Berbicara dengan JavaScript
Melalui kelas ini, kamu diajak untuk:
- Dasar-dasar penggunaan JavaScript.
- Menjalankan JavaScript sekaligus mengecek error.
Bahasa
Sebagai sebuah bahasa, setiap pemrograman memiliki susunan kata baku dan tata-bahasa. JavaScript menggunakan
Berikut tampilan sepintas bahasa pemrograman JavaScript:
(function(){
"use strict";
function greetMe(yourName) {
alert('Hello ' + yourName);
}
greetMe('World');
})();Wah, simbolnya banyak ya! Memang, JavaScript banyak menggunakan karakter seperti kurung, kurung kurawal, petik, untuk membedakan fungsi masing-masing kode. Hal ini tidak bisa terlepas dari karakter JavaScript seperti berikut:
Dinamis
Case Sensitive
Simbol
JavaScript memiliki karakter pelbagai simbol yang harus dipahami. Akan ada berbagai simbol dalam menulis pemrograman JavaScript. Misalnya simbol () digunakan untuk memasukkan parameter.
{}
Untuk menjalankan fungsi.
()
Mengoperasikan perintah.
[]
Berguna untuk menjalankan parameter.
'' atau ""
Memasukkan sebauh kata atau data strings.
;
Mengakhiri sebuah operasi.
Penempatan Dokumen
JavaScript bisa dikerjakan di setiap text editor seperti Visual Studio Code atau Sublime Text. Text editor jamak menyediakan file untuk penulisan JavaScript tanpa memerlukan instalasi peranti tambahan seperti Python atau R.
Selain itu, pengetesan JavaScript (terutama untuk desain web) juga sama mudahnya seperti HTML dan CSS.
Menautkan File JS di Text Editor.
Ada dua cara dalam membuat file JavaScript: Terpisah dan terpisah. Maksud dari tergabung adalah menjadikan kode HTML, CSS, dan JavaScript dalam satu file yang sama.
