Mengisi Body dalam HTML Web Story
Melalui kelas ini, kamu diajak untuk:
- Mengidentifikasi elemen-elemen dalam struktur body HTML Web Story.
- Memahami fungsi dari setiap elemen dalam struktur body HTML Web Story.
Struktur Head HTML Web Story
Seperti halaman web pada umumnya, elemen <body> dalam halaman HTML Web Story juga berisi elemen-elemen yang akan ditampilkan pada browser. Namun dalam Web Story, elemen yang mengerangkai struktur konten adalah elemen-elemen spesifik AMP.
Ketuk untuk melihat lebih lanjut.AMP Story
AMP Analytics
AMP Story Page
AMP Story Grid Layer
AMP Story
<amp-story> adalah elemen pembuka dari konten Web Story. AMP Story memiliki atribut keterangan yang perlu diisi nilainya.
<amp-story standalone title="" publisher="" publisher-logo-src="logo.png" poster-portrait-src="gambar.png">AMP Analytics
Bagian selanjutnya adalah deklarasi elemen AMP Analytics. Sebagaimana telah disinggung, elemen ini dicantumkan untuk memastikan konten terekam dalam sistem. Berikut contoh susunan kode AMP Analytics. Jangan lupa ubah “ID-Anda” menjadi ID Google Analytics yang dimiliki.
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars": {
"gtag_id": "ID-Anda",
"config": {
"ID-Anda": {
"groups": "default"
}
}
},
"triggers": {
"storyProgress": {
"on": "story-page-visible",
"vars": {
"event_name": "custom",
"event_action": "story_progress",
"event_category": "{Derbi Manchester}",
"event_label": "${storyPageId}",
"send_to": ["ID-Anda"]
}
},
"storyEnd": {
"on": "story-last-page-visible",
"vars": {
"event_name": "custom",
"event_action": "story_complete",
"event_category": "{Derbi Manchester}",
"send_to": ["ID-Anda"]
}
}
}
}
</script>
</amp-analytics>AMP Story Page
Setelah bagian pembuka dan AMP Analytics dicantumkan, saatnya menyusun konten. Seperti konten format stories lainnya, Web Story merupakan konten tappable yang terdiri dari beberapa halaman. Setiap halaman ini direpresentasikan oleh tag <amp-story-page></amp-story-page>.
Jika kamu ingin membuat konten dengan satu halaman cover dan satu halaman story, maka wadahi setiap halaman dengan tag awal dan akhir dari AMP Story Page.
Lihat contohnya:
<amp-story-page id="cover">
<!-- halaman cover -->
</amp-story-page>
<amp-story-page id="page-1">
<!-- halaman pertama -->
</amp-story-page>Maka, Web Story akan menampilkan dua halaman.

AMP Story Grid Layer
Elemen AMP spesifik dalam struktur halaman Web Story terakhir adalah <amp-story-grid-layer>. Grid Layer diwadahi oleh Story Page untuk mengatur tata letak aset-aset visual dan teks dalam halaman konten.
Elemen ini biasanya dideklarasikan dua kali; 1) untuk mengatur aset visual; dan 2) untuk mengatur teks.
Template
AMP Image
Class
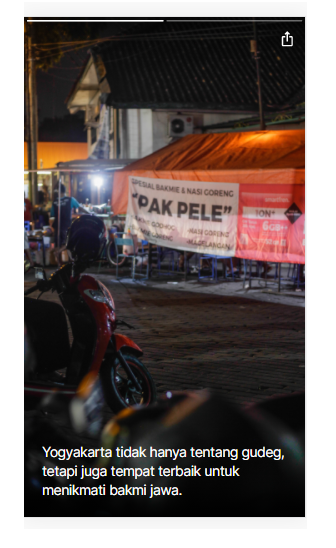
Dengan susunan kode di atas, tampilannya akan seperti ini.

Selayang Pandang
- Setiap halaman web story dibedakan dengan elemen <amp-story-page>.
- Elemen <amp-story-grid-layer> digunakan untuk menempatkan konten.
Kuis
Elemen apa yang digunakan untuk membungkus seluruh halaman AMP Web Story?