Document Object Model (DOM): Membuat JavaScript Harmonis dengan HTML
Melalui kelas ini, kamu akan mengetahui:
- Memahami konsensus DOM antara JavaScript dan HTML.
- Mengakses dan memanipulasi elemen lewat JavaScript.
Konsep Dasar DOM
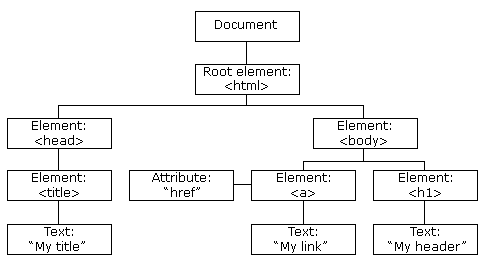
Data Object Modelling (DOM) struktur integrasi dokumen HTML dan dokumen lain (termasuk JavaScript) dalam ekosistem website. Integrasi pendokumentasian memiliki struktur hirarki HTML.
Hirarki filenya dapat dilihat dari bagan di bawah:

Dengan DOM, JavaScript punya keleluasaan di dokumen kode pembuatan web seperti
- Mengubah elemen dan atribut HTML.
- Menambahkan elemen dan atribut HTML.
- Menambahkan fitur di HTML.
- Mengubah style CSS.
Mengakses Elemen
Perlu diingat kembali elemen-elemen yang ada di HTML seperti class, id, dan tag lainnya. Dengan elemen itulah nantinya JavaScript berkomunikasi dengan HTML, kemudian menjalankan perintah sesuai kode yang tertulis.
Untuk mengambil elemen, tentukan lebih dahulu elemen apakah yang akan diambil. Misalnya kode di bawah ini hendak mengambil id dengan nama "Judul".
<!DOCTYPE html>
<html>
<head>
<title>Judul</title>
</head>
<style>
</style>
<body>
<h1 id="Judul"></h1>
<script>
document.GetElementById('Judul').innerHTML = "Menampilkan Judul"
</script>
</body>
</html>GetElementById adalah sebuah metode untuk mengambil Id dalam dokumen HTML. Selanjutnya, cantumkan nama ID dalam kurung dengan bentuk string.
Ada tiga operasi untuk mengakses elemen. Ketuk tombol di bawah untuk mengetahui dek
getElementbyID
getElementByClassName
getElementByTagName
querySelectorAll
Memanipulasi Elemen
Setelah menarik salah satu elemen, Kita masih harus menuliskan perintah kepada JavaScript harus diapakan elemen HTML yang sudah diambil.
Misalnya file html di bawah telah dilengkapi struktur CSS dan HTML. Untuk mengubah class judul, maka
<!DOCTYPE html>
<html>
<head>
<title>Judul</title>
</head>
<style>
.Judul {
}
</style>
<body>
<h1 class="Judul"></h1>
<script>
document.getElementByClassName('Judul').innerHTML = "Menampilkan Judul"
</script>
</body>
</html>Teknik manipulasi DOM lebih rinci akan dijabarkan pada kelas lanjutan.
Selayang Pandang
- Konsep dasar DOM adalah mengintegrasikan HTML5 agar dapat dimanipulasi JavaScript.
- JavaScript akan mengakses nama Class yang disematkan HTML5 dan CSS3
Kuis
Metode apa yang harus dilakukan untuk mengambil class dalam HTML?