Desain Kustom Email dengan Cerberus
Melalui kelas ini, kamu diajak untuk:
- Dasar-dasar desain email.
- Menggunakan library open-source Cerberus.
ALERTA!!!
Materi kali ini berisi pelajaran coding. Diharapkan peserta sudah memahami konsep HTML dan CSS.
Cerberus
Pada tahun 2013, seorang product designer asal Amerika Serikat bernama Ted Goas melihat diskursus desain email berlangsung monoton. Saat itu desain email begitu ramai, namun tools pendukung tidak mampu menjawab kesulitan para developer mendesain sebuah email responsif yang mampu berjalan di berbagai layanan.
Mendesain email dan website adalah dunia berbeda. Banyak peranti pendukung dan bahasa pemrograman kompleks untuk membuat website semeriah apapun. Email seakan anak tiri karena hanya ditopang oleh HTML3 dan tak mampu menghadapi kemajuan HTML5 dan CSS3.
Ted Goas kemudian menciptakan Cerebrus, sebuah library open-source yang mampu mempercantik tampilan email layaknya sebuah web yang penuh ornamen CSS3. Cerebrus terbutkit ampuh dan mampu berjalan di pelbagai layanan macam Google Mail, Yahoo, dan OneDrive. Detailnya bisa dilihat di sini.
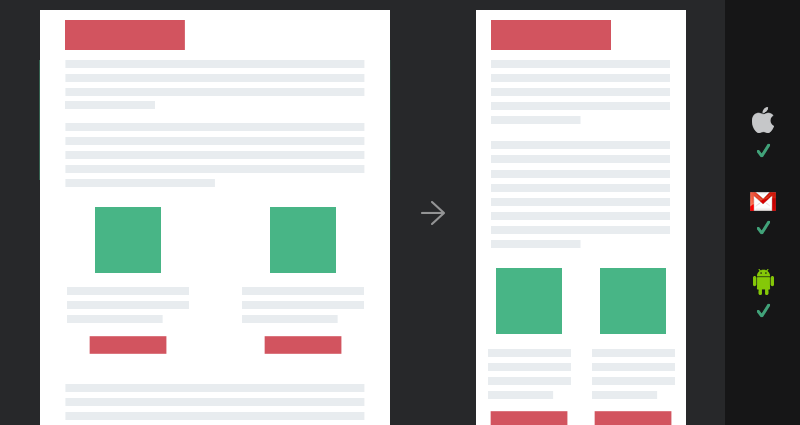
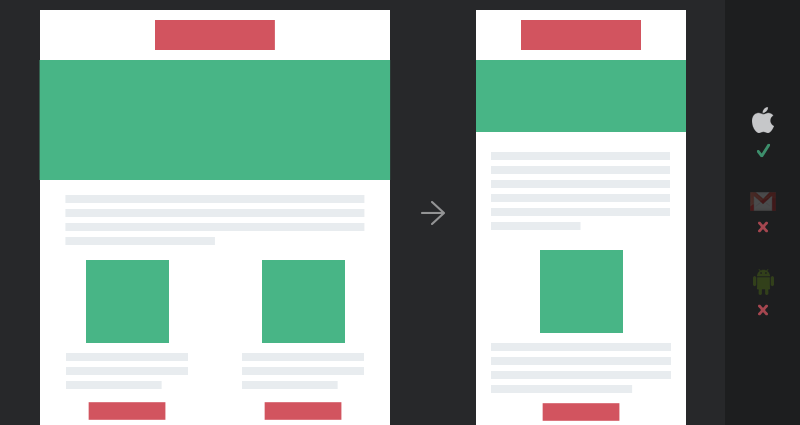
Template Desain Cerberus
Cerberus memberika keleluasaan bagi desainer untuk membentuk email sesukanya.
Geser ke kanan untuk melihat jenis subyek peristiwa:Selanjutnya, pilih salah satu template dan ketuk tombol View Raw untuk membuka source-code. Pindahkan source code ke text editor dan siap untuk diedit. Mari kita pahami strukturnya.
Jangan Panik dan Asal Mengedit
Struktur kode Cerebrum terkesan terlalu ramai dan memusingkan. Meski begitu, file penuh teks ini akan membantu kita mendesain email yang cantik dengan mudah.
Ada beberapa kode yang tak perlu diutak atik yakni sebagai berikut:
- Header: Pengaturan templating.
- <style> </style> Pertama: Template pengaturan CSS agar responsive.
- <style> </style> Kedua: Progressive Enhancement.
