Flexbox Item
Melalui kelas ini, kamu diajak untuk:
- Mengenal sintaksis CSS flexbox item dan memasukkan elemen-elemen item di HTML.
- Mengidentifikasi properti dari atribut-atribut style untuk mengatur flexbox item.
Membuat Selector Flexbox Item
Flex item adalah elemen yang dibungkus di dalam container. Item sendiri sebenarnya sudah bisa kita lihat di contoh-contoh materi sebelumnya, yaitu kotak berwarna abu-abu. Mari buat kotak tersebut dalam CSS.
.flex_container {
display: flex;
height: 100px;
width: 500px;
background: lightblue;
flex-direction: row;
justify-content: center;
}
.flex_item {
height: 50px;
width: 50px;
background: grey;
margin: 10px
}Memasukkan Item di HTML
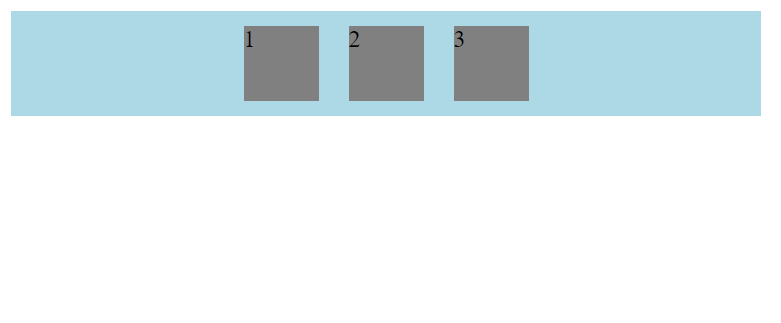
Selanjutnya, kita tinggal memasukkan selector class dalam struktur HTML. Misal kita ingin membuat tiga item kotak dalam satu container. Maka susunan kode sederhananya akan seperti ini.
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item">2</div>
<div class="flex_item">3</div>
</div> 
Bereksperimen dengan Atribut Style
Kita juga bisa mengatur setiap item menggunakan atribut style di elemen HTML. Ada beberapa properti yang dapat diatur, mulai dari tata letak setiap item hingga ukuran item.
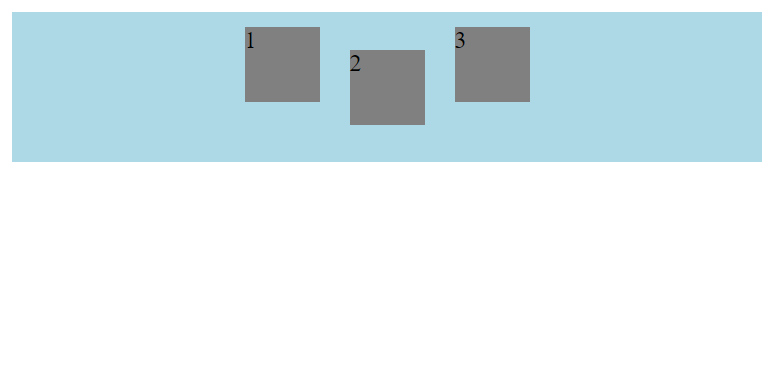
align-self
Menentukan tata letak untuk item flex (persis seperti properti align-items di pengaturan container). Bedanya, align-items di container berlaku ke semua item, sementara align-self di pengaturan item hanya diterapkan untuk satu atau beberapa item (tergantung kebutuhan).
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item" style="align-self: center">2</div>
<div class="flex_item">3</div>
</div>Dengan susunan di atas, tampilannya akan seperti ini.

flex-grow
flex-grow menentukan seberapa besar item flex akan membesar relatif terhadap item flex lainnya di dalam wadah yang sama. Nilai dari properti flex-grow menggunakan satuan angka.
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item" style="flex-grow: 1;">2</div>
<div class="flex_item">3</div>
</div>Tampilannya akan seperti ini.

