Flexbox Container
Melalui kelas ini, kamu diajak untuk:
- Mengenal sintaksis membuat container flexbox.
- Mengidentifikasi properti-properti yang dapat diatur dalam container flexbox.
Membuat Selector Container
Mula-mula, buat selector class container di CSS. Lalu atur panjang container dengan nilai properti height: auto, serta beri warna background untuk memudahkan kita melihat container.
.flex_container {
display: flex;
height: auto;
width: 200px;
background: lightblue;
}Properti dalam Container Flexbox
Langkah selanjutnya adalah mengatur container flexbox. Dalam melakukannya, kita perlu mengenal properti-properti yang dapat diatur dalam container flexbox.
Flex Direction
Properti flex-direction merujuk pada arah tata letak, kolom (column) atau baris (row).
flex_container {
display: flex;
height: auto;
width: 200px;
background: lightblue;
flex-direction: row;
}Dengan mengaktifkan flex-direction: row; maka elemen kotak yang digambar bakal muncul dengan posisi menyamping seperti gambar di bawah ini:

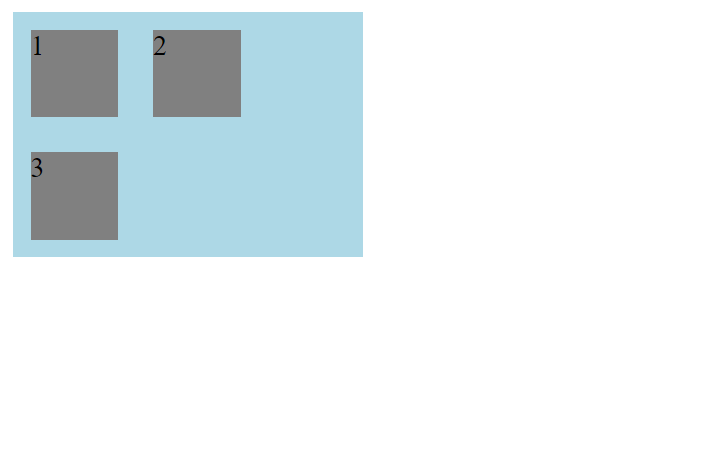
Flex Wrap
flex-wrap menentukan bahwa item flex akan dibungkus atau tidak. Nilai yang bisa diberikan adalah:
- nowrap (default)
- wrap
- wrap-reverse (dibungkus tetapi item diurutkan dari paling belakang)
flex_container {
display: flex;
height: auto;
width: 200px;
background: lightblue;
flex-direction: row;
flex-wrap: wrap;
} 
Justify Content
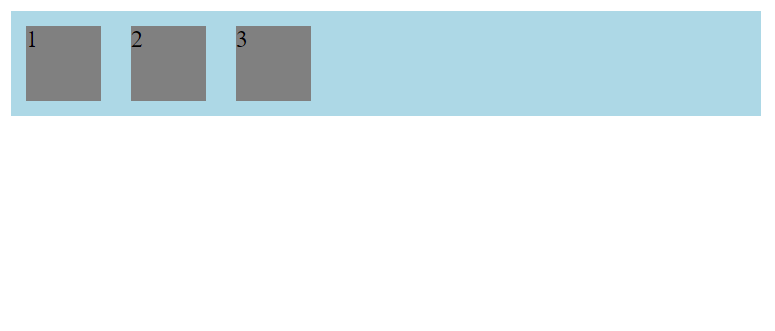
justify-content adalah properti untuk mengatur tata letak item secara horizontal. Properti ini memiliki 5 nilai dengan tampilan berbeda.
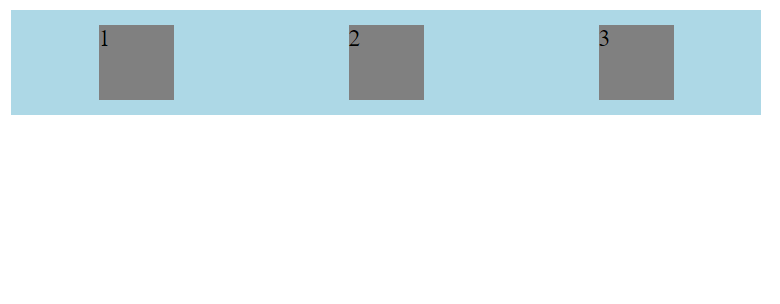
justify-content: flex-start;

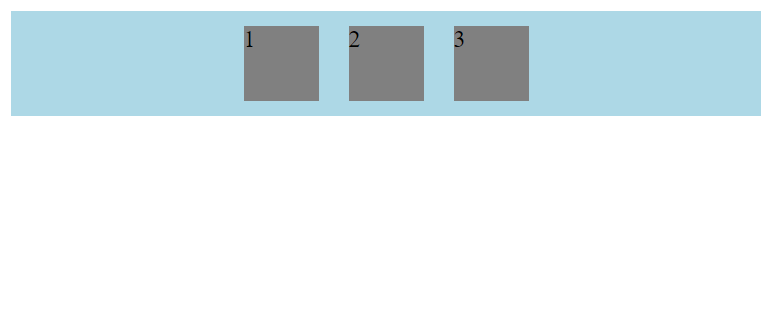
justify-content: center;

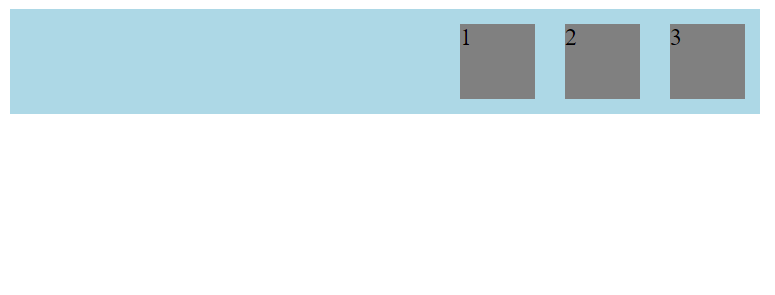
justify-content: flex-end;

justify-content: space-around;

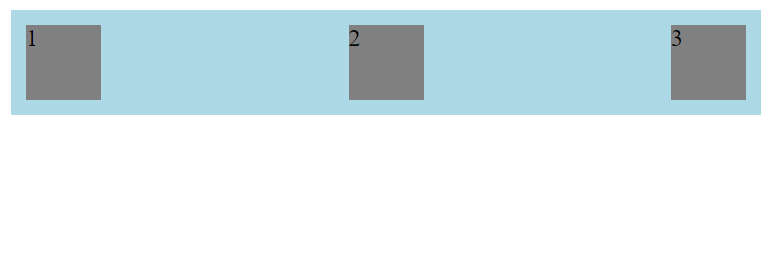
justify-content: space-between;

align-items
align-items adalah properti yang mengatur tata letak secara vertikal. Nilai yang paling umum adalah flex-start (atas), center (tengah), dan flex-end (bawah).
Selayang Pandang
- Container flexbox dideklarasikan dengan properti dan nilai display:flex.
- Properti-properti CSS yang dideklarasikan dalam container berlaku untuk mengatur seluruh item yang dibungkus dalam container tersebut.
Kuis
Apa properti CSS yang digunakan untuk mengatur tata letak item secara horizontal dalam sebuah container?