Mengganti Font
Untuk mengganti font, amati bagian <head> </head> paling atas, lalu cari code di bawah ini. :
<style>
* {
font-family: sans-serif !important;
}
</style>Cerberus memungkinkan penggantian font lain yang ada di open source Google Font dengan cara seperti berikut :
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Antonio:wght@500;600;700&family=Inter:wght@400;500;600;700;800&display=swap" rel="stylesheet">Judul
Ubah judul email yang akan muncul di inbox user dengan mengedit bagian <title> </title>. Bagian <title> berada di
<title>Awal Mula</title>Judul
Untuk bagian summary, pindah ke bagian <body> </body> dan jangan turun terlalu jauh karena kolomnya berada di bagian awal.
Di bagian hidden preheader text, masukkan penjelasan singkat email.
<!-- Visually Hidden Preheader Text : BEGIN -->
<div style="max-height:0; overflow:hidden; mso-hide:all;" aria-hidden="true">
Summary
</div>
<!-- Visually Hidden Preheader Text : END -->Isi Email
Bagian <body> </body> akan mengatur setiap desain yang tampil di bagian dalam email. Komponen di dalam <body> </body> memungkinkan pengaturan paragraf, isi konten teks, dan menyematkan foto. Perlu memperhatikan struktur HTML agar tidak keliru. Berikut komponen yang harus diperhatikan.
Struktur Dasar
Email bakal terdiri dari beberapa rubrik. Setiap rubrik dapat diisi judul, teks, dan gambar. Rubrik dapat ditandai dengan cara berikut:
<table align="center" role="presentation" cellspacing="0" cellpadding="0" border="0" width="100%" style="margin: auto;">
<tbody>
<tr>
<th>
</th>
</tr>
</tbody>
</table>Kode di samping table jangan diubah karena dapat mengacaukan susunan konten. Sementara bagian <tbody> dibiarkan kosong sebagai pemberi jarak. Begitu juga dengan <tr>.
Kemudian, isi th akan dipelajari di materi selanjutnya.
Isi Konten
Dari struktur pembungkus di atas akan diisi diisi judul, teks, dan gambar. Konfigurasi aset konten akan dibagi dalam rubrik karena dalam praktiknya, masing-masing rubrik memiliki cerita berbeda.
<table align="center" role="presentation" cellspacing="0" cellpadding="0" border="0" width="100%" style="margin: auto;">
<tbody>
<tr>
<th> <!--- Pembatas Rubrik --->
<table width="100%" cellpadding="0" cellspacing="0" border="0" style="border-collapse:collapse">
<tbody>
<tr>
<td align="center">
<h1>
Isi Judul</h1>
<p style="line-height:22px;margin-top:0;margin-bottom:15px;margin-bottom:18px">
<img style="display:block;width:100%;max-width:100%;margin:0 auto; border-radius:14px;" width="450" alt="Cover" src="https://isigambar.jpg" class="CToWUd"></p>
</td>
</tr>
</tbody>
</table>
</th>
</tr>
</tbody>
</table>Isi Konten
Anda perlu membuat struktur dalam rubrik. Setelah memisah bagaimana urutannya, buat struktu dalam rubrik.
Misalnya struktur judul -> foto -> paragraf. Masa dapat diisi seperti berikut:
<table align="center" role="presentation" cellspacing="0" cellpadding="0" border="0" width="100%" style="margin: auto;">
<tbody>
<tr>
<th> <!--- Pembatas Rubrik --->
<table width="100%" cellpadding="0" cellspacing="0" border="0" style="border-collapse:collapse">
<tbody>
<tr>
<td align="center">
<h1>
Isi Judul</h1>
<p style="line-height:22px;margin-top:0;margin-bottom:15px;margin-bottom:18px">
<img style="display:block;width:100%;max-width:100%;margin:0 auto; border-radius:14px;" width="450" alt="Cover" src="https://isigambar.jpg" class="CToWUd"></p>
</td>
</tr>
</tbody>
<tbody>
<tr>
<td align="center">
<h2>Subjudul</h2>
<p>Paragraf 1</p>
<p>Paragraf 1</p>
<p>Paragraf 1</p>
</td>
</tr>
</tbody>
</table>
</th>
</tr>
</tbody>
</table>ALERTA!!!
File desain Anda bisa dites sepintas dengan membuka file html di browser. Tapi, kenampakan di browser belum tentu sama ketika nanti dikirim lewat layanan email. Perlu peranti lain untuk mengetesnya.
Kuis
Template Cerberus apa yang harus dipakai?