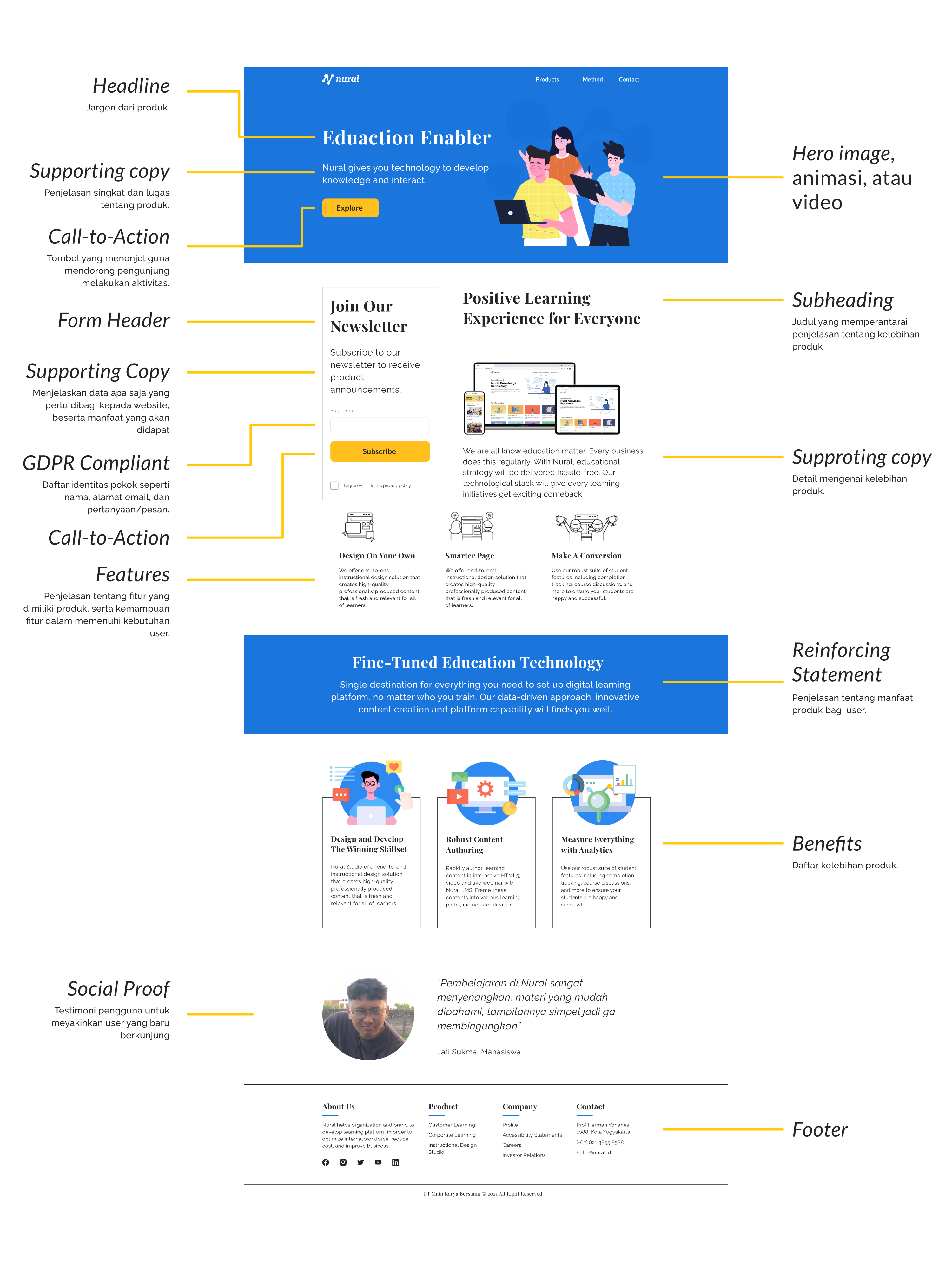
Siapa saja bebas merancang seperti apa website yang akan ditampilkan. Namun, website bukan karya yang dinikmati segelintir orang. Tujuannya menjangkau khalayak secara masif untuk melakukan tindakan tertentu bahkan pembelian. Perancangan website memeliki aturan baku tak tertulis terkait urutan apa saja yang harus ditampilkan. Mari lihat urutan ilustrasi berikut:

Dari penjelasan di atas, website memiliki elemen wajib sebagai berikut:
- Pesan utama berupa unique selling proposition.
