Dokumentasi Pustaka Google Web Story
Melalui kelas ini, kamu diajak untuk:
- Mengidentifikasi elemen-elemen dalam struktur head HTML Web Story.
- Memahami fungsi dari setiap elemen dalam struktur head HTML Web Story.
Struktur Head HTML Web Story
Web Story pada dasarnya dibangun dengan bahasa pemrograman layaknya website seperti HTML5, CSS3, dan Javascript.
Bagian <head> adalah elemen wajib dalam struktur HTML halaman web, begitu pula untuk Web Story. Dalam membuat Web Story, ada setidaknya tiga bagian kunci dalam elemen <head>.
- Meta Property
- Script Javascript AMP
- Mengimpor Font dari Google
Meta Property
Bagian pertama yang perlu dideklarasikan adalah informasi-informasi meta mengenai judul, deskripsi konten, dan informasi website.
Lihat susunan kode di bawah ini sebagai contoh.
<meta charset="utf-8" />
<title>Judul Web Story</title>
<link rel="canonical" href="https://website-saya.id">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="shortcut icon" href="gambar.png" />
<meta property="og:type" content="article" />
<meta property="og:title" content="Judul Web Story" />
<meta property="og:image" content="gambar.png" />
<meta property="og:description" content="Deskripsi Web Story." />
<meta property="og:site_name" content="Nama Situs" />Maksud masing-masing elemen bisa dilihat dari penjelasan di bawah ini:
meta charset
title
link rel
meta property
Script Javascript AMP
Bagian selanjutnya yang harus dimasukkan dalam elemen <head> adalah tautan javascript (JS) AMP. Bagian ini perlu dideklarasikan guna mendukung fitur-fitur Web Story dalam struktur HTML yang disusun.
Ada setidaknya empat script JS dasar yang harus dimasukkan:
- JS AMP
- JS AMP untuk format Story
- JS AMP untuk Analytics
- JS AMP untuk Video
Lihat susunan kode di bawah ini sebagai contoh.
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-video" src="https://cdn.ampproject.org/v0/amp-video-0.1.js"></script>
<script async custom-element="amp-story" src="https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>Mengimpor Font
Web Story memungkinkan kita untuk memilih jenis font yang ingin kita gunakan. Kita bisa memilih font gratis yang disediakan google di fonts.google.com.
Ikuti langkah-langkah ini.
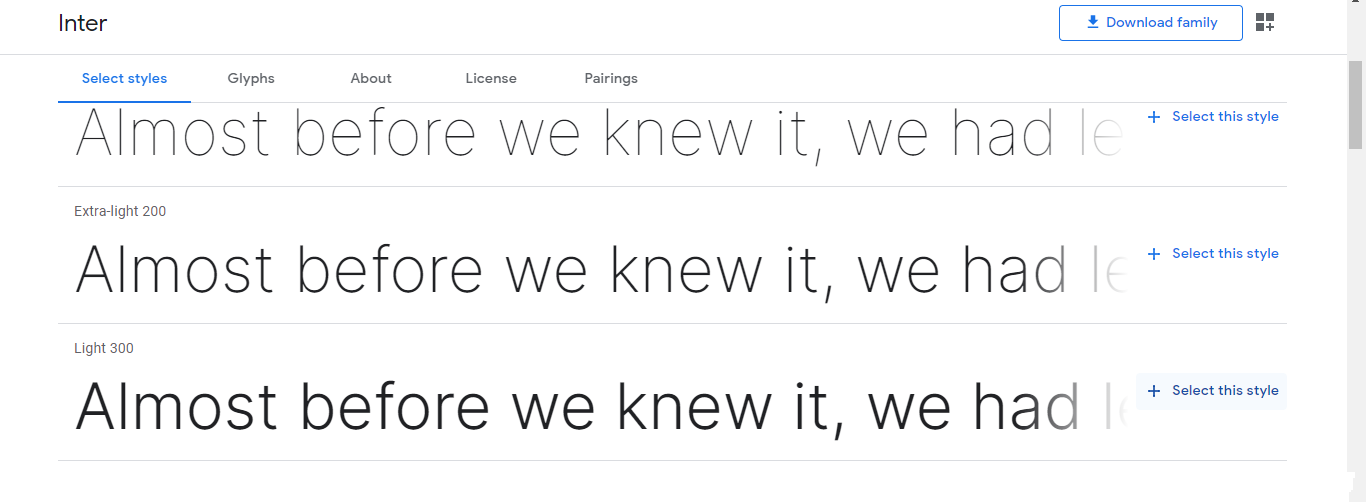
- Buka fonts.google.com.
- Pilih jenis font yang diinginkan.
- Pilih ketebalan font.
- Klik Select this style.
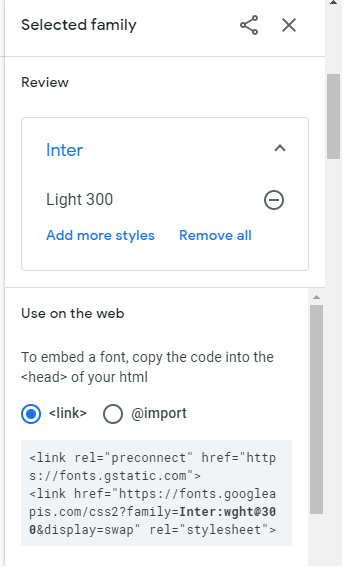
- Salin link rel font yang tersedia


Kemudian, tempel link di bawah bagian meta property seperti berikut:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300&display=swap" rel="stylesheet">Selayang Pandang
- Sebuah library JS harus ditautkan di bagian awal.
- Impor font dari library eksternal seperti Google Font juga harus ditautkan di bagian awal.
Kuis
Ada berapa library Javascript yang harus ditautkan?