Strings: Kata dan Kalimat di JavaScript
Melalui kelas ini, kamu diajak untuk:
- Memasukkan tipe data kata atau kalimat.
- Bermain paragraf di JavaScript.
Bermain Kata
Saat bermain kata dalam JavaScript, pastikan data berupa teks terbungkus dalam '' atau "" agar ditandai sebagai strings. Kekosongan tanpa petik dikhususkan untuk data numerik atau integer.
Misalnya saat memasukkan variable berisi data string, maka bentuk kodenya akan seperti berikut.
var namaDepan = "Joko";
var namaBelakang = "Widodo";Kedua data strings ini dapat dikombinasikan dengan sebuah operator. Penambahan ini akan menghasilkan perpaduan dua kata, dengan tampilan variabel pertama sebagai kata depan dan variabel kedua sebagai kata belakang.
var namaDepan = "Budi";
var namaBelakang = "Gunawan";
document.Write(namaDepan + namaBelakang);Hasilnya, kode akan memunculkan tulisan Joko Widodo.
Bermain Kalimat
JavaScript memungkinkan kita bermain-main dengan variasi kalimat. Jika ingin menggunakan konfigurasi yang lebih kompleks dibanding dengan penambahan dua suku kata seperti kode sebelumnya, kita bisa berimprovisasi dengan pola data.
Misalnya, kita ingin menetapkan satu kalimat baku dengan perubahan yang hanya terletak di satu suku kata. Caranya sebagai berikut:
var nama = "Budi Gunawan";
document.Write(nama + "membaca" + "buku");Tapi, hasil dari kode di atas akan menghasilkan kalimat Budi Gunawanmembacabuku tanpa spasi. Hal ini disebabkan sifat Javascript sebagai bahasa yang case sensitive atau sensitif terhadap karakter. Maka, perlu ditambah spasi di data yang terkandung dalam "".
Untuk bermain kalimat yang lebih panjang, pastikan data di dalam "" memiliki spasi. Contohnya seperti berikut
var quote = "Setiap hari kubawa ternak ke padang rumput di kaki bukit. Rumputnya hijau, subur, dan banyak. Ternakku makan tak pernah sedikit.";
document.Write(quote);Manipulasi Teks
Karakter, teks, dan kalimat bukan hanya bisa dicantumkan, tapi juga bisa kita utak-atik baik bentuk maupun analisanya. Misal kita ingin membuat teks sudah masuk dalam variables menjadi huruf kapital semua. Atau, menghitung jumlah karakter dalam data strings.
Mengubah Bentuk Teks
JavaScript memiliki perintah khusus untuk mengubah bentuk teks seperti berikut.
var quote = "Belajar Javascript";
var kapital = string.toUpperCase();
document.Write(kapital);Maka, setiap eksekusi variable kapital akan menampilkan data kata/string di variable quote dengan huruf kapital.
Mengganti Kalimat
Kita bisa menentukan daftar kalimat yang bakal dimunculkan lewat variabel berbeda yang berisi ragam konfigurasi kata. Misalnya ada tiga kalimat yang terbungkus dalam tiga variabel namun ketiganya punya kata dasar yang sama. Oleh karena itu, hanya satu atau dua kalimat yang perlu diganti. Mengganti kalimat dapat dilakukan dengan method replace seperti berikut.
var quote1 = "Belajar JavaScript Menyenangkan dan Mudah";
var newQuote = string.replace("Mudah", "Praktis");
document.Write(newQuote);Maksud dari kode di atas yakni pergantian kata "Mudah" dengan "Praktis".
Memunculkan Teks
JavaScript memiliki perintah khusus untuk mengubah bentuk teks seperti berikut.
