Grid Container
Melalui kelas ini, kamu diajak untuk:
- Mengidentifikasi properti-properti untuk mengatur container grid
Tentang Grid Container
Hal pertama yang perlu kita ketahui soal container adalah perihal properti kolom (column) dan baris (row).
grid-template-columns
grid-template-rows
Mengatur Template
Dalam mengatur template, baik untuk baris atau kolom, grid memiliki ragam satuan ukuran (fr, px, %, dsb). Mari lihat contoh-contohnya di bawah ini.
fr
Satuan fr digunakan untuk memisahkan kolom/baris secara merata. Misal kita ingin memiliki tiga kolom dengan ukuran yang sama, kita hanya perlu memasukkan nilai 1fr 1fr 1fr. Jika kita ingin membuat satu kolom lebih besar dari kolom lainnya, kita bisa menambah nilai satuan, contoh 2fr 1fr 1fr.
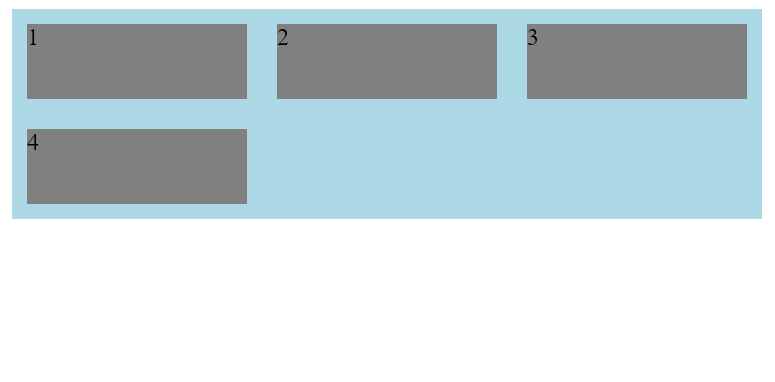
.grid_container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
width: 500px;
background: lightblue;
}Kode tersebut akan menghasilkan tampilan seperti ini:

px
Satuan px adalah satuan yang kita gunakan untuk mengatur setiap kolom/baris secara spesifik. Misal kita ingin mengatur grid berdasarkan baris dengan jumlah baris 4 dan setiap ukuran baris berbeda.
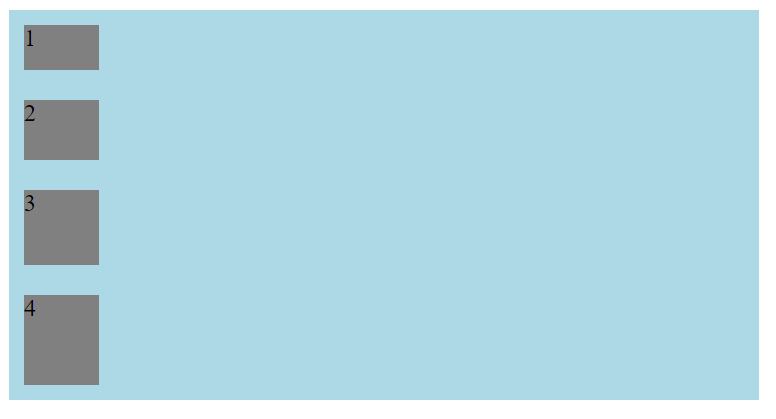
.grid_container {
display: grid;
grid-template-rows: 50px 60px 70px 80px ;
width: 500px;
height: auto;
background: lightblue;
}Kode tersebut akan menghasilkan tampilan seperti ini:

%
Kita juga bisa mengira-ngira ukuran kolom/baris berdasarkan persentase. Misal kita ingin membuat grid berdasarkan kolom dengan jumlah kolom 2.
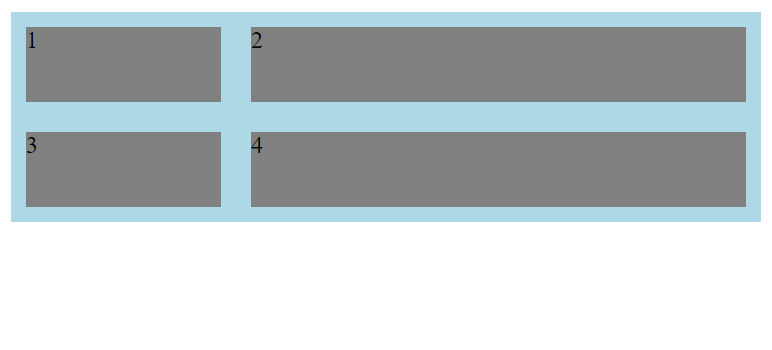
.grid_container {
display: grid;
grid-template-columns: 30% 70%;
width: 500px;
height: auto;
background: lightblue;
}Kode tersebut akan menghasilkan tampilan seperti ini:

Properti Pengatur Container
Setiap elemen-elemen yang akan diatur dengan container grid memerlukan deklrasi awal sebagai acuan grid mengatur layout. Ada beberapa properti yang biasa digunakan dalam proses pengaturan:
Grid Gap
Gap adalah properti yang digunakan untuk mengatur jarak antar kolom/baris atau keduanya.
Ketuk untuk mengenal properti-propertinya.
grid-column-gap
grid-row-gap
grid-gap
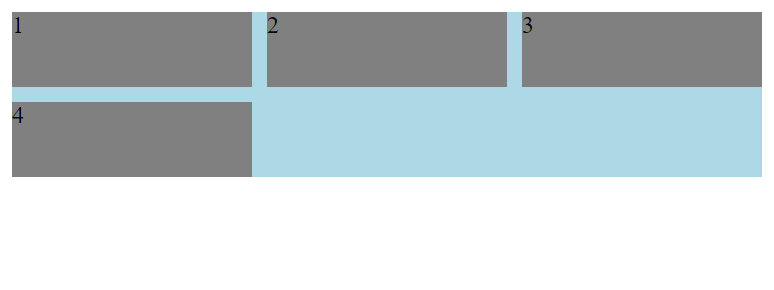
.grid_container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
width: 500px;
height: auto;
background: lightblue;
grid-gap: 10px;
} 
justify-content
justify-content dalam grid memiliki fungsi dan nilai yang sama dengan flexbox, yaitu mengatur item secara horizontal. Berikut nilai-nilai yang bisa diberikan:
- flex-start
- center
- flex-end
- space-around
- space-between
align-content
align-content memiliki fungsi dan nilai yang sama dengan align-items dalam flexbox, yakni mengatur item secara vertikal. Nilai-nilai yang bisa diberikan meliputi:
- flex-start (atas)
- center (tengah)
- flex-end (bawah)
Selayang Pandang
- Container grid dideklarasikan dengan properti dan nilai display:grid.
- Properti-properti CSS yang dideklarasikan dalam container berlaku untuk mengatur seluruh item yang dibungkus dalam container tersebut.
Kuis
Apa yang tidak termasuk satuan mengatur template kolom/baris dalam grid?