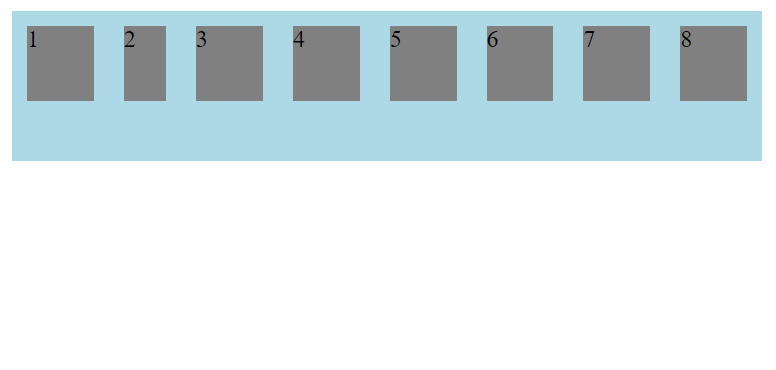
flex-shrink
flex-shrink menentukan seberapa banyak item flex akan menyusut relatif terhadap item flex lainnya di dalam wadah yang sama. Sama seperti flex-grow, nilai yang diberikan menggunakan satuan angka (default angka: 1).
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item" style="flex-shrink: 4;">2</div>
<div class="flex_item">3</div>
<div class="flex_item">4</div>
<div class="flex_item">5</div>
<div class="flex_item">6</div>
<div class="flex_item">7</div>
<div class="flex_item">8</div>
</div>Lihat tampilannya di bawah ini.

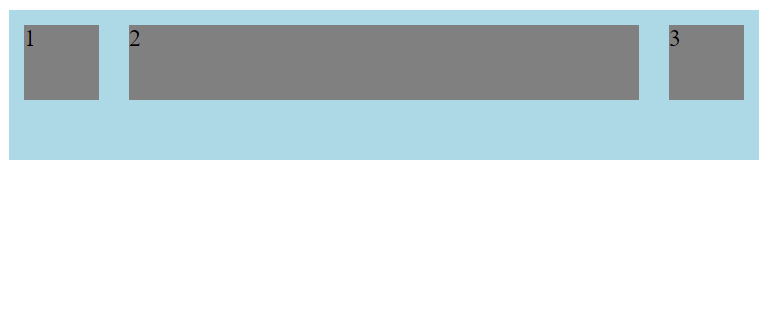
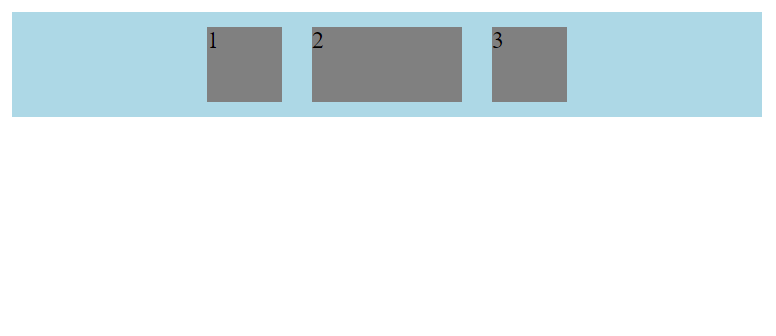
flex-basis
flex-basis digunakan untuk menentukan panjang item flexbox spesifik. Satuan yang digunakan adalah satuan ukuran (px, em, %, dsb).
<div class="flex_container">
<div class="flex_item">1</div>
<div class="flex_item" style="flex-basis: 100px;">2</div>
<div class="flex_item">3</div>
</div>Maka tampilannya akan seperti ini.

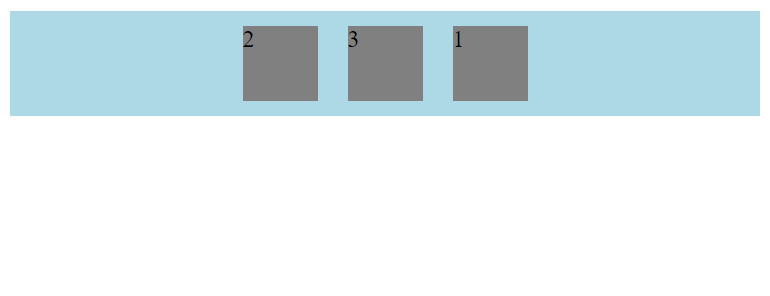
order
order digunakan untuk menentukan urutan item flex di dalam wadah/container yang sama. Nilai yang diberikan berupa satuan angka (yang merepresentasikan urutan).
<div class="flex_container">
<div class="flex_item"style="order: 3;">1</div>
<div class="flex_item" style="order: 1;">2</div>
<div class="flex_item" style="order: 2;">3</div>
</div>Maka tampilannya akan seperti ini.

Selayang Pandang
- Untuk memasukkan item grid dalam sebuah container, kita perlu menulis selector item di dalam selector container sebanyak yang kita butuhkan.
- Jika kita ingin mengatur item flex tertentu, kita bisa memasukkan properti CSS dengan menggunakan atribut style di struktur body HTML.
Kuis
Apa properti CSS yang digunakan untuk menyusutkan suatu item flexbox?