- Visual utama berupa foto, ilustrasi, atau video.
- Benefit atau kelebihan produk.
- Testimoni produk.
- Tombol dan form click to action.
Mari kita cek penjelasannya satu per satu.
Unique Selling Proposition
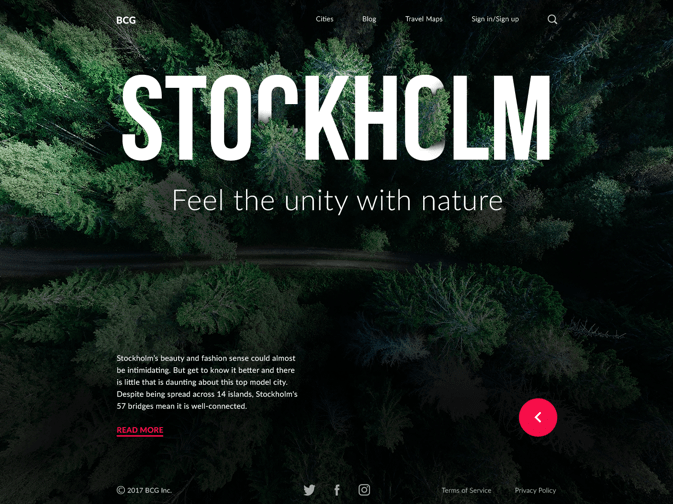
Unique selling proposition adalah upaya menunjukkan sisi unik produk di tengah medan kompetisi industri. Pesan unik ini harus diringkas dalam rangkaian informasi yang jelas. Berikut kita meringkas dalam landing page:
- Headline: Poin pertama yang dilihat user. Perjelas dengan teks dan gambar yang menonjol namun dalam tampilan yang jelas dan tegas.
- Supporting Headline: Berada di bawah sesi utama. Tujuannya untuk memberi penjelasan tambahan terkait sisi unik dengan versi lebih panjang, namun tetap ringkas.
- Reinforcing Statement: User mungkin saja terus scroll tanpa melakukan aksi yang diharapkan pemilik website. Tidak ada salahnya mengulang lagi pesan yang ada di dua sesi sebelumnya. Dalam sesi kali ini, penjelasan harus lebih spesifik terkait fitur produk.
Hero Image
Hero image adalah gambar utama yang ditempatkan paling atas di bagian headline, bertujuan memberi kesan pertama bagi pengunjung website. Hero image tidak boleh asal gambar atau asal artistik. Gambarnya harus menyesuaikan pesan yang terkandung dalam unique selling proposition.
Benefit/Manfaat Produk
Jika unique selling proposition terangkum dalam kalimat tidak langsung dengan bunga-bunga bahasa marketing, benefit lebih to the point.
- Benefit: Dampak positif dari penggunaan produk.
- Features: Fitur-fitur yang secara spesifik digunakan untuk memenuhi janji dari solusi.
Social Proof
Rasa gamang biasa muncul ketika pengunjung ragu dengan pesan di headline, lalu mencari referensi tambahan di tempat lain. Social proof berguna untuk meyakinkan pengunjung bahwa sudah ada yang terpuaskan oleh produk yang ditampilkan dalam webiste. Berikut jenis-jenisnya:
- Kutipan testimoni pengguna.
- Studi kasus.
- Video wawancara.
- Logo perusahaan pengguna.
- Review skor dari website lain.
Click to Action
Tombol dan form pendaftaran menjadi muara dari tindakan yang diharapkan pemilik website kepada para pengunjungnya. Dengan tombol, pengunjung bakal dibawa ke laman tertentu untuk melakukan aktivitas pendaftara atau bahkan pembelian.
Rangkuman
- Organisasi informasi bakal membantu pengunjung membangun ekspektasi terkait penjelajahan informasi.
- Informasi yang ada kemudian disusun berdasarkan anatomi website.
Kuis
Apa perbedaan benefit dan features?