Grid Item
Melalui kelas ini, kamu diajak untuk:
- Mengenal sintaksis CSS grid item dan memasukkan elemen-elemen item di HTML.
- Mengidentifikasi properti dari atribut-atribut style untuk mengatur grid item.
Membuat Selector Item di CSS
Pertama-tama, mari buat selector grid item di elemen <style>. Kita bisa memulai dengan mengatur height dari item dan warna untuk membuat item mudah dilihat.
.grid_item {
height: 50px;
background: grey;
}Memasukkan Item ke HTML
Sama seperti flexbox, item grid adalah elemen child yang terbungkus dalam container. Misal kita ingin memiliki sembilan item, maka kita tinggal menulis sembilan elemen item grid di body HTML.
Lihat contohnya di bawah ini.
<div class="grid_container">
<div class="grid_item">1</div>
<div class="grid_item">2</div>
<div class="grid_item">3</div>
<div class="grid_item">4</div>
<div class="grid_item">5</div>
<div class="grid_item">6</div>
<div class="grid_item">7</div>
<div class="grid_item">8</div>
<div class="grid_item">9</div>
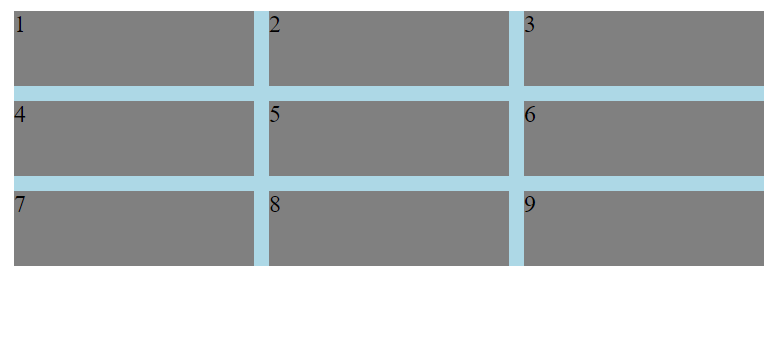
</div>Kode di atas akan menampilkan gambar seperti berikut.

Properti-properti Umum Item
Properti yang umum digunakan untuk mengatur item grid adalah perihal area yang ditempati oleh item. Ada tiga jenis properti area yang akan kita dalami. Tapi sebelum itu, mari reset pengaturan height dari selector .grid_item untuk memudahkan kita melihat perbedaan-perbedaan 3 properti tersebut.
.grid_item {
background: grey;
}grid-row
grid-row digunakan untuk mengatur penempatan item berdasarkan baris (atas ke bawah). Satuan yang digunakan adalah satuan angka yang merepresentasikan garis baris. Lihat contoh di bawah ini.
<div class="grid_container">
<div class="grid_item" style="grid-row: 1/5;">1</div>
<div class="grid_item">2</div>
<div class="grid_item">3</div>
<div class="grid_item">4</div>
<div class="grid_item">5</div>
<div class="grid_item">6</div>
<div class="grid_item">7</div>
<div class="grid_item">8</div>
<div class="grid_item">9</div>
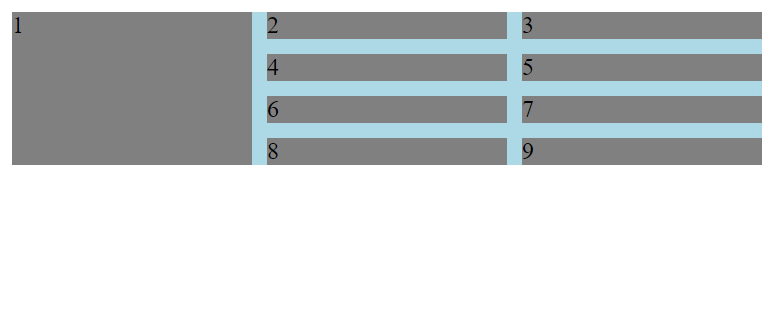
</div>Nilai 1/5 merepresentasikan garis baris pertama (1) dan garis baris kelima (5).
Tampilannya akan seperti ini:

grid-column
Sama seperti grid-row, grid-column digunakan untuk menempatkan item. Bedanya, penempatan item diatur berdasarkan kolom. Nilai yang diberikan menggunakan urutan baris kolom dan direpresentasikan dengan angka. Lihat contoh di bawah ini.
<div class="grid_container">
<div class="grid_item" style="grid-column: 1/3;">1</div>
<div class="grid_item">2</div>
<div class="grid_item">3</div>
<div class="grid_item">4</div>
<div class="grid_item">5</div>
<div class="grid_item">6</div>
<div class="grid_item">7</div>
<div class="grid_item">8</div>
<div class="grid_item">9</div>
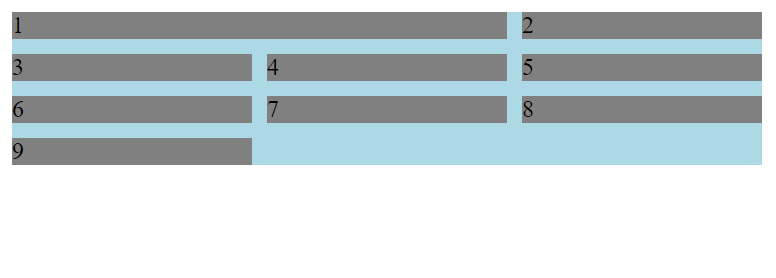
</div>Angka 1 merepresentasikan baris kolom pertama dan angka 3 merepresentasikan baris kolom ketiga. Lihat tampilannya di bawah ini.
Tampilannya akan seperti ini:

grid-area
grid-area juga mengatur penempatan. Bedanya, grid-area mengatur berdasarkan area grid (baris+kolom). Nilai yang diberikan ada empat:
garis baris awal / garis kolom awal / garis baris akhir / garis kolom akhir.
Lihat contoh susunan kode di bawah ini.
<div class="grid_container">
<div class="grid_item" style="grid-area: 1/1/4/3;">1</div>
<div class="grid_item">2</div>
<div class="grid_item">3</div>
<div class="grid_item">4</div>
<div class="grid_item">5</div>
<div class="grid_item">6</div>
<div class="grid_item">7</div>
<div class="grid_item">8</div>
<div class="grid_item">9</div>
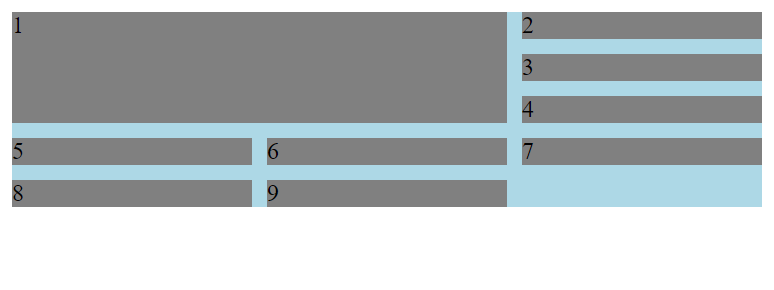
</div>Nilai di atas merepresentasikan garis baris pertama (1) / garis kolom pertama (1) / garis baris keempat (4) / garis kolom ketiga (3).
Tampilannya akan seperti ini:

Selayang Pandang
- Untuk memasukkan item grid dalam sebuah container, kita perlu menulis selector item di dalam selector container sebanyak yang kita butuhkan.
- Jika kita ingin mengatur item grid tertentu, kita bisa memasukkan properti CSS dengan menggunakan atribut style di struktur body HTML.
Kuis
Apa yang bukan termasuk properti CSS untuk mengatur area sebuah item grid?