<html>
<body>
<p>Tekan tombol untuk memunculkan objek.</p>
<button onclick="myFunction()">Tekan</button>
<p id="demo"></p>
<script>
function myFunction() {
var quote = "Halo Semuanya!";
var res = str.toString();
document.getElementById("demo").innerHTML = res;
}
</script>
</body>
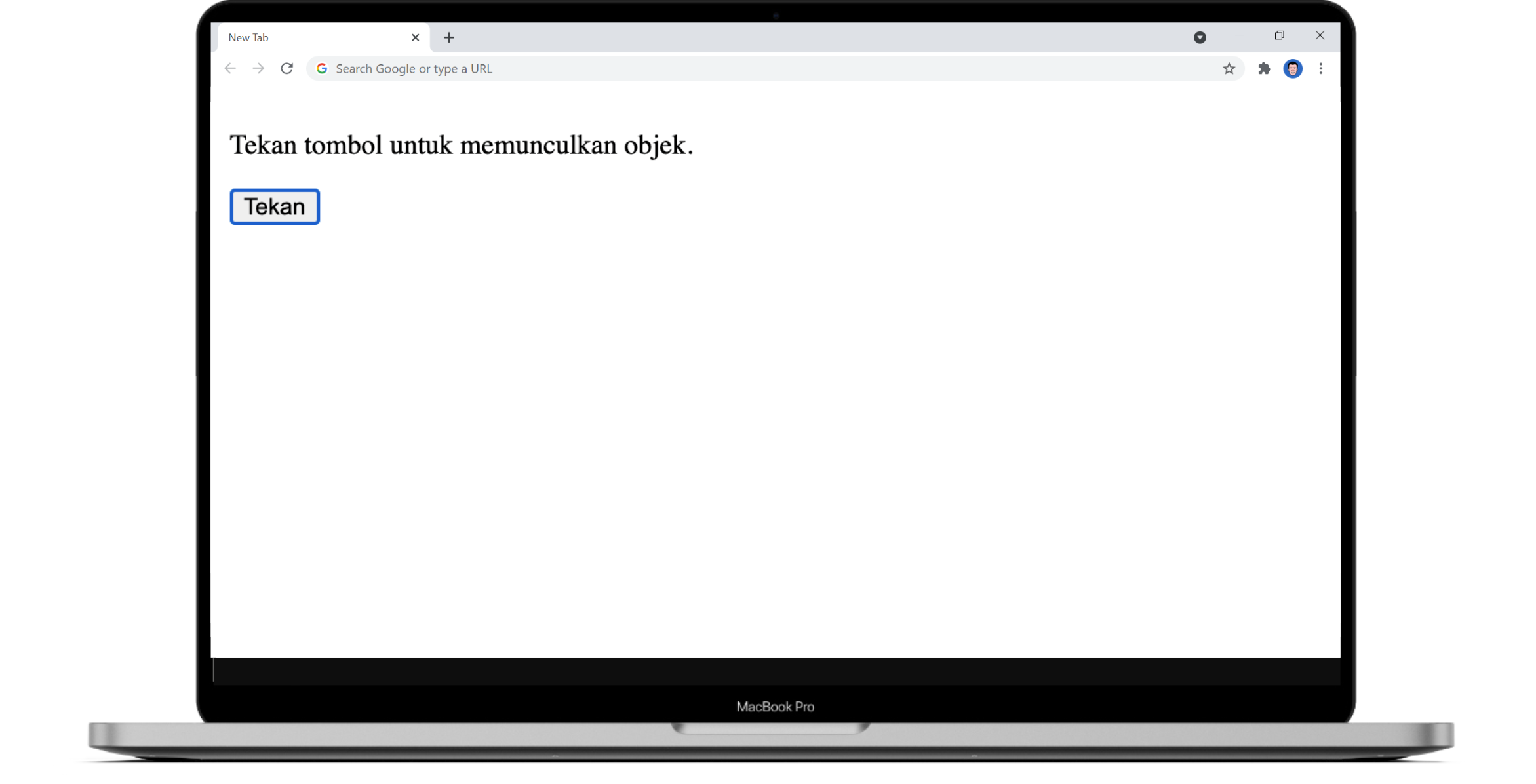
</html>Jika dokumen HTML ini dijalankan, maka kata "Halo Semuanya" tidak akan muncul seperti di bawah.

Baru setelah tombol "Tekan" diketuk, kata "Halo Semuanya" akan muncul.
Selayang Pandang
- Data string atau kata/kalimat membutuhkan pembungkus sebuah simbol "".
- Perhatikan spasi di dalam "" karena akan menentukan kerapian.
Kuis
Apa yang terjadi jika dua string mendapati perintah penambahan?