File JavaScript yang terpisah dapat ditautkan dengan menempatkan file di folder yang sama, lalu menuliskan file path ke dalam section script seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>Judul</title>
<script type="dokumen.js"></script>
</head>
<style>
</style>
<body>
</body>
</html>Atau bisa juga jadikan satu dengan file HTML dan CSS dengan membuat kolom baru setelah body.
<!DOCTYPE html>
<html>
<head>
<title>Judul</title>
</head>
<style>
</style>
<body>
</body>
<script>
addEventListener('Click', function(addEventListener))
</script>
</html>Tampilannya akan mengikuti banyak elemen yang kamu masukkan.
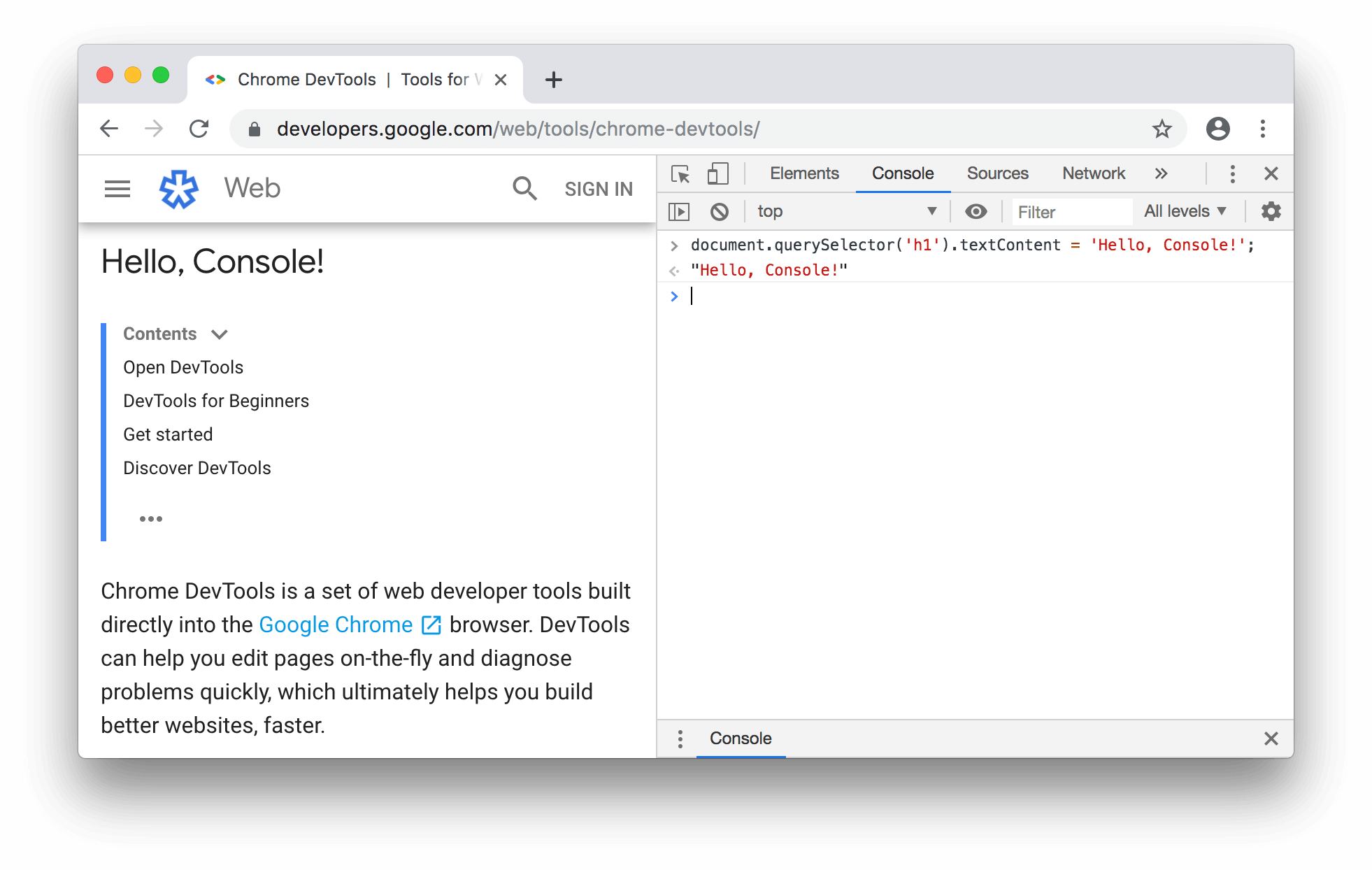
Web Console
Setiap browser memiliki fitur untuk mengecek segala aktivitas dijalankan mulai dari network request, CSS - JavaScript, dan keamanan jaringan.
Untuk mengeceknya hampir mirip dengan HTML5 dan CSS3 dengan Inspect Element. Bedanya, running JavaScript bisa dicek di kolom bagian bawah seperti berikut.

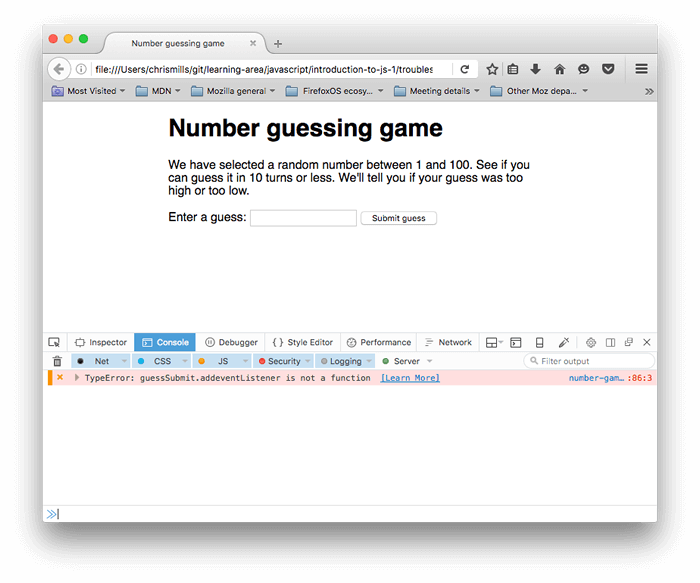
Troubleshooting
Adakalanya kode yang telah disusun tidak berjalan sesuai harapan. Berikut dua jenis kesalahan yang sering muncul dalam pemrograman JavaScript:
- Syntax Error: Proses yang tidak berjalan akibat kesalahan usunan kode seperti salah fungsi atau typo.
- Logic Error: Error di bagian logika lebih bisa lebih sulit. Untuk mengecekanya, silakan uji kesesuaian fungsi dan tampilan.

Selayang Pandang
- Dokumen JavaScript bisa ditempatkan di file terpisah atau menjadi satu di HTML.
- Dokumen JavaScript yang menjadi satu ditempatkan di dalam kode script.
Kuis
Bagaimana cara mengecek error?